レビューボックス
コードを表示
HTML
<div class="reviewBox"> <p class="reviewBox_title1">好きなテキスト</p> <div class="reviewBox_content"> <div class="reviewBox_top"> <div class="reviewBox_left"> <p class="reviewBox_title2">商品名・タイトル</p> <p>ポイントポイント</p> <p>ポイントポイント</p> <p>ポイントポイント</p> </div> <div class="reviewBox_right"><img src="ここに商品画像のURL"></div> </div> <div class="reviewBox_center"> <div class="progress-circle over50 p50"> <div class="progress-text">5</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p60"> <div class="progress-text">6</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p70"> <div class="progress-text">7</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p80"> <div class="progress-text">8</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> </div> <div class="reviewBox_bottom"> <div class="reviewLink"><a href="ここにURL">レビュー記事へ</a><a href="ここにURL">公式サイトへ</a></div> </div> </div> </div>
CSS
.reviewBox { display: block; max-width: 500px; background: #FAFAFA; border: 1px solid #DBDBDB; margin: 20px auto; padding: 0; border-radius: 10px; } .reviewBox .reviewBox_content { padding: 30px; } .reviewBox .reviewBox_title1 { margin: 0; padding: 12px; background: #DBDBDB; text-align: center; font-size: 15px !important; font-weight: bold; border-radius: 10px 10px 0 0; line-height: 1.3em; } .reviewBox .reviewBox_title1:before { font-family: "Font Awesome 5 Free"; content: "\f005"; font-weight: 600; padding-right: 5px; font-size: .9em !important } .reviewBox p { margin: 0; padding: 0; letter-spacing:0; } .reviewBox .reviewBox_title2 { margin: 0; padding: 0; line-height: 1.3em; font-size: 16px !important; margin-bottom: 10px; font-weight: bold; } .reviewBox .reviewBox_title2:before { content: none !important; } .reviewBox .reviewBox_top { margin: auto; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; } .reviewBox .reviewBox_top p { margin: 0; line-height: 1.7em; font-size: 15px !important; } .reviewBox .reviewBox_top p:before { font-family: "Font Awesome 5 Free"; content: "\f00c"; font-weight: 600; padding-right: 5px; font-size: .8em; } .reviewBox .reviewBox_top .reviewBox_left, .reviewBox .reviewBox_top .reviewBox_right { width: 50%; } .reviewBox .reviewBox_top .reviewBox_right img { display: block; margin: auto; width: 160px; } .reviewBox .reviewBox_center { margin-top: 10px; } .reviewBox .reviewLink { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .reviewBox .reviewLink a { font-size: 15px !important; color: #444 !important; border: 2px solid #444; padding: .6em 2em; margin: 5px; width: 50%; text-align: center; margin-top: 30px; text-decoration: none; } .reviewBox .reviewLink a:nth-child(2) { background: #444; color: #fff !important; } .reviewBox .reviewLink a:before { font-family: "Font Awesome 5 Free"; content: "\f138"; font-weight: 600; padding-right: 5px; } .reviewBox .reviewBox_center { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; padding: 20px 0; } .reviewBox .reviewBox_center .progress-circle { width: 25%; margin: auto; } .reviewBox .progress-circle { font-size: 12px !important; margin: 20px; position: relative; /* so that children can be absolutely positioned */ padding: 0; width: 5em !important; height: 5em !important; background-color: #FBEFC6; border-radius: 50%; line-height: 5em; } .reviewBox .reviewBox_score { font-size: 13px !important; text-align: center; line-height: 1em; z-index: 4; padding-top: 5em; display: block; font-weight: 600; } .reviewBox .reviewBox_score p { margin: 0; font-size: 12px !important; } .reviewBox .progress-circle:after { border: none; position: absolute; top: 0.5em; left: 0.5em; text-align: center; display: block; border-radius: 50%; width: 4em; height: 4em; background-color: #FAFAFA; content: " "; } .reviewBox .progress-circle .progress-text { position: absolute; line-height: 2.6em; width: 2.6em; text-align: center; display: block; color: #444 !important; font-size: 23px !important; z-index: 2; font-family: -apple-system, BlinkMacSystemFont, Roboto, "Helvetica Neue", HelveticaNeue, "游ゴシック体", YuGothic, "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック", "Yu Gothic", "Sogoe UI", Verdana, "メイリオ", Meiryo, sans-serif; } .reviewBox .left-half-clipper { border-radius: 50%; width: 5em; height: 5em; position: absolute; /* needed for clipping */ clip: rect(0, 5em, 5em, 2.5em); /* clips the whole left half*/ } .reviewBox .progress-circle.over50 .left-half-clipper { clip: rect(auto, auto, auto, auto); } .reviewBox .value-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 2.5em, 5em, 0); width: 5em !important; height: 5em !important; border-radius: 50%; border: 0.5em solid #FCCB28; box-sizing: border-box; } .reviewBox .progress-circle.over50 .first50-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 5em, 5em, 2.5em); background-color: #FCCB28; border-radius: 50%; width: 5em; height: 5em; } .reviewBox .progress-circle:not(.over50) .first50-bar { display: none; } .reviewBox .progress-circle.p0 .value-bar { display: none; } .reviewBox .progress-circle.p1 .value-bar { transform: rotate(4deg); } .reviewBox .progress-circle.p10 .value-bar { transform: rotate(36deg); } .reviewBox .progress-circle.p20 .value-bar { transform: rotate(72deg); } .reviewBox .progress-circle.p30 .value-bar { transform: rotate(108deg); } .reviewBox .progress-circle.p40 .value-bar { transform: rotate(144deg); } .reviewBox .progress-circle.p50 .value-bar { transform: rotate(180deg); } .reviewBox .progress-circle.p60 .value-bar { transform: rotate(216deg); } .reviewBox .progress-circle.p70 .value-bar { transform: rotate(252deg); } .reviewBox .progress-circle.p80 .value-bar { transform: rotate(288deg); } .reviewBox .progress-circle.p90 .value-bar { transform: rotate(324deg); } .reviewBox .progress-circle.p100 .value-bar { transform: rotate(360deg); } @media screen and (max-width:480px) { .reviewBox .reviewBox_content { padding: 15px; } .reviewBox .reviewBox_top .reviewBox_right img { width: 220px; } .reviewBox .reviewBox_top p { font-size: 13px !important; } .reviewBox .reviewBox_top p:first-child { font-size: 15px !important; } .reviewBox .reviewBox_center { padding: 0; margin-top: 20px; margin-bottom: 20px; } .reviewBox .reviewLink a { padding: .5em; } .reviewBox .reviewBox_top { flex-direction: column; flex-wrap: wrap; justify-content: center; align-items: center; } .reviewBox .reviewBox_top .reviewBox_left { -webkit-box-ordinal-group: 2; -ms-flex-order: 2; -webkit-order: 2; order: 2; width: 90%; margin: auto; margin-top: 20px; } .reviewBox .reviewBox_top .reviewBox_right { -webkit-box-ordinal-group: 1; -ms-flex-order: 1; -webkit-order: 1; order: 1; width: 100%; } .reviewBox .reviewLink a { font-size: 13px !important; } .reviewBox .progress-circle .progress-text { line-height: 2.2em; width: 2.2em; font-size: 23px !important; } .reviewBox .progress-circle { font-size: 10px !important; } .reviewBox .reviewBox_score p { font-size: 10px !important; } }
レビューボックス + 太線
コードを表示
HTML
<div class="reviewBox"> <p class="reviewBox_title1">好きなテキスト</p> <div class="reviewBox_content"> <div class="reviewBox_top"> <div class="reviewBox_left"> <p class="reviewBox_title2">商品名・タイトル</p> <p>ポイントポイント</p> <p>ポイントポイント</p> <p>ポイントポイント</p> </div> <div class="reviewBox_right"><img src="ここに商品画像のURL"></div> </div> <div class="reviewBox_center"> <div class="progress-circle over50 p50"> <div class="progress-text">5</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p60"> <div class="progress-text">6</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p70"> <div class="progress-text">7</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p80"> <div class="progress-text">8</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> </div> <div class="reviewBox_bottom"> <div class="reviewLink"><a href="ここにURL">レビュー記事へ</a><a href="ここにURL">公式サイトへ</a></div> </div> </div> </div>
CSS
.reviewBox { display: block; max-width: 500px; background: #FAFAFA; border: 3px solid #DBDBDB; margin: 20px auto; padding: 0; border-radius: 10px; } .reviewBox .reviewBox_content { padding: 30px; } .reviewBox .reviewBox_title1 { margin: 0; padding: 12px; background: #DBDBDB; text-align: center; font-size: 15px !important; font-weight: bold; line-height: 1.3em; } .reviewBox .reviewBox_title1:before { font-family: "Font Awesome 5 Free"; content: "\f005"; font-weight: 600; padding-right: 5px; font-size: .9em !important } .reviewBox p { margin: 0; padding: 0; letter-spacing:0; } .reviewBox .reviewBox_title2 { margin: 0; padding: 0; line-height: 1.3em; font-size: 16px !important; margin-bottom: 10px; font-weight: bold; } .reviewBox .reviewBox_title2:before { content: none !important; } .reviewBox .reviewBox_top { margin: auto; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; } .reviewBox .reviewBox_top p { margin: 0; line-height: 1.7em; font-size: 15px !important; } .reviewBox .reviewBox_top p:before { font-family: "Font Awesome 5 Free"; content: "\f00c"; font-weight: 600; padding-right: 5px; font-size: .8em; } .reviewBox .reviewBox_top .reviewBox_left, .reviewBox .reviewBox_top .reviewBox_right { width: 50%; } .reviewBox .reviewBox_top .reviewBox_right img { display: block; margin: auto; width: 160px; } .reviewBox .reviewBox_center { margin-top: 10px; } .reviewBox .reviewLink { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .reviewBox .reviewLink a { font-size: 15px !important; color: #444 !important; border: 2px solid #444; padding: .6em 2em; margin: 5px; width: 50%; text-align: center; margin-top: 30px; text-decoration: none; } .reviewBox .reviewLink a:nth-child(2) { background: #444; color: #fff !important; } .reviewBox .reviewLink a:before { font-family: "Font Awesome 5 Free"; content: "\f138"; font-weight: 600; padding-right: 5px; } .reviewBox .reviewBox_center { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; padding: 20px 0; } .reviewBox .reviewBox_center .progress-circle { width: 25%; margin: auto; } .reviewBox .progress-circle { font-size: 12px !important; margin: 20px; position: relative; /* so that children can be absolutely positioned */ padding: 0; width: 5em !important; height: 5em !important; background-color: #FBEFC6; border-radius: 50%; line-height: 5em; } .reviewBox .reviewBox_score { font-size: 13px !important; text-align: center; line-height: 1em; z-index: 4; padding-top: 5em; display: block; font-weight: 600; } .reviewBox .reviewBox_score p { margin: 0; font-size: 12px !important; } .reviewBox .progress-circle:after { border: none; position: absolute; top: 0.5em; left: 0.5em; text-align: center; display: block; border-radius: 50%; width: 4em; height: 4em; background-color: #FAFAFA; content: " "; } .reviewBox .progress-circle .progress-text { position: absolute; line-height: 2.6em; width: 2.6em; text-align: center; display: block; color: #444 !important; font-size: 23px !important; z-index: 2; font-family: -apple-system, BlinkMacSystemFont, Roboto, "Helvetica Neue", HelveticaNeue, "游ゴシック体", YuGothic, "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック", "Yu Gothic", "Sogoe UI", Verdana, "メイリオ", Meiryo, sans-serif; } .reviewBox .left-half-clipper { border-radius: 50%; width: 5em; height: 5em; position: absolute; /* needed for clipping */ clip: rect(0, 5em, 5em, 2.5em); /* clips the whole left half*/ } .reviewBox .progress-circle.over50 .left-half-clipper { clip: rect(auto, auto, auto, auto); } .reviewBox .value-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 2.5em, 5em, 0); width: 5em !important; height: 5em !important; border-radius: 50%; border: 0.5em solid #FCCB28; box-sizing: border-box; } .reviewBox .progress-circle.over50 .first50-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 5em, 5em, 2.5em); background-color: #FCCB28; border-radius: 50%; width: 5em; height: 5em; } .reviewBox .progress-circle:not(.over50) .first50-bar { display: none; } .reviewBox .progress-circle.p0 .value-bar { display: none; } .reviewBox .progress-circle.p1 .value-bar { transform: rotate(4deg); } .reviewBox .progress-circle.p10 .value-bar { transform: rotate(36deg); } .reviewBox .progress-circle.p20 .value-bar { transform: rotate(72deg); } .reviewBox .progress-circle.p30 .value-bar { transform: rotate(108deg); } .reviewBox .progress-circle.p40 .value-bar { transform: rotate(144deg); } .reviewBox .progress-circle.p50 .value-bar { transform: rotate(180deg); } .reviewBox .progress-circle.p60 .value-bar { transform: rotate(216deg); } .reviewBox .progress-circle.p70 .value-bar { transform: rotate(252deg); } .reviewBox .progress-circle.p80 .value-bar { transform: rotate(288deg); } .reviewBox .progress-circle.p90 .value-bar { transform: rotate(324deg); } .reviewBox .progress-circle.p100 .value-bar { transform: rotate(360deg); } @media screen and (max-width:480px) { .reviewBox .reviewBox_content { padding: 15px; } .reviewBox .reviewBox_top .reviewBox_right img { width: 220px; } .reviewBox .reviewBox_top p { font-size: 13px !important; } .reviewBox .reviewBox_top p:first-child { font-size: 15px !important; } .reviewBox .reviewBox_center { padding: 0; margin-top: 20px; margin-bottom: 20px; } .reviewBox .reviewLink a { padding: .5em; } .reviewBox .reviewBox_top { flex-direction: column; flex-wrap: wrap; justify-content: center; align-items: center; } .reviewBox .reviewBox_top .reviewBox_left { -webkit-box-ordinal-group: 2; -ms-flex-order: 2; -webkit-order: 2; order: 2; width: 90%; margin: auto; margin-top: 20px; } .reviewBox .reviewBox_top .reviewBox_right { -webkit-box-ordinal-group: 1; -ms-flex-order: 1; -webkit-order: 1; order: 1; width: 100%; } .reviewBox .reviewLink a { font-size: 13px !important; } .reviewBox .progress-circle .progress-text { line-height: 2.2em; width: 2.2em; font-size: 23px !important; } .reviewBox .progress-circle { font-size: 10px !important; } .reviewBox .reviewBox_score p { font-size: 10px !important; } }
レビューボックス + 枠線なし
コードを表示
HTML
<div class="reviewBox"> <p class="reviewBox_title1">好きなテキスト</p> <div class="reviewBox_content"> <div class="reviewBox_top"> <div class="reviewBox_left"> <p class="reviewBox_title2">商品名・タイトル</p> <p>ポイントポイント</p> <p>ポイントポイント</p> <p>ポイントポイント</p> </div> <div class="reviewBox_right"><img src="ここに商品画像のURL"></div> </div> <div class="reviewBox_center"> <div class="progress-circle over50 p50"> <div class="progress-text">5</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p60"> <div class="progress-text">6</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p70"> <div class="progress-text">7</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p80"> <div class="progress-text">8</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> </div> <div class="reviewBox_bottom"> <div class="reviewLink"><a href="ここにURL">レビュー記事へ</a><a href="ここにURL">公式サイトへ</a></div> </div> </div> </div>
CSS
.reviewBox { display: block; max-width: 500px; background: #FAFAFA; margin: 20px auto; padding: 0; border-radius: 10px; } .reviewBox .reviewBox_content { padding: 30px; } .reviewBox .reviewBox_title1 { margin: 0; padding: 12px; background: #DBDBDB; text-align: center; font-size: 15px !important; font-weight: bold; border-radius: 10px 10px 0 0; line-height: 1.3em; } .reviewBox .reviewBox_title1:before { font-family: "Font Awesome 5 Free"; content: "\f005"; font-weight: 600; padding-right: 5px; font-size: .9em !important } .reviewBox p { margin: 0; padding: 0; letter-spacing:0; } .reviewBox .reviewBox_title2 { margin: 0; padding: 0; line-height: 1.3em; font-size: 16px !important; margin-bottom: 10px; font-weight: bold; } .reviewBox .reviewBox_title2:before { content: none !important; } .reviewBox .reviewBox_top { margin: auto; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; } .reviewBox .reviewBox_top p { margin: 0; line-height: 1.7em; font-size: 15px !important; } .reviewBox .reviewBox_top p:before { font-family: "Font Awesome 5 Free"; content: "\f00c"; font-weight: 600; padding-right: 5px; font-size: .8em; } .reviewBox .reviewBox_top .reviewBox_left, .reviewBox .reviewBox_top .reviewBox_right { width: 50%; } .reviewBox .reviewBox_top .reviewBox_right img { display: block; margin: auto; width: 160px; } .reviewBox .reviewBox_center { margin-top: 10px; } .reviewBox .reviewLink { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .reviewBox .reviewLink a { font-size: 15px !important; color: #444 !important; border: 2px solid #444; padding: .6em 2em; margin: 5px; width: 50%; text-align: center; margin-top: 30px; text-decoration: none; } .reviewBox .reviewLink a:nth-child(2) { background: #444; color: #fff !important; } .reviewBox .reviewLink a:before { font-family: "Font Awesome 5 Free"; content: "\f138"; font-weight: 600; padding-right: 5px; } .reviewBox .reviewBox_center { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; padding: 20px 0; } .reviewBox .reviewBox_center .progress-circle { width: 25%; margin: auto; } .reviewBox .progress-circle { font-size: 12px !important; margin: 20px; position: relative; /* so that children can be absolutely positioned */ padding: 0; width: 5em !important; height: 5em !important; background-color: #FBEFC6; border-radius: 50%; line-height: 5em; } .reviewBox .reviewBox_score { font-size: 13px !important; text-align: center; line-height: 1em; z-index: 4; padding-top: 5em; display: block; font-weight: 600; } .reviewBox .reviewBox_score p { margin: 0; font-size: 12px !important; } .reviewBox .progress-circle:after { border: none; position: absolute; top: 0.5em; left: 0.5em; text-align: center; display: block; border-radius: 50%; width: 4em; height: 4em; background-color: #FAFAFA; content: " "; } .reviewBox .progress-circle .progress-text { position: absolute; line-height: 2.6em; width: 2.6em; text-align: center; display: block; color: #444 !important; font-size: 23px !important; z-index: 2; font-family: -apple-system, BlinkMacSystemFont, Roboto, "Helvetica Neue", HelveticaNeue, "游ゴシック体", YuGothic, "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック", "Yu Gothic", "Sogoe UI", Verdana, "メイリオ", Meiryo, sans-serif; } .reviewBox .left-half-clipper { border-radius: 50%; width: 5em; height: 5em; position: absolute; /* needed for clipping */ clip: rect(0, 5em, 5em, 2.5em); /* clips the whole left half*/ } .reviewBox .progress-circle.over50 .left-half-clipper { clip: rect(auto, auto, auto, auto); } .reviewBox .value-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 2.5em, 5em, 0); width: 5em !important; height: 5em !important; border-radius: 50%; border: 0.5em solid #FCCB28; box-sizing: border-box; } .reviewBox .progress-circle.over50 .first50-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 5em, 5em, 2.5em); background-color: #FCCB28; border-radius: 50%; width: 5em; height: 5em; } .reviewBox .progress-circle:not(.over50) .first50-bar { display: none; } .reviewBox .progress-circle.p0 .value-bar { display: none; } .reviewBox .progress-circle.p1 .value-bar { transform: rotate(4deg); } .reviewBox .progress-circle.p10 .value-bar { transform: rotate(36deg); } .reviewBox .progress-circle.p20 .value-bar { transform: rotate(72deg); } .reviewBox .progress-circle.p30 .value-bar { transform: rotate(108deg); } .reviewBox .progress-circle.p40 .value-bar { transform: rotate(144deg); } .reviewBox .progress-circle.p50 .value-bar { transform: rotate(180deg); } .reviewBox .progress-circle.p60 .value-bar { transform: rotate(216deg); } .reviewBox .progress-circle.p70 .value-bar { transform: rotate(252deg); } .reviewBox .progress-circle.p80 .value-bar { transform: rotate(288deg); } .reviewBox .progress-circle.p90 .value-bar { transform: rotate(324deg); } .reviewBox .progress-circle.p100 .value-bar { transform: rotate(360deg); } @media screen and (max-width:480px) { .reviewBox .reviewBox_content { padding: 15px; } .reviewBox .reviewBox_top .reviewBox_right img { width: 220px; } .reviewBox .reviewBox_top p { font-size: 13px !important; } .reviewBox .reviewBox_top p:first-child { font-size: 15px !important; } .reviewBox .reviewBox_center { padding: 0; margin-top: 20px; margin-bottom: 20px; } .reviewBox .reviewLink a { padding: .5em; } .reviewBox .reviewBox_top { flex-direction: column; flex-wrap: wrap; justify-content: center; align-items: center; } .reviewBox .reviewBox_top .reviewBox_left { -webkit-box-ordinal-group: 2; -ms-flex-order: 2; -webkit-order: 2; order: 2; width: 90%; margin: auto; margin-top: 20px; } .reviewBox .reviewBox_top .reviewBox_right { -webkit-box-ordinal-group: 1; -ms-flex-order: 1; -webkit-order: 1; order: 1; width: 100%; } .reviewBox .reviewLink a { font-size: 13px !important; } .reviewBox .progress-circle .progress-text { line-height: 2.2em; width: 2.2em; font-size: 23px !important; } .reviewBox .progress-circle { font-size: 10px !important; } .reviewBox .reviewBox_score p { font-size: 10px !important; } }
レビューボックス2
コードを表示
HTML
<div class="reviewBox"> <p class="reviewBox_title1">好きなテキスト</p> <div class="reviewBox_content"> <div class="reviewBox_top"> <div class="reviewBox_left"> <p class="reviewBox_title2">商品名・タイトル</p> <p>ポイントポイント</p> <p>ポイントポイント</p> <p>ポイントポイント</p> </div> <div class="reviewBox_right"><img src="ここに商品画像のURL"></div> </div> <div class="reviewBox_center"> <div class="progress-circle over50 p50"> <div class="progress-text">5</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p60"> <div class="progress-text">6</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p70"> <div class="progress-text">7</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p80"> <div class="progress-text">8</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> </div> <div class="reviewBox_bottom"> <div class="reviewLink"><a href="ここにURL">公式サイトへ</a></div> </div> </div> </div>
CSS
.reviewBox { display: block; max-width: 500px; background: #FAFAFA; border: 1px solid #DBDBDB; margin: 20px auto; padding: 0; border-radius: 10px; } .reviewBox .reviewBox_content { padding: 30px; } .reviewBox .reviewBox_title1 { margin: 0; padding: 12px; background: #DBDBDB; text-align: center; font-size: 15px !important; font-weight: bold; border-radius: 10px 10px 0 0; line-height: 1.3em; } .reviewBox .reviewBox_title1:before { font-family: "Font Awesome 5 Free"; content: "\f005"; font-weight: 600; padding-right: 5px; font-size: .9em !important } .reviewBox p { margin: 0; padding: 0; letter-spacing:0; } .reviewBox .reviewBox_title2 { margin: 0; padding: 0; line-height: 1.3em; font-size: 16px !important; margin-bottom: 10px; font-weight: bold; } .reviewBox .reviewBox_title2:before { content: none !important; } .reviewBox .reviewBox_top { margin: auto; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; } .reviewBox .reviewBox_top p { margin: 0; line-height: 1.7em; font-size: 15px !important; } .reviewBox .reviewBox_top p:before { font-family: "Font Awesome 5 Free"; content: "\f00c"; font-weight: 600; padding-right: 5px; font-size: .8em; } .reviewBox .reviewBox_top .reviewBox_left, .reviewBox .reviewBox_top .reviewBox_right { width: 50%; } .reviewBox .reviewBox_top .reviewBox_right img { display: block; margin: auto; width: 160px; } .reviewBox .reviewBox_center { margin-top: 10px; } .reviewBox .reviewLink { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .reviewBox .reviewLink a { font-size: 15px !important; border: 2px solid #444; padding: .6em 2em; margin: 5px; width: 40%; text-align: center; margin-top: 30px; text-decoration: none; background: #444; color: #fff !important; } .reviewBox .reviewLink a:before { font-family: "Font Awesome 5 Free"; content: "\f138"; font-weight: 600; padding-right: 5px; } .reviewBox .reviewBox_center { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; padding: 20px 0; } .reviewBox .reviewBox_center .progress-circle { width: 25%; margin: auto; } .reviewBox .progress-circle { font-size: 12px !important; margin: 20px; position: relative; /* so that children can be absolutely positioned */ padding: 0; width: 5em !important; height: 5em !important; background-color: #FBEFC6; border-radius: 50%; line-height: 5em; } .reviewBox .reviewBox_score { font-size: 13px !important; text-align: center; line-height: 1em; z-index: 4; padding-top: 5em; display: block; font-weight: 600; } .reviewBox .reviewBox_score p { margin: 0; font-size: 12px !important; } .reviewBox .progress-circle:after { border: none; position: absolute; top: 0.5em; left: 0.5em; text-align: center; display: block; border-radius: 50%; width: 4em; height: 4em; background-color: #FAFAFA; content: " "; } .reviewBox .progress-circle .progress-text { position: absolute; line-height: 2.6em; width: 2.6em; text-align: center; display: block; color: #444 !important; font-size: 23px !important; z-index: 2; font-family: -apple-system, BlinkMacSystemFont, Roboto, "Helvetica Neue", HelveticaNeue, "游ゴシック体", YuGothic, "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック", "Yu Gothic", "Sogoe UI", Verdana, "メイリオ", Meiryo, sans-serif; } .reviewBox .left-half-clipper { border-radius: 50%; width: 5em; height: 5em; position: absolute; /* needed for clipping */ clip: rect(0, 5em, 5em, 2.5em); /* clips the whole left half*/ } .reviewBox .progress-circle.over50 .left-half-clipper { clip: rect(auto, auto, auto, auto); } .reviewBox .value-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 2.5em, 5em, 0); width: 5em !important; height: 5em !important; border-radius: 50%; border: 0.5em solid #FCCB28; box-sizing: border-box; } .reviewBox .progress-circle.over50 .first50-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 5em, 5em, 2.5em); background-color: #FCCB28; border-radius: 50%; width: 5em; height: 5em; } .reviewBox .progress-circle:not(.over50) .first50-bar { display: none; } .reviewBox .progress-circle.p0 .value-bar { display: none; } .reviewBox .progress-circle.p1 .value-bar { transform: rotate(4deg); } .reviewBox .progress-circle.p10 .value-bar { transform: rotate(36deg); } .reviewBox .progress-circle.p20 .value-bar { transform: rotate(72deg); } .reviewBox .progress-circle.p30 .value-bar { transform: rotate(108deg); } .reviewBox .progress-circle.p40 .value-bar { transform: rotate(144deg); } .reviewBox .progress-circle.p50 .value-bar { transform: rotate(180deg); } .reviewBox .progress-circle.p60 .value-bar { transform: rotate(216deg); } .reviewBox .progress-circle.p70 .value-bar { transform: rotate(252deg); } .reviewBox .progress-circle.p80 .value-bar { transform: rotate(288deg); } .reviewBox .progress-circle.p90 .value-bar { transform: rotate(324deg); } .reviewBox .progress-circle.p100 .value-bar { transform: rotate(360deg); } @media screen and (max-width:480px) { .reviewBox .reviewBox_content { padding: 15px; } .reviewBox .reviewBox_top .reviewBox_right img { width: 220px; } .reviewBox .reviewBox_top p { font-size: 13px !important; } .reviewBox .reviewBox_top p:first-child { font-size: 15px !important; } .reviewBox .reviewBox_center { padding: 0; margin-top: 20px; margin-bottom: 20px; } .reviewBox .reviewLink a { padding: .5em; } .reviewBox .reviewBox_top { flex-direction: column; flex-wrap: wrap; justify-content: center; align-items: center; } .reviewBox .reviewBox_top .reviewBox_left { -webkit-box-ordinal-group: 2; -ms-flex-order: 2; -webkit-order: 2; order: 2; width: 90%; margin: auto; margin-top: 20px; } .reviewBox .reviewBox_top .reviewBox_right { -webkit-box-ordinal-group: 1; -ms-flex-order: 1; -webkit-order: 1; order: 1; width: 100%; } .reviewBox .reviewLink a { font-size: 13px !important; } .reviewBox .progress-circle .progress-text { line-height: 2.2em; width: 2.2em; font-size: 23px !important; } .reviewBox .progress-circle { font-size: 10px !important; } .reviewBox .reviewBox_score p { font-size: 10px !important; } }
レビューボックス2 + 太線
コードを表示
HTML
<div class="reviewBox"> <p class="reviewBox_title1">好きなテキスト</p> <div class="reviewBox_content"> <div class="reviewBox_top"> <div class="reviewBox_left"> <p class="reviewBox_title2">商品名・タイトル</p> <p>ポイントポイント</p> <p>ポイントポイント</p> <p>ポイントポイント</p> </div> <div class="reviewBox_right"><img src="ここに商品画像のURL"></div> </div> <div class="reviewBox_center"> <div class="progress-circle over50 p50"> <div class="progress-text">5</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p60"> <div class="progress-text">6</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p70"> <div class="progress-text">7</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p80"> <div class="progress-text">8</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> </div> <div class="reviewBox_bottom"> <div class="reviewLink"><a href="ここにURL">公式サイトへ</a></div> </div> </div> </div>
CSS
.reviewBox { display: block; max-width: 500px; background: #FAFAFA; border: 3px solid #DBDBDB; margin: 20px auto; padding: 0; border-radius: 10px; } .reviewBox .reviewBox_content { padding: 30px; } .reviewBox .reviewBox_title1 { margin: 0; padding: 12px; background: #DBDBDB; text-align: center; font-size: 15px !important; font-weight: bold; line-height: 1.3em; } .reviewBox .reviewBox_title1:before { font-family: "Font Awesome 5 Free"; content: "\f005"; font-weight: 600; padding-right: 5px; font-size: .9em !important } .reviewBox p { margin: 0; padding: 0; letter-spacing:0; } .reviewBox .reviewBox_title2 { margin: 0; padding: 0; line-height: 1.3em; font-size: 16px !important; margin-bottom: 10px; font-weight: bold; } .reviewBox .reviewBox_title2:before { content: none !important; } .reviewBox .reviewBox_top { margin: auto; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; } .reviewBox .reviewBox_top p { margin: 0; line-height: 1.7em; font-size: 15px !important; } .reviewBox .reviewBox_top p:before { font-family: "Font Awesome 5 Free"; content: "\f00c"; font-weight: 600; padding-right: 5px; font-size: .8em; } .reviewBox .reviewBox_top .reviewBox_left, .reviewBox .reviewBox_top .reviewBox_right { width: 50%; } .reviewBox .reviewBox_top .reviewBox_right img { display: block; margin: auto; width: 160px; } .reviewBox .reviewBox_center { margin-top: 10px; } .reviewBox .reviewLink { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .reviewBox .reviewLink a { font-size: 15px !important; border: 2px solid #444; padding: .6em 2em; margin: 5px; width: 40%; text-align: center; margin-top: 30px; text-decoration: none; background: #444; color: #fff !important; } .reviewBox .reviewLink a:before { font-family: "Font Awesome 5 Free"; content: "\f138"; font-weight: 600; padding-right: 5px; } .reviewBox .reviewBox_center { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; padding: 20px 0; } .reviewBox .reviewBox_center .progress-circle { width: 25%; margin: auto; } .reviewBox .progress-circle { font-size: 12px !important; margin: 20px; position: relative; /* so that children can be absolutely positioned */ padding: 0; width: 5em !important; height: 5em !important; background-color: #FBEFC6; border-radius: 50%; line-height: 5em; } .reviewBox .reviewBox_score { font-size: 13px !important; text-align: center; line-height: 1em; z-index: 4; padding-top: 5em; display: block; font-weight: 600; } .reviewBox .reviewBox_score p { margin: 0; font-size: 12px !important; } .reviewBox .progress-circle:after { border: none; position: absolute; top: 0.5em; left: 0.5em; text-align: center; display: block; border-radius: 50%; width: 4em; height: 4em; background-color: #FAFAFA; content: " "; } .reviewBox .progress-circle .progress-text { position: absolute; line-height: 2.6em; width: 2.6em; text-align: center; display: block; color: #444 !important; font-size: 23px !important; z-index: 2; font-family: -apple-system, BlinkMacSystemFont, Roboto, "Helvetica Neue", HelveticaNeue, "游ゴシック体", YuGothic, "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック", "Yu Gothic", "Sogoe UI", Verdana, "メイリオ", Meiryo, sans-serif; } .reviewBox .left-half-clipper { border-radius: 50%; width: 5em; height: 5em; position: absolute; /* needed for clipping */ clip: rect(0, 5em, 5em, 2.5em); /* clips the whole left half*/ } .reviewBox .progress-circle.over50 .left-half-clipper { clip: rect(auto, auto, auto, auto); } .reviewBox .value-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 2.5em, 5em, 0); width: 5em !important; height: 5em !important; border-radius: 50%; border: 0.5em solid #FCCB28; box-sizing: border-box; } .reviewBox .progress-circle.over50 .first50-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 5em, 5em, 2.5em); background-color: #FCCB28; border-radius: 50%; width: 5em; height: 5em; } .reviewBox .progress-circle:not(.over50) .first50-bar { display: none; } .reviewBox .progress-circle.p0 .value-bar { display: none; } .reviewBox .progress-circle.p1 .value-bar { transform: rotate(4deg); } .reviewBox .progress-circle.p10 .value-bar { transform: rotate(36deg); } .reviewBox .progress-circle.p20 .value-bar { transform: rotate(72deg); } .reviewBox .progress-circle.p30 .value-bar { transform: rotate(108deg); } .reviewBox .progress-circle.p40 .value-bar { transform: rotate(144deg); } .reviewBox .progress-circle.p50 .value-bar { transform: rotate(180deg); } .reviewBox .progress-circle.p60 .value-bar { transform: rotate(216deg); } .reviewBox .progress-circle.p70 .value-bar { transform: rotate(252deg); } .reviewBox .progress-circle.p80 .value-bar { transform: rotate(288deg); } .reviewBox .progress-circle.p90 .value-bar { transform: rotate(324deg); } .reviewBox .progress-circle.p100 .value-bar { transform: rotate(360deg); } @media screen and (max-width:480px) { .reviewBox .reviewBox_content { padding: 15px; } .reviewBox .reviewBox_top .reviewBox_right img { width: 220px; } .reviewBox .reviewBox_top p { font-size: 13px !important; } .reviewBox .reviewBox_top p:first-child { font-size: 15px !important; } .reviewBox .reviewBox_center { padding: 0; margin-top: 20px; margin-bottom: 20px; } .reviewBox .reviewLink a { padding: .5em; } .reviewBox .reviewBox_top { flex-direction: column; flex-wrap: wrap; justify-content: center; align-items: center; } .reviewBox .reviewBox_top .reviewBox_left { -webkit-box-ordinal-group: 2; -ms-flex-order: 2; -webkit-order: 2; order: 2; width: 90%; margin: auto; margin-top: 20px; } .reviewBox .reviewBox_top .reviewBox_right { -webkit-box-ordinal-group: 1; -ms-flex-order: 1; -webkit-order: 1; order: 1; width: 100%; } .reviewBox .reviewLink a { font-size: 13px !important; } .reviewBox .progress-circle .progress-text { line-height: 2.2em; width: 2.2em; font-size: 23px !important; } .reviewBox .progress-circle { font-size: 10px !important; } .reviewBox .reviewBox_score p { font-size: 10px !important; } }
レビューボックス2 + 枠線なし
コードを表示
HTML
<div class="reviewBox"> <p class="reviewBox_title1">好きなテキスト</p> <div class="reviewBox_content"> <div class="reviewBox_top"> <div class="reviewBox_left"> <p class="reviewBox_title2">商品名・タイトル</p> <p>ポイントポイント</p> <p>ポイントポイント</p> <p>ポイントポイント</p> </div> <div class="reviewBox_right"><img src="ここに商品画像のURL"></div> </div> <div class="reviewBox_center"> <div class="progress-circle over50 p50"> <div class="progress-text">5</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p60"> <div class="progress-text">6</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p70"> <div class="progress-text">7</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p80"> <div class="progress-text">8</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> </div> <div class="reviewBox_bottom"> <div class="reviewLink"><a href="ここにURL">公式サイトへ</a></div> </div> </div> </div>
CSS
.reviewBox { display: block; max-width: 500px; background: #FAFAFA; margin: 20px auto; padding: 0; border-radius: 10px; } .reviewBox .reviewBox_content { padding: 30px; } .reviewBox .reviewBox_title1 { margin: 0; padding: 12px; background: #DBDBDB; text-align: center; font-size: 15px !important; font-weight: bold; border-radius: 10px 10px 0 0; line-height: 1.3em; } .reviewBox .reviewBox_title1:before { font-family: "Font Awesome 5 Free"; content: "\f005"; font-weight: 600; padding-right: 5px; font-size: .9em !important } .reviewBox p { margin: 0; padding: 0; letter-spacing:0; } .reviewBox .reviewBox_title2 { margin: 0; padding: 0; line-height: 1.3em; font-size: 16px !important; margin-bottom: 10px; font-weight: bold; } .reviewBox .reviewBox_title2:before { content: none !important; } .reviewBox .reviewBox_top { margin: auto; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; } .reviewBox .reviewBox_top p { margin: 0; line-height: 1.7em; font-size: 15px !important; } .reviewBox .reviewBox_top p:before { font-family: "Font Awesome 5 Free"; content: "\f00c"; font-weight: 600; padding-right: 5px; font-size: .8em; } .reviewBox .reviewBox_top .reviewBox_left, .reviewBox .reviewBox_top .reviewBox_right { width: 50%; } .reviewBox .reviewBox_top .reviewBox_right img { display: block; margin: auto; width: 160px; } .reviewBox .reviewBox_center { margin-top: 10px; } .reviewBox .reviewLink { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .reviewBox .reviewLink a { font-size: 15px !important; border: 2px solid #444; padding: .6em 2em; margin: 5px; width: 40%; text-align: center; margin-top: 30px; text-decoration: none; background: #444; color: #fff !important; } .reviewBox .reviewLink a:before { font-family: "Font Awesome 5 Free"; content: "\f138"; font-weight: 600; padding-right: 5px; } .reviewBox .reviewBox_center { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; padding: 20px 0; } .reviewBox .reviewBox_center .progress-circle { width: 25%; margin: auto; } .reviewBox .progress-circle { font-size: 12px !important; margin: 20px; position: relative; /* so that children can be absolutely positioned */ padding: 0; width: 5em !important; height: 5em !important; background-color: #FBEFC6; border-radius: 50%; line-height: 5em; } .reviewBox .reviewBox_score { font-size: 13px !important; text-align: center; line-height: 1em; z-index: 4; padding-top: 5em; display: block; font-weight: 600; } .reviewBox .reviewBox_score p { margin: 0; font-size: 12px !important; } .reviewBox .progress-circle:after { border: none; position: absolute; top: 0.5em; left: 0.5em; text-align: center; display: block; border-radius: 50%; width: 4em; height: 4em; background-color: #FAFAFA; content: " "; } .reviewBox .progress-circle .progress-text { position: absolute; line-height: 2.6em; width: 2.6em; text-align: center; display: block; color: #444 !important; font-size: 23px !important; z-index: 2; font-family: -apple-system, BlinkMacSystemFont, Roboto, "Helvetica Neue", HelveticaNeue, "游ゴシック体", YuGothic, "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック", "Yu Gothic", "Sogoe UI", Verdana, "メイリオ", Meiryo, sans-serif; } .reviewBox .left-half-clipper { border-radius: 50%; width: 5em; height: 5em; position: absolute; /* needed for clipping */ clip: rect(0, 5em, 5em, 2.5em); /* clips the whole left half*/ } .reviewBox .progress-circle.over50 .left-half-clipper { clip: rect(auto, auto, auto, auto); } .reviewBox .value-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 2.5em, 5em, 0); width: 5em !important; height: 5em !important; border-radius: 50%; border: 0.5em solid #FCCB28; box-sizing: border-box; } .reviewBox .progress-circle.over50 .first50-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 5em, 5em, 2.5em); background-color: #FCCB28; border-radius: 50%; width: 5em; height: 5em; } .reviewBox .progress-circle:not(.over50) .first50-bar { display: none; } .reviewBox .progress-circle.p0 .value-bar { display: none; } .reviewBox .progress-circle.p1 .value-bar { transform: rotate(4deg); } .reviewBox .progress-circle.p10 .value-bar { transform: rotate(36deg); } .reviewBox .progress-circle.p20 .value-bar { transform: rotate(72deg); } .reviewBox .progress-circle.p30 .value-bar { transform: rotate(108deg); } .reviewBox .progress-circle.p40 .value-bar { transform: rotate(144deg); } .reviewBox .progress-circle.p50 .value-bar { transform: rotate(180deg); } .reviewBox .progress-circle.p60 .value-bar { transform: rotate(216deg); } .reviewBox .progress-circle.p70 .value-bar { transform: rotate(252deg); } .reviewBox .progress-circle.p80 .value-bar { transform: rotate(288deg); } .reviewBox .progress-circle.p90 .value-bar { transform: rotate(324deg); } .reviewBox .progress-circle.p100 .value-bar { transform: rotate(360deg); } @media screen and (max-width:480px) { .reviewBox .reviewBox_content { padding: 15px; } .reviewBox .reviewBox_top .reviewBox_right img { width: 220px; } .reviewBox .reviewBox_top p { font-size: 13px !important; } .reviewBox .reviewBox_top p:first-child { font-size: 15px !important; } .reviewBox .reviewBox_center { padding: 0; margin-top: 20px; margin-bottom: 20px; } .reviewBox .reviewLink a { padding: .5em; } .reviewBox .reviewBox_top { flex-direction: column; flex-wrap: wrap; justify-content: center; align-items: center; } .reviewBox .reviewBox_top .reviewBox_left { -webkit-box-ordinal-group: 2; -ms-flex-order: 2; -webkit-order: 2; order: 2; width: 90%; margin: auto; margin-top: 20px; } .reviewBox .reviewBox_top .reviewBox_right { -webkit-box-ordinal-group: 1; -ms-flex-order: 1; -webkit-order: 1; order: 1; width: 100%; } .reviewBox .reviewLink a { font-size: 13px !important; } .reviewBox .progress-circle .progress-text { line-height: 2.2em; width: 2.2em; font-size: 23px !important; } .reviewBox .progress-circle { font-size: 10px !important; } .reviewBox .reviewBox_score p { font-size: 10px !important; } }
レビューボックス ラインタイプ
コードを表示
HTML
<div class="reviewBoxLine"> <p class="reviewBox_title1">好きなテキスト</p> <div class="reviewBox_content"> <div class="reviewBox_top"> <div class="reviewBox_left"> <p class="reviewBox_title2">商品名・タイトル</p> <p>ポイントポイント</p> <p>ポイントポイント</p> <p>ポイントポイント</p> </div> <div class="reviewBox_right"><img src="ここに商品画像のURL"></div> </div> <div class="reviewBox_center"> <div class="score"> <div class="score_content"> <div class="score_left"> <div class="score_text">スコア</div> <div class="score_line score_line_8"> </div> </div> <div class="score_num">8</div> </div> <div class="score_content"> <div class="score_left"> <div class="score_text">スコア</div> <div class="score_line score_line_3"> </div> </div> <div class="score_num">3</div> </div> <div class="score_content"> <div class="score_left"> <div class="score_text">スコア</div> <div class="score_line score_line_6"> </div> </div> <div class="score_num">6</div> </div> <div class="score_content"> <div class="score_left"> <div class="score_text">スコア</div> <div class="score_line score_line_5"> </div> </div> <div class="score_num">5</div> </div> </div> </div> <div class="reviewBox_bottom"> <div class="reviewLink"><a href="ここにURL">レビュー記事へ</a><a href="ここにURL">公式サイトへ</a></div> </div> </div> </div>
CSS
.reviewBoxLine { display: block; max-width: 500px; background: #FAFAFA; border: 1px solid #DBDBDB; margin: 20px auto; padding: 0; border-radius: 10px; } .reviewBoxLine .reviewBox_content { padding: 30px; } .reviewBoxLine .reviewBox_title1 { margin: 0; padding: 12px; background: #DBDBDB; text-align: center; font-size: 15px !important; font-weight: bold; border-radius: 10px 10px 0 0; line-height: 1.3em; } .reviewBoxLine .reviewBox_title1:before { font-family: "Font Awesome 5 Free"; content: "\f005"; font-weight: 600; padding-right: 5px; font-size: .9em !important; } .reviewBoxLine p { margin: 0; padding: 0; letter-spacing: 0; } .reviewBoxLine .reviewBox_title2 { margin: 0; padding: 0; line-height: 1.3em; font-size: 16px !important; margin-bottom: 10px; font-weight: bold; } .reviewBoxLine .reviewBox_title2:before { content: none !important; } .reviewBoxLine .reviewBox_top { margin: auto; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; } .reviewBoxLine .reviewBox_top p { margin: 0; line-height: 1.7em; font-size: 15px !important; } .reviewBoxLine .reviewBox_top p:before { font-family: "Font Awesome 5 Free"; content: "\f00c"; font-weight: 600; padding-right: 5px; font-size: .8em; } .reviewBoxLine .reviewBox_top .reviewBox_left, .reviewBoxLine .reviewBox_top .reviewBox_right { width: 50%; } .reviewBoxLine .reviewBox_top .reviewBox_right img { display: block; margin: auto; width: 160px; } .reviewBoxLine .reviewLink { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .reviewBoxLine .reviewLink a { font-size: 15px !important; color: #444 !important; border: 2px solid #444; padding: .6em 2em; margin: 5px; width: 50%; text-align: center; text-decoration: none; } .reviewBoxLine .reviewLink a:before { font-family: "Font Awesome 5 Free"; content: "\f138"; font-weight: 600; padding-right: 5px; } .reviewBoxLine .reviewLink a:nth-child(2) { background: #444; color: #fff !important; } .reviewBoxLine .reviewBox_center { padding: 25px 0; } .reviewBoxLine .score { width: 100%; line-height: 1.4 !important; } .reviewBoxLine .score_content { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; width: 100%; font-size: 15px !important; margin: auto; } .reviewBoxLine .score_text { padding: 5px; width: 60%; } .reviewBoxLine .score_num { padding: 5px; padding-left: 30px; padding-right: 10px; font-size: 30px; } .reviewBoxLine .score_left { width: 100%; } .reviewBoxLine .score_line { margin: 5px; margin-top: 0; width: 100%; font-weight: 600; letter-spacing: .3em; font-size: 30px; height: 8px; background: #FBEFC6; position: relative; } .reviewBoxLine .score_line:after { content: ""; background: #FCCB28; border-radius: 0 7px 7px 0; height: 8px; position: absolute; left: 0; top: 0; } .reviewBoxLine .score_line_10:after { width: 100% } .reviewBoxLine .score_line_9:after { width: 90% } .reviewBoxLine .score_line_8:after { width: 80% } .reviewBoxLine .score_line_7:after { width: 70% } .reviewBoxLine .score_line_6:after { width: 60% } .reviewBoxLine .score_line_5:after { width: 50% } .reviewBoxLine .score_line_4:after { width: 40% } .reviewBoxLine .score_line_3:after { width: 30% } .reviewBoxLine .score_line_2:after { width: 20% } .reviewBoxLine .score_line_1:after { width: 10% } @media screen and (max-width:480px) { .reviewBoxLine .reviewBox_content { padding: 15px; } .reviewBoxLine .reviewBox_top .reviewBox_right img { width: 220px; } .reviewBoxLine .reviewBox_top p { font-size: 13px !important; } .reviewBoxLine .reviewBox_top p:first-child { font-size: 15px !important; } .reviewBoxLine .reviewBox_center { padding: 0; margin-bottom: 20px; } .reviewBoxLine .reviewLink a { padding: .5em; } .reviewBoxLine .reviewBox_top { flex-direction: column; flex-wrap: wrap; justify-content: center; align-items: center; } .reviewBoxLine .reviewBox_top .reviewBox_left { -webkit-box-ordinal-group: 2; -ms-flex-order: 2; -webkit-order: 2; order: 2; width: 90%; margin: auto; margin-top: 20px; } .reviewBoxLine .reviewBox_top .reviewBox_right { -webkit-box-ordinal-group: 1; -ms-flex-order: 1; -webkit-order: 1; order: 1; width: 100%; } .reviewBoxLine .reviewLink a { font-size: 13px !important; } .reviewBoxLine .score_num { font-size: 26px; } .reviewBoxLine .score { padding-top: 10px; } }
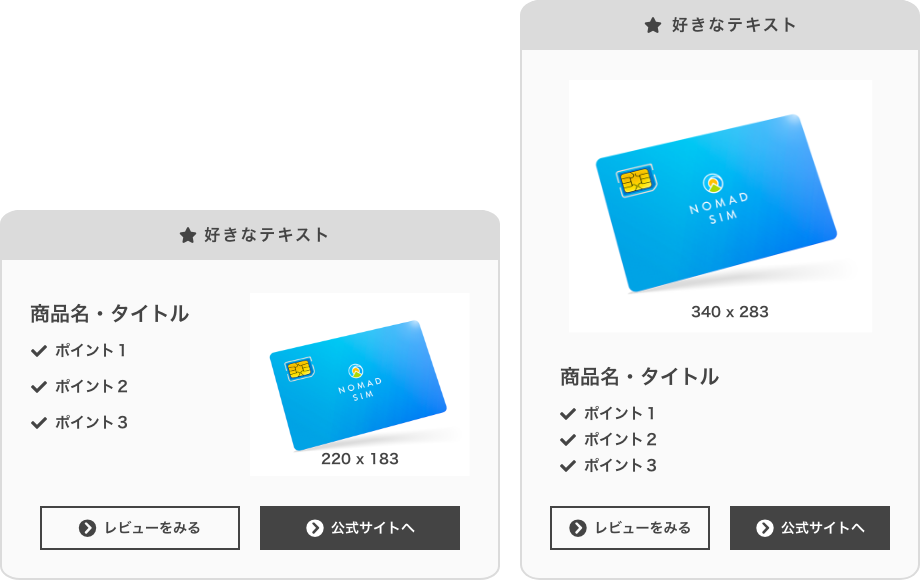
レビューボックス スコアなし
コードを表示
HTML
<div class="reviewBoxSimple"> <p class="reviewBox_title1">好きなテキスト</p> <div class="reviewBox_content"> <div class="reviewBox_top"> <div class="reviewBox_left"> <p class="reviewBox_title2">商品名・タイトル</p> <p>ポイントポイント</p> <p>ポイントポイント</p> <p>ポイントポイント</p> </div> <div class="reviewBox_right"><img src="ここに商品画像のURL"></div> </div> <div class="reviewBox_bottom"> <div class="reviewLink"><a href="ここにURL">レビュー記事へ</a><a href="ここにURL">公式サイトへ</a></div> </div> </div> </div>
CSS
.reviewBoxSimple { display: block; max-width: 500px; background: #FAFAFA; border: 1px solid #DBDBDB; margin: 20px auto; padding: 0; border-radius: 10px; } .reviewBoxSimple .reviewBox_content { padding: 30px; } .reviewBoxSimple .reviewBox_title1 { margin: 0; padding: 12px; background: #DBDBDB; text-align: center; font-size: 15px !important; font-weight: bold; border-radius: 10px 10px 0 0; line-height: 1.3em; } .reviewBoxSimple .reviewBox_title1:before { font-family: "Font Awesome 5 Free"; content: "\f005"; font-weight: 600; padding-right: 5px; font-size: .9em !important; } .reviewBoxSimple p { margin: 0; padding: 0; letter-spacing: 0; } .reviewBoxSimple .reviewBox_title2 { margin: 0; padding: 0; line-height: 1.3em; font-size: 16px !important; margin-bottom: 10px; font-weight: bold; } .reviewBoxSimple .reviewBox_title2:before { content: none !important; } .reviewBoxSimple .reviewBox_top { margin: auto; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; } .reviewBoxSimple .reviewBox_top p { margin: 0; line-height: 1.7em; font-size: 15px !important; } .reviewBoxSimple .reviewBox_top p:before { font-family: "Font Awesome 5 Free"; content: "\f00c"; font-weight: 600; padding-right: 5px; font-size: .8em; } .reviewBoxSimple .reviewBox_top .reviewBox_left, .reviewBoxSimple .reviewBox_top .reviewBox_right { width: 50%; } .reviewBoxSimple .reviewBox_top .reviewBox_right img { display: block; margin: auto; width: 160px; } .reviewBoxSimple .reviewLink { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .reviewBoxSimple .reviewLink a { font-size: 15px !important; color: #444 !important; border: 2px solid #444; padding: .6em 2em; margin: 5px; width: 50%; text-align: center; text-decoration: none; } .reviewBoxSimple .reviewLink a:before { font-family: "Font Awesome 5 Free"; content: "\f138"; font-weight: 600; padding-right: 5px; } .reviewBoxSimple .reviewBox_bottom { padding-top: 20px; } .reviewBoxSimple .reviewLink a:nth-child(2) { background: #444; color: #fff !important; } @media screen and (max-width:480px) { .reviewBoxSimple .reviewBox_content { padding: 15px; } .reviewBoxSimple .reviewBox_top .reviewBox_right img { width: 220px; } .reviewBoxSimple .reviewBox_top p { font-size: 13px !important; } .reviewBoxSimple .reviewBox_top p:first-child { font-size: 15px !important; } .reviewBoxSimple .reviewLink a { padding: .5em; } .reviewBoxSimple .reviewBox_top { flex-direction: column; flex-wrap: wrap; justify-content: center; align-items: center; } .reviewBoxSimple .reviewBox_top .reviewBox_left { -webkit-box-ordinal-group: 2; -ms-flex-order: 2; -webkit-order: 2; order: 2; width: 90%; margin: auto; margin-top: 20px; } .reviewBoxSimple .reviewBox_top .reviewBox_right { -webkit-box-ordinal-group: 1; -ms-flex-order: 1; -webkit-order: 1; order: 1; width: 100%; } .reviewBoxSimple .reviewLink a { font-size: 13px !important; } }
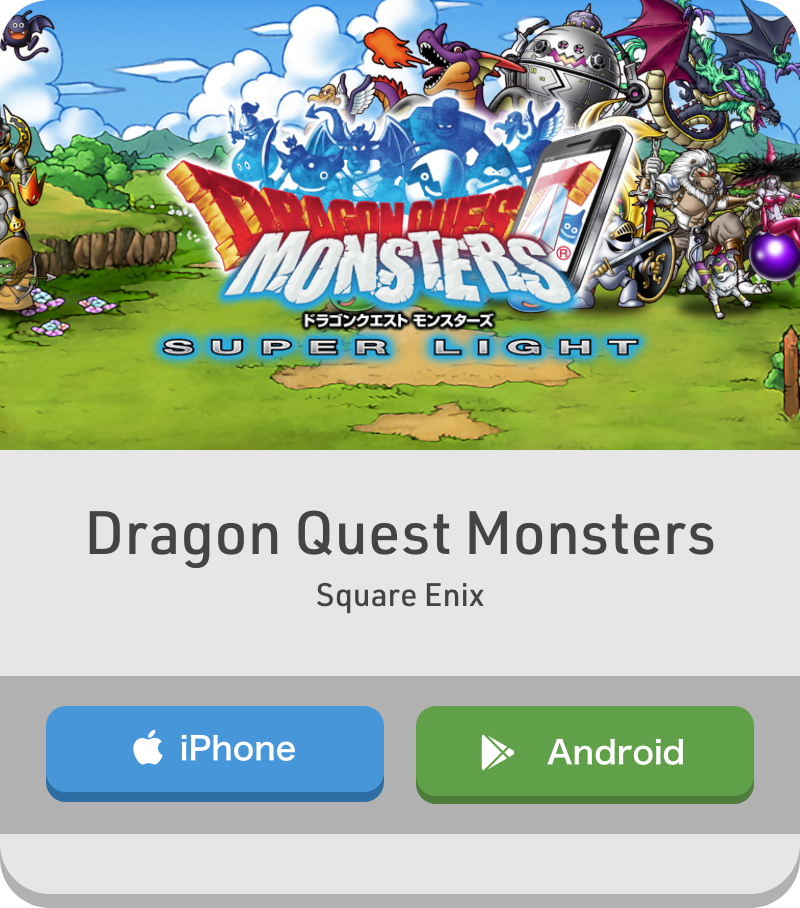
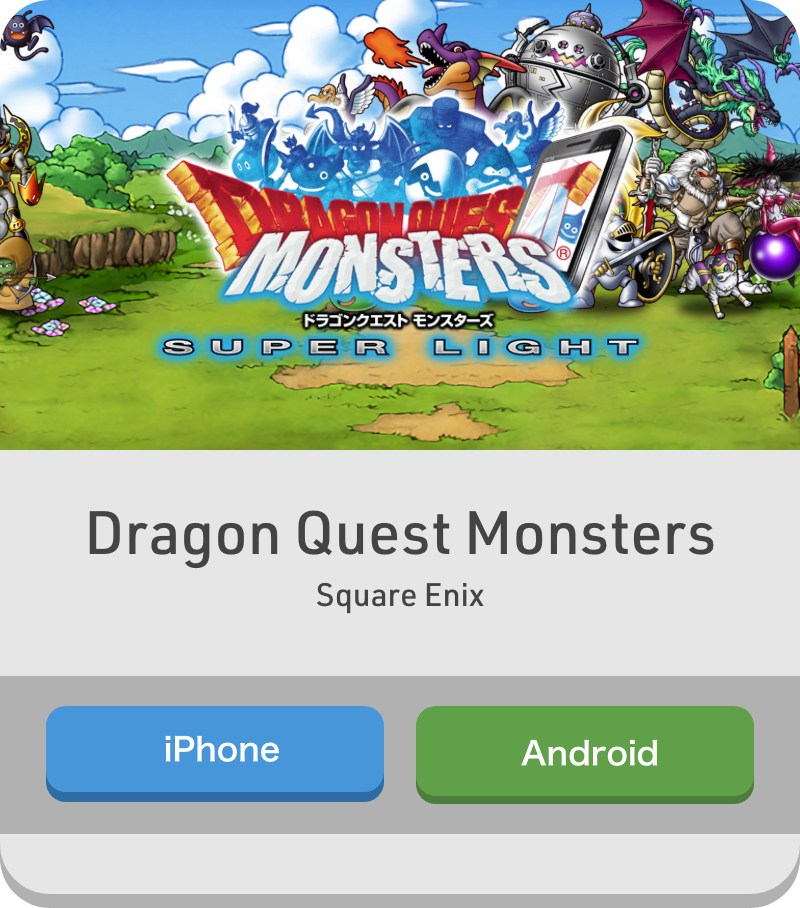
アプリボックス
コードを表示
HTML
<div class="appBox"> <div class="appBoxImg" style="background: url(ここにサムネイル画像のURL);"> </div> <p class="appBox_title">アプリのタイトル</p> <p class="caption">サブタイトル</p> <div class="downloadButton"> <a href="ここにURL" class="iphone">iPhone</a><a href="ここにURL" class="android">Android</a> </div> </div>
CSS
.appBox { display: block; max-width: 400px; background: #E6E6E6; /*グレイ*/ border-radius: 20px; padding-bottom: 30px; margin: 20px auto; } .appBox .appBoxImg { ddisplay: block; background-size: cover !important; background-position: center center !important; height: 225px; border-radius: 20px 20px 0px 0px; } .appBox .appBox_title { text-align: center; padding-top: 25px; font-size: 22px !important; font-weight: bold; margin-bottom: 0; color: #444; } .appBox p { font-size: 15px !important; text-align: center; color: #444; margin:0; padding:0; } .appBox .downloadButton { background: #B1B1B1; /*グレイ*/ padding: 15px 0 19px 0; text-align: center; margin-top: 20px; display: -webkit-flex !important; display: -moz-flex !important; display: -ms-flex !important; display: -o-flex !important; display: flex !important; -webkit-box-pack: center !important; -ms-flex-pack: center !important; justify-content: center !important; } .appBox a { font-size: 15px !important; border: none; padding: 5px 25px; border-radius: 7px; color: #fff; letter-spacing: .03em; margin: 0; text-decoration: none !important; width: 90px !important; } .appBox a.iphone { margin-right: 5px; background: #4796D9; box-shadow: 0 4px #2D6DA3; } .appBox a.android { margin-left: 5px; background: #60A048; box-shadow: 0 4px #4D7C3C; } .appBox a.iphone:before { font-family: "Font Awesome 5 Brands"; content: "\f179"; -webkit-font-smoothing: antialiased; display: inline-block; font-style: normal; font-variant: normal; text-rendering: auto; line-height: 1; font-weight: 500; padding-right: 5px; font-size: 1.2em; } .appBox a.android:before { font-family: "Font Awesome 5 Brands"; content: "\f3ab"; -webkit-font-smoothing: antialiased; display: inline-block; font-style: normal; font-variant: normal; text-rendering: auto; line-height: 1; font-weight: 500; padding-right: 5px; }
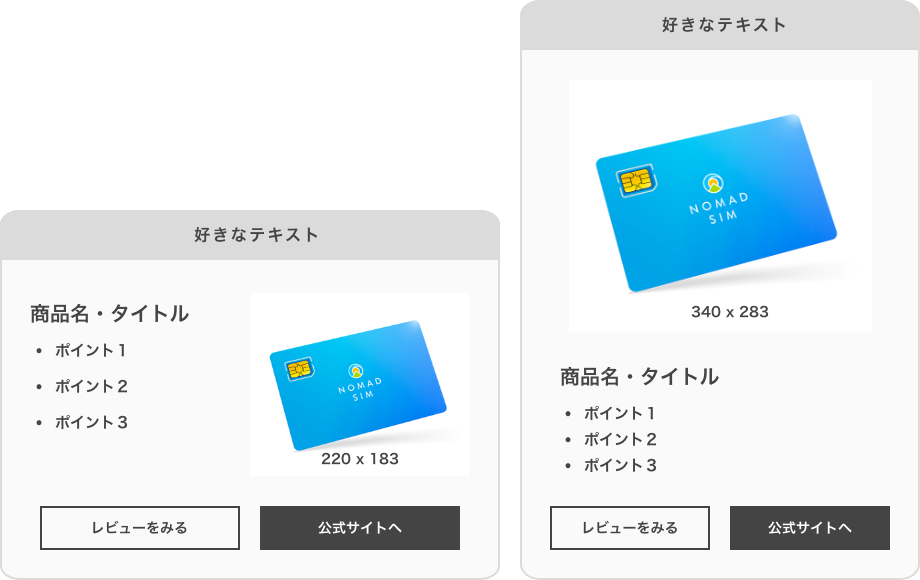
レビューボックス(アイコンなし)
コードを表示
HTML
<div class="reviewBox"> <p class="reviewBox_title1">好きなテキスト</p> <div class="reviewBox_content"> <div class="reviewBox_top"> <div class="reviewBox_left"> <p class="reviewBox_title2">商品名・タイトル</p> <p>ポイントポイント</p> <p>ポイントポイント</p> <p>ポイントポイント</p> </div> <div class="reviewBox_right"><img src="ここに商品画像のURL"></div> </div> <div class="reviewBox_center"> <div class="progress-circle over50 p50"> <div class="progress-text">5</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p60"> <div class="progress-text">6</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p70"> <div class="progress-text">7</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p80"> <div class="progress-text">8</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> </div> <div class="reviewBox_bottom"> <div class="reviewLink"><a href="ここにURL">レビュー記事へ</a><a href="ここにURL">公式サイトへ</a></div> </div> </div> </div>
CSS
.reviewBox { display: block; max-width: 500px; background: #FAFAFA; border: 1px solid #DBDBDB; margin: 20px auto; padding: 0; border-radius: 10px; } .reviewBox .reviewBox_content { padding: 30px; } .reviewBox .reviewBox_title1 { margin: 0 !important; padding: 12px !important; background: #DBDBDB !important; text-align: center; font-size: 15px !important; font-weight: bold; border-radius: 10px 10px 0 0; line-height: 1.3em; } .reviewBox .reviewBox_title2:not(.st-css-no):not(.st-matome):not(.rankh5):not(.point):not(.st-cardbox-t):not(.popular-t):not(.kanren-t):not(.popular-t):not(.post-card-title) { padding-left: 0 !important; } .reviewBox .reviewBox_title2 { padding: 0 !important; margin: 0 !important; color: #444 !important; line-height: 1.3em !important; font-size: 16px !important; margin-bottom: 10px !important; font-weight: bold; background: none !important; border-bottom: none !important; } .reviewBox .reviewBox_top { margin: auto; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; } .reviewBox .reviewBox_top p { margin: 0; line-height: 1.9em; font-size: 15px !important; } .reviewBox .reviewBox_top p:before { content: "\30FB"; font-weight: 600; padding-right: 5px; } .reviewBox .reviewBox_title2:before { content: none !important; } .reviewBox .reviewBox_top .reviewBox_left, .reviewBox .reviewBox_top .reviewBox_right { width: 50%; } .reviewBox .reviewBox_top .reviewBox_right img { display: block; margin: auto; width: 160px; } .reviewBox .reviewBox_center { margin-top: 10px; } .reviewBox .reviewLink { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .reviewBox .reviewLink a { font-size: 15px !important; color: #444 !important; border: 2px solid #444; padding: .6em 2em; margin: 5px; width: 50%; text-align: center; margin-top: 30px; text-decoration: none; } .reviewBox .reviewLink a:nth-child(2) { background: #444; color: #fff !important; } .reviewBox .reviewBox_center { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; padding: 20px 0; } .reviewBox .reviewBox_center .progress-circle { width: 25%; margin: auto; } .reviewBox .progress-circle { font-size: 12px !important; margin: 20px; position: relative; /* so that children can be absolutely positioned */ padding: 0; width: 5em !important; height: 5em !important; background-color: #FBEFC6; border-radius: 50%; line-height: 5em; } .reviewBox .reviewBox_score { font-size: 13px !important; text-align: center; line-height: 1em; z-index: 4; padding-top: 5em; display: block; font-weight: 600; } .reviewBox .reviewBox_score p { margin: 0; font-size: 12px !important; width: 120% !important; margin-left: -10% !important; } .reviewBox .progress-circle:after { border: none; position: absolute; top: 0.5em; left: 0.5em; text-align: center; display: block; border-radius: 50%; width: 4em; height: 4em; background-color: #FAFAFA; content: " "; } .reviewBox .progress-circle .progress-text { position: absolute; line-height: 2.6em; width: 2.6em; text-align: center; display: block; color: #444 !important; font-size: 23px !important; z-index: 2; font-family: -apple-system, BlinkMacSystemFont, Roboto, "Helvetica Neue", HelveticaNeue, "游ゴシック体", YuGothic, "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック", "Yu Gothic", "Sogoe UI", Verdana, "メイリオ", Meiryo, sans-serif; } .reviewBox .left-half-clipper { border-radius: 50%; width: 5em; height: 5em; position: absolute; /* needed for clipping */ clip: rect(0, 5em, 5em, 2.5em); /* clips the whole left half*/ } .reviewBox .progress-circle.over50 .left-half-clipper { clip: rect(auto, auto, auto, auto); } .reviewBox .value-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 2.5em, 5em, 0); width: 5em !important; height: 5em !important; border-radius: 50%; border: 0.5em solid #FCCB28; box-sizing: border-box; } .reviewBox .progress-circle.over50 .first50-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 5em, 5em, 2.5em); background-color: #FCCB28; border-radius: 50%; width: 5em; height: 5em; } .reviewBox .progress-circle:not(.over50) .first50-bar { display: none; } .reviewBox .progress-circle.p0 .value-bar { display: none; } .reviewBox .progress-circle.p1 .value-bar { transform: rotate(4deg); } .reviewBox .progress-circle.p10 .value-bar { transform: rotate(36deg); } .reviewBox .progress-circle.p20 .value-bar { transform: rotate(72deg); } .reviewBox .progress-circle.p30 .value-bar { transform: rotate(108deg); } .reviewBox .progress-circle.p40 .value-bar { transform: rotate(144deg); } .reviewBox .progress-circle.p50 .value-bar { transform: rotate(180deg); } .reviewBox .progress-circle.p60 .value-bar { transform: rotate(216deg); } .reviewBox .progress-circle.p70 .value-bar { transform: rotate(252deg); } .reviewBox .progress-circle.p80 .value-bar { transform: rotate(288deg); } .reviewBox .progress-circle.p90 .value-bar { transform: rotate(324deg); } .reviewBox .progress-circle.p100 .value-bar { transform: rotate(360deg); } @media screen and (max-width:480px) { .reviewBox .reviewBox_content { padding: 15px; } .reviewBox .reviewBox_top .reviewBox_right img { width: 220px; } .reviewBox .reviewBox_top p { font-size: 13px !important; } .reviewBox .reviewBox_top p:first-child { font-size: 15px !important; } .reviewBox .reviewBox_center { padding: 0; margin-top: 20px; margin-bottom: 20px; } .reviewBox .reviewLink a { padding: .5em; } .reviewBox .reviewBox_top { flex-direction: column; flex-wrap: wrap; justify-content: center; align-items: center; } .reviewBox .reviewBox_top .reviewBox_left { -webkit-box-ordinal-group: 2; -ms-flex-order: 2; -webkit-order: 2; order: 2; width: 90%; margin: auto; margin-top: 20px; } .reviewBox .reviewBox_top .reviewBox_right { -webkit-box-ordinal-group: 1; -ms-flex-order: 1; -webkit-order: 1; order: 1; width: 100%; } .reviewBox .reviewLink a { font-size: 13px !important; } .reviewBox .progress-circle .progress-text { line-height: 2.2em; width: 2.2em; font-size: 23px !important; } .reviewBox .progress-circle { font-size: 10px !important; } .reviewBox .reviewBox_score { font-size: 10px !important; } .reviewBox .reviewBox_score p { font-size: 10px !important; } }
レビューボックス + 太線(アイコンなし)
SAMPLE

COLOR :
コードを表示
HTML
<div class="reviewBox"> <p class="reviewBox_title1">好きなテキスト</p> <div class="reviewBox_content"> <div class="reviewBox_top"> <div class="reviewBox_left"> <p class="reviewBox_title2">商品名・タイトル</p> <p>ポイントポイント</p> <p>ポイントポイント</p> <p>ポイントポイント</p> </div> <div class="reviewBox_right"><img src="ここに商品画像のURL"></div> </div> <div class="reviewBox_center"> <div class="progress-circle over50 p50"> <div class="progress-text">5</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p60"> <div class="progress-text">6</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p70"> <div class="progress-text">7</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p80"> <div class="progress-text">8</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> </div> <div class="reviewBox_bottom"> <div class="reviewLink"><a href="ここにURL">レビュー記事へ</a><a href="ここにURL">公式サイトへ</a></div> </div> </div> </div>
CSS
.reviewBox { display: block; max-width: 500px; background: #FAFAFA; border: 3px solid #DBDBDB; margin: 20px auto; padding: 0; border-radius: 10px; } .reviewBox .reviewBox_content { padding: 30px; } .reviewBox .reviewBox_title1 { margin: 0 !important; padding: 12px !important; background: #DBDBDB !important; text-align: center; font-size: 15px !important; font-weight: bold; line-height: 1.3em; } .reviewBox .reviewBox_title2:not(.st-css-no):not(.st-matome):not(.rankh5):not(.point):not(.st-cardbox-t):not(.popular-t):not(.kanren-t):not(.popular-t):not(.post-card-title) { padding-left: 0 !important; } .reviewBox .reviewBox_title2 { padding: 0 !important; margin: 0 !important; color: #444 !important; line-height: 1.3em !important; font-size: 16px !important; margin-bottom: 10px !important; font-weight: bold; background: none !important; border-bottom: none !important; } .reviewBox .reviewBox_top { margin: auto; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; } .reviewBox .reviewBox_top p { margin: 0; line-height: 1.9em; font-size: 15px !important; } .reviewBox .reviewBox_top p:before { content: "\30FB"; font-weight: 600; padding-right: 5px; } .reviewBox .reviewBox_title2:before { content: none !important; } .reviewBox .reviewBox_top .reviewBox_left, .reviewBox .reviewBox_top .reviewBox_right { width: 50%; } .reviewBox .reviewBox_top .reviewBox_right img { display: block; margin: auto; width: 160px; } .reviewBox .reviewBox_center { margin-top: 10px; } .reviewBox .reviewLink { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .reviewBox .reviewLink a { font-size: 15px !important; color: #444 !important; border: 2px solid #444; padding: .6em 2em; margin: 5px; width: 50%; text-align: center; margin-top: 30px; text-decoration: none; } .reviewBox .reviewLink a:nth-child(2) { background: #444; color: #fff !important; } .reviewBox .reviewBox_center { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; padding: 20px 0; } .reviewBox .reviewBox_center .progress-circle { width: 25%; margin: auto; } .reviewBox .progress-circle { font-size: 12px !important; margin: 20px; position: relative; /* so that children can be absolutely positioned */ padding: 0; width: 5em !important; height: 5em !important; background-color: #FBEFC6; border-radius: 50%; line-height: 5em; } .reviewBox .reviewBox_score { font-size: 13px !important; text-align: center; line-height: 1em; z-index: 4; padding-top: 5em; display: block; font-weight: 600; } .reviewBox .reviewBox_score p { margin: 0; font-size: 12px !important; width: 120% !important; margin-left: -10% !important; } .reviewBox .progress-circle:after { border: none; position: absolute; top: 0.5em; left: 0.5em; text-align: center; display: block; border-radius: 50%; width: 4em; height: 4em; background-color: #FAFAFA; content: " "; } .reviewBox .progress-circle .progress-text { position: absolute; line-height: 2.6em; width: 2.6em; text-align: center; display: block; color: #444 !important; font-size: 23px !important; z-index: 2; font-family: -apple-system, BlinkMacSystemFont, Roboto, "Helvetica Neue", HelveticaNeue, "游ゴシック体", YuGothic, "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック", "Yu Gothic", "Sogoe UI", Verdana, "メイリオ", Meiryo, sans-serif; } .reviewBox .left-half-clipper { border-radius: 50%; width: 5em; height: 5em; position: absolute; /* needed for clipping */ clip: rect(0, 5em, 5em, 2.5em); /* clips the whole left half*/ } .reviewBox .progress-circle.over50 .left-half-clipper { clip: rect(auto, auto, auto, auto); } .reviewBox .value-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 2.5em, 5em, 0); width: 5em !important; height: 5em !important; border-radius: 50%; border: 0.5em solid #FCCB28; box-sizing: border-box; } .reviewBox .progress-circle.over50 .first50-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 5em, 5em, 2.5em); background-color: #FCCB28; border-radius: 50%; width: 5em; height: 5em; } .reviewBox .progress-circle:not(.over50) .first50-bar { display: none; } .reviewBox .progress-circle.p0 .value-bar { display: none; } .reviewBox .progress-circle.p1 .value-bar { transform: rotate(4deg); } .reviewBox .progress-circle.p10 .value-bar { transform: rotate(36deg); } .reviewBox .progress-circle.p20 .value-bar { transform: rotate(72deg); } .reviewBox .progress-circle.p30 .value-bar { transform: rotate(108deg); } .reviewBox .progress-circle.p40 .value-bar { transform: rotate(144deg); } .reviewBox .progress-circle.p50 .value-bar { transform: rotate(180deg); } .reviewBox .progress-circle.p60 .value-bar { transform: rotate(216deg); } .reviewBox .progress-circle.p70 .value-bar { transform: rotate(252deg); } .reviewBox .progress-circle.p80 .value-bar { transform: rotate(288deg); } .reviewBox .progress-circle.p90 .value-bar { transform: rotate(324deg); } .reviewBox .progress-circle.p100 .value-bar { transform: rotate(360deg); } @media screen and (max-width:480px) { .reviewBox .reviewBox_content { padding: 15px; } .reviewBox .reviewBox_top .reviewBox_right img { width: 220px; } .reviewBox .reviewBox_top p { font-size: 13px !important; } .reviewBox .reviewBox_top p:first-child { font-size: 15px !important; } .reviewBox .reviewBox_center { padding: 0; margin-top: 20px; margin-bottom: 20px; } .reviewBox .reviewLink a { padding: .5em; } .reviewBox .reviewBox_top { flex-direction: column; flex-wrap: wrap; justify-content: center; align-items: center; } .reviewBox .reviewBox_top .reviewBox_left { -webkit-box-ordinal-group: 2; -ms-flex-order: 2; -webkit-order: 2; order: 2; width: 90%; margin: auto; margin-top: 20px; } .reviewBox .reviewBox_top .reviewBox_right { -webkit-box-ordinal-group: 1; -ms-flex-order: 1; -webkit-order: 1; order: 1; width: 100%; } .reviewBox .reviewLink a { font-size: 13px !important; } .reviewBox .progress-circle .progress-text { line-height: 2.2em; width: 2.2em; font-size: 23px !important; } .reviewBox .progress-circle { font-size: 10px !important; } .reviewBox .reviewBox_score { font-size: 10px !important; } .reviewBox .reviewBox_score p { font-size: 10px !important; } }
レビューボックス + 枠線なし(アイコンなし)
SAMPLE

COLOR :
コードを表示
HTML
<div class="reviewBox"> <p class="reviewBox_title1">好きなテキスト</p> <div class="reviewBox_content"> <div class="reviewBox_top"> <div class="reviewBox_left"> <p class="reviewBox_title2">商品名・タイトル</p> <p>ポイントポイント</p> <p>ポイントポイント</p> <p>ポイントポイント</p> </div> <div class="reviewBox_right"><img src="ここに商品画像のURL"></div> </div> <div class="reviewBox_center"> <div class="progress-circle over50 p50"> <div class="progress-text">5</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p60"> <div class="progress-text">6</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p70"> <div class="progress-text">7</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p80"> <div class="progress-text">8</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> </div> <div class="reviewBox_bottom"> <div class="reviewLink"><a href="ここにURL">レビュー記事へ</a><a href="ここにURL">公式サイトへ</a></div> </div> </div> </div>
CSS
.reviewBox { display: block; max-width: 500px; background: #FAFAFA; margin: 20px auto; padding: 0; border-radius: 10px; } .reviewBox .reviewBox_content { padding: 30px; } .reviewBox .reviewBox_title1 { margin: 0 !important; padding: 12px !important; background: #DBDBDB !important; text-align: center; font-size: 15px !important; font-weight: bold; border-radius: 10px 10px 0 0; line-height: 1.3em; } .reviewBox .reviewBox_title2:not(.st-css-no):not(.st-matome):not(.rankh5):not(.point):not(.st-cardbox-t):not(.popular-t):not(.kanren-t):not(.popular-t):not(.post-card-title) { padding-left: 0 !important; } .reviewBox .reviewBox_title2 { padding: 0 !important; margin: 0 !important; color: #444 !important; line-height: 1.3em !important; font-size: 16px !important; margin-bottom: 10px !important; font-weight: bold; background: none !important; border-bottom: none !important; } .reviewBox .reviewBox_top { margin: auto; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; } .reviewBox .reviewBox_top p { margin: 0; line-height: 1.9em; font-size: 15px !important; } .reviewBox .reviewBox_top p:before { content: "\30FB"; font-weight: 600; padding-right: 5px; } .reviewBox .reviewBox_title2:before { content: none !important; } .reviewBox .reviewBox_top .reviewBox_left, .reviewBox .reviewBox_top .reviewBox_right { width: 50%; } .reviewBox .reviewBox_top .reviewBox_right img { display: block; margin: auto; width: 160px; } .reviewBox .reviewBox_center { margin-top: 10px; } .reviewBox .reviewLink { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .reviewBox .reviewLink a { font-size: 15px !important; color: #444 !important; border: 2px solid #444; padding: .6em 2em; margin: 5px; width: 50%; text-align: center; margin-top: 30px; text-decoration: none; } .reviewBox .reviewLink a:nth-child(2) { background: #444; color: #fff !important; } .reviewBox .reviewBox_center { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; padding: 20px 0; } .reviewBox .reviewBox_center .progress-circle { width: 25%; margin: auto; } .reviewBox .progress-circle { font-size: 12px !important; margin: 20px; position: relative; /* so that children can be absolutely positioned */ padding: 0; width: 5em !important; height: 5em !important; background-color: #FBEFC6; border-radius: 50%; line-height: 5em; } .reviewBox .reviewBox_score { font-size: 13px !important; text-align: center; line-height: 1em; z-index: 4; padding-top: 5em; display: block; font-weight: 600; } .reviewBox .reviewBox_score p { margin: 0; font-size: 12px !important; width: 120% !important; margin-left: -10% !important; } .reviewBox .progress-circle:after { border: none; position: absolute; top: 0.5em; left: 0.5em; text-align: center; display: block; border-radius: 50%; width: 4em; height: 4em; background-color: #FAFAFA; content: " "; } .reviewBox .progress-circle .progress-text { position: absolute; line-height: 2.6em; width: 2.6em; text-align: center; display: block; color: #444 !important; font-size: 23px !important; z-index: 2; font-family: -apple-system, BlinkMacSystemFont, Roboto, "Helvetica Neue", HelveticaNeue, "游ゴシック体", YuGothic, "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック", "Yu Gothic", "Sogoe UI", Verdana, "メイリオ", Meiryo, sans-serif; } .reviewBox .left-half-clipper { border-radius: 50%; width: 5em; height: 5em; position: absolute; /* needed for clipping */ clip: rect(0, 5em, 5em, 2.5em); /* clips the whole left half*/ } .reviewBox .progress-circle.over50 .left-half-clipper { clip: rect(auto, auto, auto, auto); } .reviewBox .value-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 2.5em, 5em, 0); width: 5em !important; height: 5em !important; border-radius: 50%; border: 0.5em solid #FCCB28; box-sizing: border-box; } .reviewBox .progress-circle.over50 .first50-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 5em, 5em, 2.5em); background-color: #FCCB28; border-radius: 50%; width: 5em; height: 5em; } .reviewBox .progress-circle:not(.over50) .first50-bar { display: none; } .reviewBox .progress-circle.p0 .value-bar { display: none; } .reviewBox .progress-circle.p1 .value-bar { transform: rotate(4deg); } .reviewBox .progress-circle.p10 .value-bar { transform: rotate(36deg); } .reviewBox .progress-circle.p20 .value-bar { transform: rotate(72deg); } .reviewBox .progress-circle.p30 .value-bar { transform: rotate(108deg); } .reviewBox .progress-circle.p40 .value-bar { transform: rotate(144deg); } .reviewBox .progress-circle.p50 .value-bar { transform: rotate(180deg); } .reviewBox .progress-circle.p60 .value-bar { transform: rotate(216deg); } .reviewBox .progress-circle.p70 .value-bar { transform: rotate(252deg); } .reviewBox .progress-circle.p80 .value-bar { transform: rotate(288deg); } .reviewBox .progress-circle.p90 .value-bar { transform: rotate(324deg); } .reviewBox .progress-circle.p100 .value-bar { transform: rotate(360deg); } @media screen and (max-width:480px) { .reviewBox .reviewBox_content { padding: 15px; } .reviewBox .reviewBox_top .reviewBox_right img { width: 220px; } .reviewBox .reviewBox_top p { font-size: 13px !important; } .reviewBox .reviewBox_top p:first-child { font-size: 15px !important; } .reviewBox .reviewBox_center { padding: 0; margin-top: 20px; margin-bottom: 20px; } .reviewBox .reviewLink a { padding: .5em; } .reviewBox .reviewBox_top { flex-direction: column; flex-wrap: wrap; justify-content: center; align-items: center; } .reviewBox .reviewBox_top .reviewBox_left { -webkit-box-ordinal-group: 2; -ms-flex-order: 2; -webkit-order: 2; order: 2; width: 90%; margin: auto; margin-top: 20px; } .reviewBox .reviewBox_top .reviewBox_right { -webkit-box-ordinal-group: 1; -ms-flex-order: 1; -webkit-order: 1; order: 1; width: 100%; } .reviewBox .reviewLink a { font-size: 13px !important; } .reviewBox .progress-circle .progress-text { line-height: 2.2em; width: 2.2em; font-size: 23px !important; } .reviewBox .progress-circle { font-size: 10px !important; } .reviewBox .reviewBox_score { font-size: 10px !important; } .reviewBox .reviewBox_score p { font-size: 10px !important; } }
レビューボックス2(アイコンなし)
コードを表示
HTML
<div class="reviewBox"> <p class="reviewBox_title1">好きなテキスト</p> <div class="reviewBox_content"> <div class="reviewBox_top"> <div class="reviewBox_left"> <p class="reviewBox_title2">商品名・タイトル</p> <p>ポイントポイント</p> <p>ポイントポイント</p> <p>ポイントポイント</p> </div> <div class="reviewBox_right"><img src="ここに商品画像のURL"></div> </div> <div class="reviewBox_center"> <div class="progress-circle over50 p50"> <div class="progress-text">5</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p60"> <div class="progress-text">6</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p70"> <div class="progress-text">7</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p80"> <div class="progress-text">8</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> </div> <div class="reviewBox_bottom"> <div class="reviewLink"><a href="ここにURL">公式サイトへ</a></div> </div> </div> </div>
CSS
.reviewBox { display: block; max-width: 500px; background: #FAFAFA; border: 1px solid #DBDBDB; margin: 20px auto; padding: 0; border-radius: 10px; } .reviewBox .reviewBox_content { padding: 30px; } .reviewBox .reviewBox_title1 { margin: 0 !important; padding: 12px !important; background: #DBDBDB !important; text-align: center; font-size: 15px !important; font-weight: bold; border-radius: 10px 10px 0 0; line-height: 1.3em; } .reviewBox .reviewBox_title2:not(.st-css-no):not(.st-matome):not(.rankh5):not(.point):not(.st-cardbox-t):not(.popular-t):not(.kanren-t):not(.popular-t):not(.post-card-title) { padding-left: 0 !important; } .reviewBox .reviewBox_title2 { padding: 0 !important; margin: 0 !important; color: #444 !important; line-height: 1.3em !important; font-size: 16px !important; margin-bottom: 10px !important; font-weight: bold; background: none !important; border-bottom: none !important; } .reviewBox .reviewBox_top { margin: auto; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; } .reviewBox .reviewBox_top p { margin: 0; line-height: 1.9em; font-size: 15px !important; } .reviewBox .reviewBox_top p:before { content: "\30FB"; font-weight: 600; padding-right: 5px; } .reviewBox .reviewBox_title2:before { content: none !important; } .reviewBox .reviewBox_top .reviewBox_left, .reviewBox .reviewBox_top .reviewBox_right { width: 50%; } .reviewBox .reviewBox_top .reviewBox_right img { display: block; margin: auto; width: 160px; } .reviewBox .reviewBox_center { margin-top: 10px; } .reviewBox .reviewLink { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .reviewBox .reviewLink a { font-size: 15px !important; border: 2px solid #444; padding: .6em 2em; margin: 5px; width: 40%; text-align: center; margin-top: 30px; text-decoration: none; background: #444; color: #fff !important; } .reviewBox .reviewBox_center { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; padding: 20px 0; } .reviewBox .reviewBox_center .progress-circle { width: 25%; margin: auto; } .reviewBox .progress-circle { font-size: 12px !important; margin: 20px; position: relative; /* so that children can be absolutely positioned */ padding: 0; width: 5em !important; height: 5em !important; background-color: #FBEFC6; border-radius: 50%; line-height: 5em; } .reviewBox .reviewBox_score { font-size: 13px !important; text-align: center; line-height: 1em; z-index: 4; padding-top: 5em; display: block; font-weight: 600; } .reviewBox .reviewBox_score p { margin: 0; font-size: 12px !important; width: 120% !important; margin-left: -10% !important; } .reviewBox .progress-circle:after { border: none; position: absolute; top: 0.5em; left: 0.5em; text-align: center; display: block; border-radius: 50%; width: 4em; height: 4em; background-color: #FAFAFA; content: " "; } .reviewBox .progress-circle .progress-text { position: absolute; line-height: 2.6em; width: 2.6em; text-align: center; display: block; color: #444 !important; font-size: 23px !important; z-index: 2; font-family: -apple-system, BlinkMacSystemFont, Roboto, "Helvetica Neue", HelveticaNeue, "游ゴシック体", YuGothic, "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック", "Yu Gothic", "Sogoe UI", Verdana, "メイリオ", Meiryo, sans-serif; } .reviewBox .left-half-clipper { border-radius: 50%; width: 5em; height: 5em; position: absolute; /* needed for clipping */ clip: rect(0, 5em, 5em, 2.5em); /* clips the whole left half*/ } .reviewBox .progress-circle.over50 .left-half-clipper { clip: rect(auto, auto, auto, auto); } .reviewBox .value-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 2.5em, 5em, 0); width: 5em !important; height: 5em !important; border-radius: 50%; border: 0.5em solid #FCCB28; box-sizing: border-box; } .reviewBox .progress-circle.over50 .first50-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 5em, 5em, 2.5em); background-color: #FCCB28; border-radius: 50%; width: 5em; height: 5em; } .reviewBox .progress-circle:not(.over50) .first50-bar { display: none; } .reviewBox .progress-circle.p0 .value-bar { display: none; } .reviewBox .progress-circle.p1 .value-bar { transform: rotate(4deg); } .reviewBox .progress-circle.p10 .value-bar { transform: rotate(36deg); } .reviewBox .progress-circle.p20 .value-bar { transform: rotate(72deg); } .reviewBox .progress-circle.p30 .value-bar { transform: rotate(108deg); } .reviewBox .progress-circle.p40 .value-bar { transform: rotate(144deg); } .reviewBox .progress-circle.p50 .value-bar { transform: rotate(180deg); } .reviewBox .progress-circle.p60 .value-bar { transform: rotate(216deg); } .reviewBox .progress-circle.p70 .value-bar { transform: rotate(252deg); } .reviewBox .progress-circle.p80 .value-bar { transform: rotate(288deg); } .reviewBox .progress-circle.p90 .value-bar { transform: rotate(324deg); } .reviewBox .progress-circle.p100 .value-bar { transform: rotate(360deg); } @media screen and (max-width:480px) { .reviewBox .reviewBox_content { padding: 15px; } .reviewBox .reviewBox_top .reviewBox_right img { width: 220px; } .reviewBox .reviewBox_top p { font-size: 13px !important; } .reviewBox .reviewBox_top p:first-child { font-size: 15px !important; } .reviewBox .reviewBox_center { padding: 0; margin-top: 20px; margin-bottom: 20px; } .reviewBox .reviewLink a { padding: .5em; } .reviewBox .reviewBox_top { flex-direction: column; flex-wrap: wrap; justify-content: center; align-items: center; } .reviewBox .reviewBox_top .reviewBox_left { -webkit-box-ordinal-group: 2; -ms-flex-order: 2; -webkit-order: 2; order: 2; width: 90%; margin: auto; margin-top: 20px; } .reviewBox .reviewBox_top .reviewBox_right { -webkit-box-ordinal-group: 1; -ms-flex-order: 1; -webkit-order: 1; order: 1; width: 100%; } .reviewBox .reviewLink a { font-size: 13px !important; } .reviewBox .progress-circle .progress-text { line-height: 2.2em; width: 2.2em; font-size: 23px !important; } .reviewBox .progress-circle { font-size: 10px !important; } .reviewBox .reviewBox_score { font-size: 10px !important; } .reviewBox .reviewBox_score p { font-size: 10px !important; } }
レビューボックス2 + 太線(アイコンなし)
コードを表示
HTML
<div class="reviewBox"> <p class="reviewBox_title1">好きなテキスト</p> <div class="reviewBox_content"> <div class="reviewBox_top"> <div class="reviewBox_left"> <p class="reviewBox_title2">商品名・タイトル</p> <p>ポイントポイント</p> <p>ポイントポイント</p> <p>ポイントポイント</p> </div> <div class="reviewBox_right"><img src="ここに商品画像のURL"></div> </div> <div class="reviewBox_center"> <div class="progress-circle over50 p50"> <div class="progress-text">5</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p60"> <div class="progress-text">6</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p70"> <div class="progress-text">7</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p80"> <div class="progress-text">8</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> </div> <div class="reviewBox_bottom"> <div class="reviewLink"><a href="ここにURL">公式サイトへ</a></div> </div> </div> </div>
CSS
.reviewBox { display: block; max-width: 500px; background: #FAFAFA; border: 3px solid #DBDBDB; margin: 20px auto; padding: 0; border-radius: 10px; } .reviewBox .reviewBox_content { padding: 30px; } .reviewBox .reviewBox_title1 { margin: 0 !important; padding: 12px !important; background: #DBDBDB !important; text-align: center; font-size: 15px !important; font-weight: bold; line-height: 1.3em; } .reviewBox .reviewBox_title2:not(.st-css-no):not(.st-matome):not(.rankh5):not(.point):not(.st-cardbox-t):not(.popular-t):not(.kanren-t):not(.popular-t):not(.post-card-title) { padding-left: 0 !important; } .reviewBox .reviewBox_title2 { padding: 0 !important; margin: 0 !important; color: #444 !important; line-height: 1.3em !important; font-size: 16px !important; margin-bottom: 10px !important; font-weight: bold; background: none !important; border-bottom: none !important; } .reviewBox .reviewBox_top { margin: auto; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; } .reviewBox .reviewBox_top p { margin: 0; line-height: 1.9em; font-size: 15px !important; } .reviewBox .reviewBox_top p:before { content: "\30FB"; font-weight: 600; padding-right: 5px; } .reviewBox .reviewBox_title2:before { content: none !important; } .reviewBox .reviewBox_top .reviewBox_left, .reviewBox .reviewBox_top .reviewBox_right { width: 50%; } .reviewBox .reviewBox_top .reviewBox_right img { display: block; margin: auto; width: 160px; } .reviewBox .reviewBox_center { margin-top: 10px; } .reviewBox .reviewLink { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .reviewBox .reviewLink a { font-size: 15px !important; border: 2px solid #444; padding: .6em 2em; margin: 5px; width: 40%; text-align: center; margin-top: 30px; text-decoration: none; background: #444; color: #fff !important; } .reviewBox .reviewBox_center { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; padding: 20px 0; } .reviewBox .reviewBox_center .progress-circle { width: 25%; margin: auto; } .reviewBox .progress-circle { font-size: 12px !important; margin: 20px; position: relative; /* so that children can be absolutely positioned */ padding: 0; width: 5em !important; height: 5em !important; background-color: #FBEFC6; border-radius: 50%; line-height: 5em; } .reviewBox .reviewBox_score { font-size: 13px !important; text-align: center; line-height: 1em; z-index: 4; padding-top: 5em; display: block; font-weight: 600; } .reviewBox .reviewBox_score p { margin: 0; font-size: 12px !important; width: 120% !important; margin-left: -10% !important; } .reviewBox .progress-circle:after { border: none; position: absolute; top: 0.5em; left: 0.5em; text-align: center; display: block; border-radius: 50%; width: 4em; height: 4em; background-color: #FAFAFA; content: " "; } .reviewBox .progress-circle .progress-text { position: absolute; line-height: 2.6em; width: 2.6em; text-align: center; display: block; color: #444 !important; font-size: 23px !important; z-index: 2; font-family: -apple-system, BlinkMacSystemFont, Roboto, "Helvetica Neue", HelveticaNeue, "游ゴシック体", YuGothic, "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック", "Yu Gothic", "Sogoe UI", Verdana, "メイリオ", Meiryo, sans-serif; } .reviewBox .left-half-clipper { border-radius: 50%; width: 5em; height: 5em; position: absolute; /* needed for clipping */ clip: rect(0, 5em, 5em, 2.5em); /* clips the whole left half*/ } .reviewBox .progress-circle.over50 .left-half-clipper { clip: rect(auto, auto, auto, auto); } .reviewBox .value-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 2.5em, 5em, 0); width: 5em !important; height: 5em !important; border-radius: 50%; border: 0.5em solid #FCCB28; box-sizing: border-box; } .reviewBox .progress-circle.over50 .first50-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 5em, 5em, 2.5em); background-color: #FCCB28; border-radius: 50%; width: 5em; height: 5em; } .reviewBox .progress-circle:not(.over50) .first50-bar { display: none; } .reviewBox .progress-circle.p0 .value-bar { display: none; } .reviewBox .progress-circle.p1 .value-bar { transform: rotate(4deg); } .reviewBox .progress-circle.p10 .value-bar { transform: rotate(36deg); } .reviewBox .progress-circle.p20 .value-bar { transform: rotate(72deg); } .reviewBox .progress-circle.p30 .value-bar { transform: rotate(108deg); } .reviewBox .progress-circle.p40 .value-bar { transform: rotate(144deg); } .reviewBox .progress-circle.p50 .value-bar { transform: rotate(180deg); } .reviewBox .progress-circle.p60 .value-bar { transform: rotate(216deg); } .reviewBox .progress-circle.p70 .value-bar { transform: rotate(252deg); } .reviewBox .progress-circle.p80 .value-bar { transform: rotate(288deg); } .reviewBox .progress-circle.p90 .value-bar { transform: rotate(324deg); } .reviewBox .progress-circle.p100 .value-bar { transform: rotate(360deg); } @media screen and (max-width:480px) { .reviewBox .reviewBox_content { padding: 15px; } .reviewBox .reviewBox_top .reviewBox_right img { width: 220px; } .reviewBox .reviewBox_top p { font-size: 13px !important; } .reviewBox .reviewBox_top p:first-child { font-size: 15px !important; } .reviewBox .reviewBox_center { padding: 0; margin-top: 20px; margin-bottom: 20px; } .reviewBox .reviewLink a { padding: .5em; } .reviewBox .reviewBox_top { flex-direction: column; flex-wrap: wrap; justify-content: center; align-items: center; } .reviewBox .reviewBox_top .reviewBox_left { -webkit-box-ordinal-group: 2; -ms-flex-order: 2; -webkit-order: 2; order: 2; width: 90%; margin: auto; margin-top: 20px; } .reviewBox .reviewBox_top .reviewBox_right { -webkit-box-ordinal-group: 1; -ms-flex-order: 1; -webkit-order: 1; order: 1; width: 100%; } .reviewBox .reviewLink a { font-size: 13px !important; } .reviewBox .progress-circle .progress-text { line-height: 2.2em; width: 2.2em; font-size: 23px !important; } .reviewBox .progress-circle { font-size: 10px !important; } .reviewBox .reviewBox_score { font-size: 10px !important; } .reviewBox .reviewBox_score p { font-size: 10px !important; } }
レビューボックス2 + 枠線なし(アイコンなし)
コードを表示
HTML
<div class="reviewBox"> <p class="reviewBox_title1">好きなテキスト</p> <div class="reviewBox_content"> <div class="reviewBox_top"> <div class="reviewBox_left"> <p class="reviewBox_title2">商品名・タイトル</p> <p>ポイントポイント</p> <p>ポイントポイント</p> <p>ポイントポイント</p> </div> <div class="reviewBox_right"><img src="ここに商品画像のURL"></div> </div> <div class="reviewBox_center"> <div class="progress-circle over50 p50"> <div class="progress-text">5</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p60"> <div class="progress-text">6</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p70"> <div class="progress-text">7</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> <div class="progress-circle over50 p80"> <div class="progress-text">8</div> <div class="left-half-clipper"> <div class="first50-bar"> </div> <div class="value-bar"> </div> </div> <div class="reviewBox_score"> <p>スコア名</p> </div> </div> </div> <div class="reviewBox_bottom"> <div class="reviewLink"><a href="ここにURL">公式サイトへ</a></div> </div> </div> </div>
CSS
.reviewBox { display: block; max-width: 500px; background: #FAFAFA; margin: 20px auto; padding: 0; border-radius: 10px; } .reviewBox .reviewBox_content { padding: 30px; } .reviewBox .reviewBox_title1 { margin: 0 !important; padding: 12px !important; background: #DBDBDB !important; text-align: center; font-size: 15px !important; font-weight: bold; border-radius: 10px 10px 0 0; line-height: 1.3em; } .reviewBox .reviewBox_title2:not(.st-css-no):not(.st-matome):not(.rankh5):not(.point):not(.st-cardbox-t):not(.popular-t):not(.kanren-t):not(.popular-t):not(.post-card-title) { padding-left: 0 !important; } .reviewBox .reviewBox_title2 { padding: 0 !important; margin: 0 !important; color: #444 !important; line-height: 1.3em !important; font-size: 16px !important; margin-bottom: 10px !important; font-weight: bold; background: none !important; border-bottom: none !important; } .reviewBox .reviewBox_top { margin: auto; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; } .reviewBox .reviewBox_top p { margin: 0; line-height: 1.9em; font-size: 15px !important; } .reviewBox .reviewBox_top p:before { content: "\30FB"; font-weight: 600; padding-right: 5px; } .reviewBox .reviewBox_title2:before { content: none !important; } .reviewBox .reviewBox_top .reviewBox_left, .reviewBox .reviewBox_top .reviewBox_right { width: 50%; } .reviewBox .reviewBox_top .reviewBox_right img { display: block; margin: auto; width: 160px; } .reviewBox .reviewBox_center { margin-top: 10px; } .reviewBox .reviewLink { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .reviewBox .reviewLink a { font-size: 15px !important; border: 2px solid #444; padding: .6em 2em; margin: 5px; width: 40%; text-align: center; margin-top: 30px; text-decoration: none; background: #444; color: #fff !important; } .reviewBox .reviewBox_center { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; padding: 20px 0; } .reviewBox .reviewBox_center .progress-circle { width: 25%; margin: auto; } .reviewBox .progress-circle { font-size: 12px !important; margin: 20px; position: relative; /* so that children can be absolutely positioned */ padding: 0; width: 5em !important; height: 5em !important; background-color: #FBEFC6; border-radius: 50%; line-height: 5em; } .reviewBox .reviewBox_score { font-size: 13px !important; text-align: center; line-height: 1em; z-index: 4; padding-top: 5em; display: block; font-weight: 600; } .reviewBox .reviewBox_score p { margin: 0; font-size: 12px !important; width: 120% !important; margin-left: -10% !important; } .reviewBox .progress-circle:after { border: none; position: absolute; top: 0.5em; left: 0.5em; text-align: center; display: block; border-radius: 50%; width: 4em; height: 4em; background-color: #FAFAFA; content: " "; } .reviewBox .progress-circle .progress-text { position: absolute; line-height: 2.6em; width: 2.6em; text-align: center; display: block; color: #444 !important; font-size: 23px !important; z-index: 2; font-family: -apple-system, BlinkMacSystemFont, Roboto, "Helvetica Neue", HelveticaNeue, "游ゴシック体", YuGothic, "游ゴシック Medium", "Yu Gothic Medium", "游ゴシック", "Yu Gothic", "Sogoe UI", Verdana, "メイリオ", Meiryo, sans-serif; } .reviewBox .left-half-clipper { border-radius: 50%; width: 5em; height: 5em; position: absolute; /* needed for clipping */ clip: rect(0, 5em, 5em, 2.5em); /* clips the whole left half*/ } .reviewBox .progress-circle.over50 .left-half-clipper { clip: rect(auto, auto, auto, auto); } .reviewBox .value-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 2.5em, 5em, 0); width: 5em !important; height: 5em !important; border-radius: 50%; border: 0.5em solid #FCCB28; box-sizing: border-box; } .reviewBox .progress-circle.over50 .first50-bar { position: absolute; /*needed for clipping*/ clip: rect(0, 5em, 5em, 2.5em); background-color: #FCCB28; border-radius: 50%; width: 5em; height: 5em; } .reviewBox .progress-circle:not(.over50) .first50-bar { display: none; } .reviewBox .progress-circle.p0 .value-bar { display: none; } .reviewBox .progress-circle.p1 .value-bar { transform: rotate(4deg); } .reviewBox .progress-circle.p10 .value-bar { transform: rotate(36deg); } .reviewBox .progress-circle.p20 .value-bar { transform: rotate(72deg); } .reviewBox .progress-circle.p30 .value-bar { transform: rotate(108deg); } .reviewBox .progress-circle.p40 .value-bar { transform: rotate(144deg); } .reviewBox .progress-circle.p50 .value-bar { transform: rotate(180deg); } .reviewBox .progress-circle.p60 .value-bar { transform: rotate(216deg); } .reviewBox .progress-circle.p70 .value-bar { transform: rotate(252deg); } .reviewBox .progress-circle.p80 .value-bar { transform: rotate(288deg); } .reviewBox .progress-circle.p90 .value-bar { transform: rotate(324deg); } .reviewBox .progress-circle.p100 .value-bar { transform: rotate(360deg); } @media screen and (max-width:480px) { .reviewBox .reviewBox_content { padding: 15px; } .reviewBox .reviewBox_top .reviewBox_right img { width: 220px; } .reviewBox .reviewBox_top p { font-size: 13px !important; } .reviewBox .reviewBox_top p:first-child { font-size: 15px !important; } .reviewBox .reviewBox_center { padding: 0; margin-top: 20px; margin-bottom: 20px; } .reviewBox .reviewLink a { padding: .5em; } .reviewBox .reviewBox_top { flex-direction: column; flex-wrap: wrap; justify-content: center; align-items: center; } .reviewBox .reviewBox_top .reviewBox_left { -webkit-box-ordinal-group: 2; -ms-flex-order: 2; -webkit-order: 2; order: 2; width: 90%; margin: auto; margin-top: 20px; } .reviewBox .reviewBox_top .reviewBox_right { -webkit-box-ordinal-group: 1; -ms-flex-order: 1; -webkit-order: 1; order: 1; width: 100%; } .reviewBox .reviewLink a { font-size: 13px !important; } .reviewBox .progress-circle .progress-text { line-height: 2.2em; width: 2.2em; font-size: 23px !important; } .reviewBox .progress-circle { font-size: 10px !important; } .reviewBox .reviewBox_score { font-size: 10px !important; } .reviewBox .reviewBox_score p { font-size: 10px !important; } }
レビューボックス ラインタイプ(アイコンなし)
コードを表示
HTML
<div class="reviewBoxLine"> <p class="reviewBox_title1">好きなテキスト</p> <div class="reviewBox_content"> <div class="reviewBox_top"> <div class="reviewBox_left"> <p class="reviewBox_title2">商品名・タイトル</p> <p>ポイントポイント</p> <p>ポイントポイント</p> <p>ポイントポイント</p> </div> <div class="reviewBox_right"><img src="ここに商品画像のURL"></div> </div> <div class="reviewBox_center"> <div class="score"> <div class="score_content"> <div class="score_left"> <div class="score_text">スコア</div> <div class="score_line score_line_8"> </div> </div> <div class="score_num">8</div> </div> <div class="score_content"> <div class="score_left"> <div class="score_text">スコア</div> <div class="score_line score_line_3"> </div> </div> <div class="score_num">3</div> </div> <div class="score_content"> <div class="score_left"> <div class="score_text">スコア</div> <div class="score_line score_line_6"> </div> </div> <div class="score_num">6</div> </div> <div class="score_content"> <div class="score_left"> <div class="score_text">スコア</div> <div class="score_line score_line_5"> </div> </div> <div class="score_num">5</div> </div> </div> </div> <div class="reviewBox_bottom"> <div class="reviewLink"><a href="ここにURL">レビュー記事へ</a><a href="ここにURL">公式サイトへ</a></div> </div> </div> </div>
CSS
.reviewBoxLine { display: block; max-width: 500px; background: #FAFAFA; border: 1px solid #DBDBDB; margin: 20px auto; padding: 0; border-radius: 10px; } .reviewBoxLine .reviewBox_content { padding: 30px; } .reviewBoxLine .reviewBox_title1 { margin: 0; padding: 12px; background: #DBDBDB; text-align: center; font-size: 15px !important; font-weight: bold; border-radius: 10px 10px 0 0; line-height: 1.3em; } .reviewBoxLine p { margin: 0; padding: 0; letter-spacing: 0; } .reviewBoxLine .reviewBox_title2 { margin: 0; padding: 0; line-height: 1.3em; font-size: 16px !important; margin-bottom: 10px; font-weight: bold; } .reviewBoxLine .reviewBox_title2:before { content: none !important; } .reviewBoxLine .reviewBox_top { margin: auto; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; } .reviewBoxLine .reviewBox_top p { margin: 0; line-height: 1.7em; font-size: 15px !important; } .reviewBoxLine .reviewBox_top p:before { content: "\30FB"; font-weight: 600; padding-right: 5px; } .reviewBoxLine .reviewBox_top .reviewBox_left, .reviewBoxLine .reviewBox_top .reviewBox_right { width: 50%; } .reviewBoxLine .reviewBox_top .reviewBox_right img { display: block; margin: auto; width: 160px; } .reviewBoxLine .reviewLink { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .reviewBoxLine .reviewLink a { font-size: 15px !important; color: #444 !important; border: 2px solid #444; padding: .6em 2em; margin: 5px; width: 50%; text-align: center; text-decoration: none; } .reviewBoxLine .reviewLink a:nth-child(2) { background: #444; color: #fff !important; } .reviewBoxLine .reviewBox_center { padding: 25px 0; } .reviewBoxLine .score { width: 100%; line-height: 1.4 !important; } .reviewBoxLine .score_content { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; width: 100%; font-size: 15px !important; margin: auto; } .reviewBoxLine .score_text { padding: 5px; width: 60%; } .reviewBoxLine .score_num { padding: 5px; padding-left: 30px; padding-right: 10px; font-size: 30px; } .reviewBoxLine .score_left { width: 100%; } .reviewBoxLine .score_line { margin: 5px; margin-top: 0; width: 100%; font-weight: 600; letter-spacing: .3em; font-size: 30px; height: 8px; background: #FBEFC6; position: relative; } .reviewBoxLine .score_line:after { content: ""; background: #FCCB28; border-radius: 0 7px 7px 0; height: 8px; position: absolute; left: 0; top: 0; } .reviewBoxLine .score_line_10:after { width: 100% } .reviewBoxLine .score_line_9:after { width: 90% } .reviewBoxLine .score_line_8:after { width: 80% } .reviewBoxLine .score_line_7:after { width: 70% } .reviewBoxLine .score_line_6:after { width: 60% } .reviewBoxLine .score_line_5:after { width: 50% } .reviewBoxLine .score_line_4:after { width: 40% } .reviewBoxLine .score_line_3:after { width: 30% } .reviewBoxLine .score_line_2:after { width: 20% } .reviewBoxLine .score_line_1:after { width: 10% } @media screen and (max-width:480px) { .reviewBoxLine .reviewBox_content { padding: 15px; } .reviewBoxLine .reviewBox_top .reviewBox_right img { width: 220px; } .reviewBoxLine .reviewBox_top p { font-size: 13px !important; } .reviewBoxLine .reviewBox_top p:first-child { font-size: 15px !important; } .reviewBoxLine .reviewBox_center { padding: 0; margin-bottom: 20px; } .reviewBoxLine .reviewLink a { padding: .5em; } .reviewBoxLine .reviewBox_top { flex-direction: column; flex-wrap: wrap; justify-content: center; align-items: center; } .reviewBoxLine .reviewBox_top .reviewBox_left { -webkit-box-ordinal-group: 2; -ms-flex-order: 2; -webkit-order: 2; order: 2; width: 90%; margin: auto; margin-top: 20px; } .reviewBoxLine .reviewBox_top .reviewBox_right { -webkit-box-ordinal-group: 1; -ms-flex-order: 1; -webkit-order: 1; order: 1; width: 100%; } .reviewBoxLine .reviewLink a { font-size: 13px !important; } .reviewBoxLine .score_num { font-size: 26px; } .reviewBoxLine .score { padding-top: 10px; } }
レビューボックス スコアなし(アイコンなし)
コードを表示
HTML
<div class="reviewBoxSimple"> <p class="reviewBox_title1">好きなテキスト</p> <div class="reviewBox_content"> <div class="reviewBox_top"> <div class="reviewBox_left"> <p class="reviewBox_title2">商品名・タイトル</p> <p>ポイントポイント</p> <p>ポイントポイント</p> <p>ポイントポイント</p> </div> <div class="reviewBox_right"><img src="ここに商品画像のURL"></div> </div> <div class="reviewBox_bottom"> <div class="reviewLink"><a href="ここにURL">レビュー記事へ</a><a href="ここにURL">公式サイトへ</a></div> </div> </div> </div>
CSS
.reviewBoxSimple { display: block; max-width: 500px; background: #FAFAFA; border: 1px solid #DBDBDB; margin: 20px auto; padding: 0; border-radius: 10px; } .reviewBoxSimple .reviewBox_content { padding: 30px; } .reviewBoxSimple .reviewBox_title1 { margin: 0; padding: 12px; background: #DBDBDB; text-align: center; font-size: 15px !important; font-weight: bold; border-radius: 10px 10px 0 0; line-height: 1.3em; } .reviewBoxSimple p { margin: 0; padding: 0; letter-spacing: 0; } .reviewBoxSimple .reviewBox_title2 { margin: 0; padding: 0; line-height: 1.3em; font-size: 16px !important; margin-bottom: 10px; font-weight: bold; } .reviewBoxSimple .reviewBox_title2:before { content: none !important; } .reviewBoxSimple .reviewBox_top { margin: auto; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; } .reviewBoxSimple .reviewBox_top p { margin: 0; line-height: 1.7em; font-size: 15px !important; } .reviewBoxSimple .reviewBox_top p:before { content: "\30FB"; font-weight: 600; padding-right: 5px; } .reviewBoxSimple .reviewBox_top .reviewBox_left, .reviewBoxSimple .reviewBox_top .reviewBox_right { width: 50%; } .reviewBoxSimple .reviewBox_top .reviewBox_right img { display: block; margin: auto; width: 160px; } .reviewBoxSimple .reviewLink { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; justify-content: center; } .reviewBoxSimple .reviewLink a { font-size: 15px !important; color: #444 !important; border: 2px solid #444; padding: .6em 2em; margin: 5px; width: 50%; text-align: center; text-decoration: none; } .reviewBoxSimple .reviewBox_bottom { padding-top: 20px; } .reviewBoxSimple .reviewLink a:nth-child(2) { background: #444; color: #fff !important; } @media screen and (max-width:480px) { .reviewBoxSimple .reviewBox_content { padding: 15px; } .reviewBoxSimple .reviewBox_top .reviewBox_right img { width: 220px; } .reviewBoxSimple .reviewBox_top p { font-size: 13px !important; } .reviewBoxSimple .reviewBox_top p:first-child { font-size: 15px !important; } .reviewBoxSimple .reviewLink a { padding: .5em; } .reviewBoxSimple .reviewBox_top { flex-direction: column; flex-wrap: wrap; justify-content: center; align-items: center; } .reviewBoxSimple .reviewBox_top .reviewBox_left { -webkit-box-ordinal-group: 2; -ms-flex-order: 2; -webkit-order: 2; order: 2; width: 90%; margin: auto; margin-top: 20px; } .reviewBoxSimple .reviewBox_top .reviewBox_right { -webkit-box-ordinal-group: 1; -ms-flex-order: 1; -webkit-order: 1; order: 1; width: 100%; } .reviewBoxSimple .reviewLink a { font-size: 13px !important; } }
アプリボックス(アイコンなし)
コードを表示
HTML
<div class="appBox"> <div class="appBoxImg" style="background: url(ここにサムネイル画像のURL);"> </div> <p class="appBox_title">アプリのタイトル</p> <p class="caption">サブタイトル</p> <div class="downloadButton"> <a href="ここにURL" class="iphone">iPhone</a><a href="ここにURL" class="android">Android</a> </div> </div>
CSS
.appBox { display: block; max-width: 400px; background: #E6E6E6; /*グレイ*/ border-radius: 20px; padding-bottom: 30px; margin: 20px auto; } .appBox .appBoxImg { ddisplay: block; background-size: cover !important; background-position: center center !important; height: 225px; border-radius: 20px 20px 0px 0px; } .appBox .appBox_title { text-align: center; padding-top: 25px; font-size: 22px !important; font-weight: bold; margin-bottom: 0; color: #444; } .appBox p { font-size: 15px !important; text-align: center; color: #444; margin:0; padding:0; } .appBox .downloadButton { background: #B1B1B1; /*グレイ*/ padding: 15px 0 19px 0; text-align: center; margin-top: 20px; display: -webkit-flex !important; display: -moz-flex !important; display: -ms-flex !important; display: -o-flex !important; display: flex !important; -webkit-box-pack: center !important; -ms-flex-pack: center !important; justify-content: center !important; } .appBox a { font-size: 15px !important; border: none; padding: 5px 25px; border-radius: 7px; color: #fff; letter-spacing: .03em; margin: 0; text-decoration: none !important; width: 90px !important; } .appBox a.iphone { margin-right: 5px; background: #4796D9; box-shadow: 0 4px #2D6DA3; } .appBox a.android { margin-left: 5px; background: #60A048; box-shadow: 0 4px #4D7C3C; }