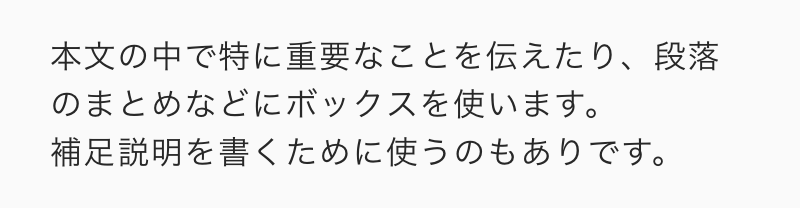
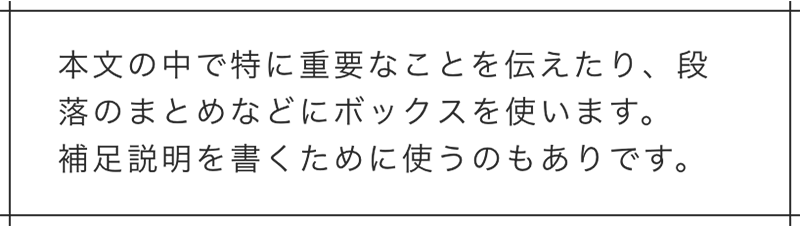
実線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadBox1"> <p>ここに文章</p> </div>
CSS
.nomadBox1 { padding: 1.5em; margin: 1em 0; color: #323232; border: solid 1px #323232; } .nomadBox1 p { padding: 0; margin: 0; }
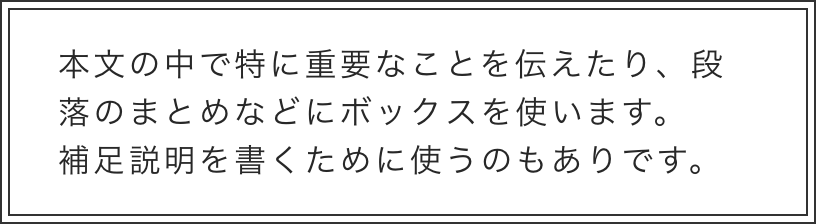
角丸実線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadBox2"> <p>ここに文章</p> </div>
CSS
.nomadBox2 { padding: 1.5em; margin: 1em 0; color: #323232; border: solid 1px #323232; border-radius: 5px;/*角の丸み*/ } .nomadBox2 p { padding: 0; margin: 0; }
背景色
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadBox3"> <p>ここに文章</p> </div>
CSS
.nomadBox3 { padding: 1.5em; margin: 1em 0; color: #323232; background:rgba(50,50,50,.07);/*背景色*/ } .nomadBox3 p { padding: 0; margin: 0; }
実線 + 背景色
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadBox4"> <p>ここに文章</p> </div>
CSS
.nomadBox4 { padding: 1.5em; margin: 1em 0; color: #323232; border: solid 2px #323232; background:rgba(50,50,50,.07);/*背景色*/ } .nomadBox4 p { padding: 0; margin: 0; }
左線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadBox5"> <p>ここに文章</p> </div>
CSS
.nomadBox5 { padding: 1.5em; margin: 1em 0; color: #323232; border-left: solid 4px #323232; background:rgba(50,50,50,.07); } .nomadBox5 p { padding: 0; margin: 0; }
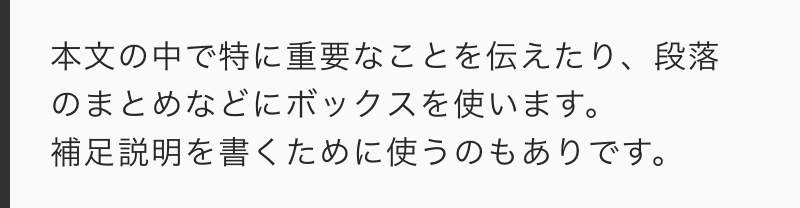
上線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadBox6"> <p>ここに文章</p> </div>
CSS
.nomadBox6 { padding: 1.5em; margin: 1em 0; color: #323232; border-top: solid 4px #323232; background:rgba(50,50,50,.07); } .nomadBox6 p { padding: 0; margin: 0; }
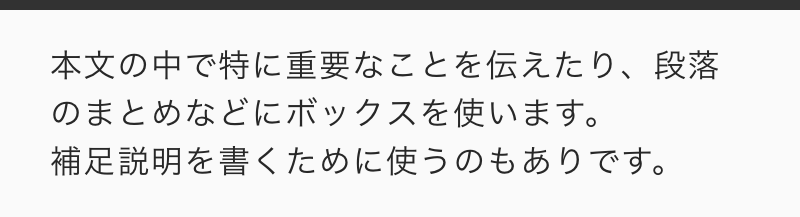
シャドウ
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadBox7"> <p>ここに文章</p> </div>
CSS
.nomadBox7 { padding: 1.5em; margin: 1em 0; color: #323232; border-top: 5px solid #323232; box-shadow: 1px 1px 2px rgba(0,0,0,.3);/*影*/ } .nomadBox7 p { padding: 0; margin: 0; }
交差線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadBox8"> <p>ここに文章</p> </div>
CSS
.nomadBox8 { position: relative; margin: 1em 0; padding: 1.5em; color: #323232; border-top: solid 2px #323232; border-bottom: solid 2px #323232; } .nomadBox8:before, .nomadBox8:after { content: ''; position: absolute; top: -10px; width: 2px; height: -webkit-calc(100% + 20px); height: calc(100% + 20px); background-color: #323232; } .nomadBox8:before {left: 10px;} .nomadBox8:after {right: 10px;} .nomadBox8 p { margin: 0; padding: 0; }

二重線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadBox_deco1"> <p>ここに文章</p> </div>
CSS
.nomadBox_deco1 { padding: 1.5em; margin: 1em 0; color: #323232; border: double 6px #323232; } .nomadBox_deco1 p { padding: 0; margin: 0; }
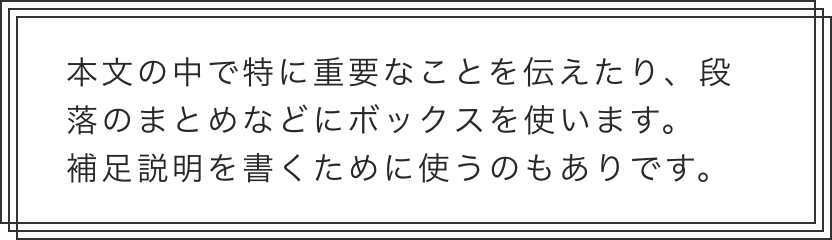
三重線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadBox_deco2"> <p>ここに文章</p> </div>
CSS
.nomadBox_deco2 { position: relative; border: 1px solid #323232; color: #323232; width: 80%; margin: 1em 0; padding: 20px 15px 15px 30px; z-index: 0; } .nomadBox_deco2:before { border: 1px solid #323232; top: 8px; left: 8px; z-index: 1; } .nomadBox_deco2:after { border: 1px solid #323232; top:4px; left: 4px; z-index: 2; } .nomadBox_deco2:before, .nomadBox_deco2:after { position: absolute; content: ''; width: 100%; height: 100%; }
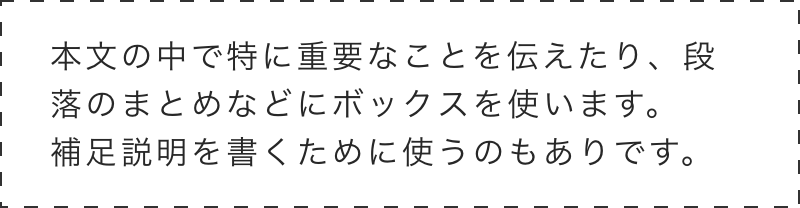
破線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadBox_deco3"> <p>ここに文章</p> </div>
CSS
.nomadBox_deco3 { padding: 1.5em; margin: 1em 0; color: #323232; border: dashed 2px #323232; } .nomadBox_deco3 p { padding: 0; margin: 0; }
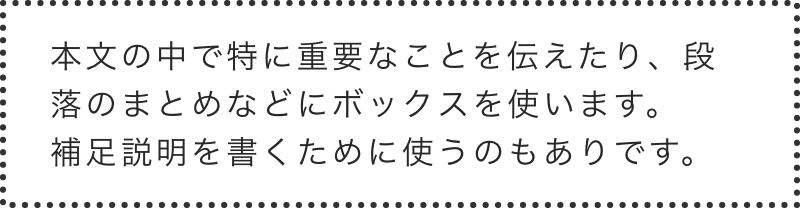
ドット線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadBox_deco4"> <p>ここに文章</p> </div>
CSS
.nomadBox_deco4 { padding: 1.5em; margin: 1em 0; color: #323232; border: dotted 3px #323232; } .nomadBox_deco4 p { padding: 0; margin: 0; }
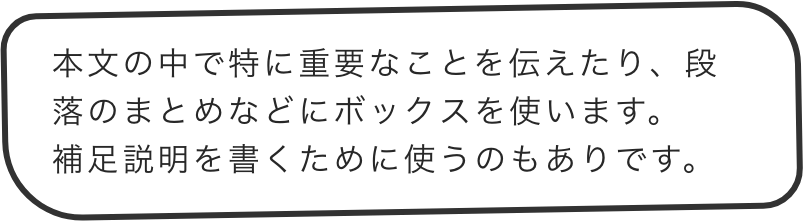
手書き風
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadBox_deco5"> <p>ここに文章</p> </div>
CSS
.nomadBox_deco5 { padding: 1.2em 1.2em; margin: 1em 0; border: solid 3px #323232; color: #323232; border-top-left-radius: 1.5em; border-top-right-radius: 2em; border-bottom-left-radius: 2.5em; border-bottom-right-radius: 1.5em; } .nomadBox_deco5 p { padding: 0; margin: 0; }
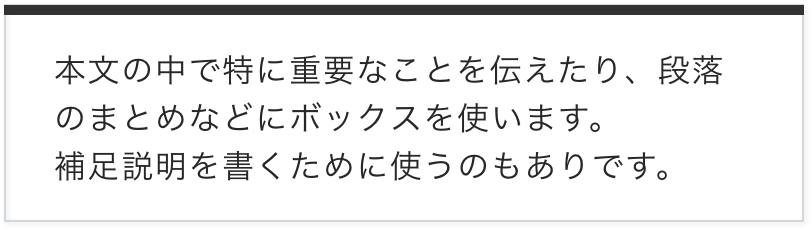
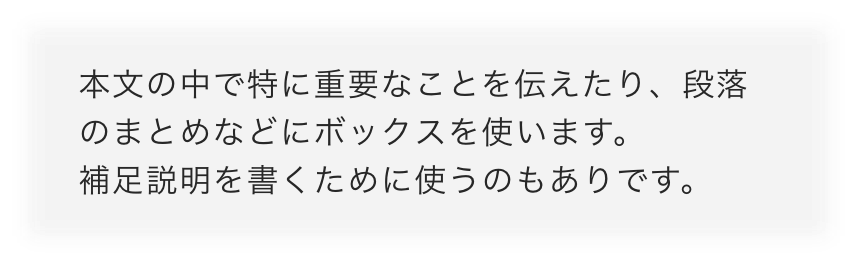
ぼかし
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadBox_deco6"> <p>ここに文章</p> </div>
CSS
.nomadBox_deco6 { margin: 1em 0; padding: 1em; width: 90%; color: #323232; background:rgba(50,50,50,.07); box-shadow: 0 0 10px 10px rgba(50,50,50,.07); } .nomadBox_deco6 p { padding: 0; margin: 0; }
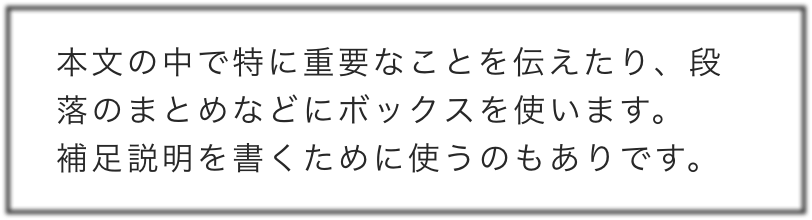
線ぼかし
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadBox_deco7"> <p>ここに文章</p> </div>
CSS
.nomadBox_deco7 { margin: 1em 0; padding: 1em; width: 90%; color: #323232; background-color: #fff; box-shadow: 0 0 2px 2px #323232, 0 0 2px 2px #323232 inset; border-radius: 5px; } .nomadBox_deco7 p { padding: 0; margin: 0; }
テープ
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadBox_deco8"> <p>ここに文章</p> </div>
CSS
.nomadBox_deco8 { position: relative; margin: 2em auto; padding: 2.5em 1.5em 1.5em 1.5em; width: 90%; color: #323232; background-color: rgba(39, 39, 39, .07); box-shadow: 0 2px 2px #ccc; } .nomadBox_deco8:before { position: absolute; margin: auto; left: 0; right: 0; top: -1.3em; height: 2em; width: 50%; max-width: 200px; content: ""; border: 1px solid #ccc; background-color: #FFF; opacity: .4; transform: rotate( -5deg ); } .nomadBox_deco8 p { padding: 0; margin: 0; }
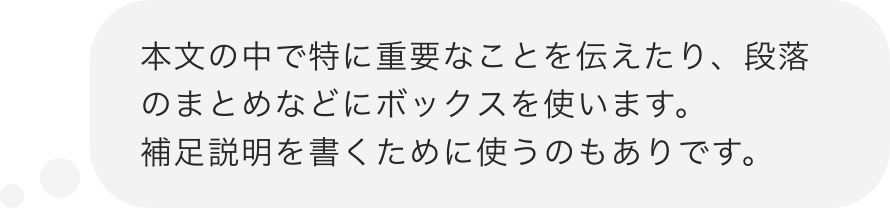
吹き出し
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadBox_deco9"> <p>ここに文章</p> </div>
CSS
.nomadBox_deco9 { position: relative; padding: 1.5em; margin: 1em 0; background: rgba(50,50,50,.07); color: #323232; } .nomadBox_deco9:after { position: absolute; content: ''; top: 100%; left: 30px; border: 10px solid transparent; border-top: 15px solid rgba(50,50,50,.07); width: 0; height: 0; } .nomadBox_deco9 p { padding: 0; margin: 0; }
心のなかで思う吹き出し
コードを表示
HTML
<div class="nomadBox_deco10"> <p>ここに文章</p> </div>
CSS
.nomadBox_deco10 { position: relative; margin: 2em 10px 2em 50px; padding: 1.5em; color: #323232; background: rgba(39, 39, 39, .07); border-radius: 20px; } .nomadBox_deco10:before { font-family: "Font Awesome 5 Free"; content: "\f111"; font-weight: 600; position: absolute; font-size: 12px; left: -40px; bottom: 0; color: rgba(39, 39, 39, .07); } .nomadBox_deco10:after { font-family: "Font Awesome 5 Free"; content: "\f111"; font-weight: 600; position: absolute; font-size:18px; left: -23px; bottom: 0; color: rgba(39, 39, 39, .07); } .nomadBox_deco10 p { padding: 0; margin: 0; }

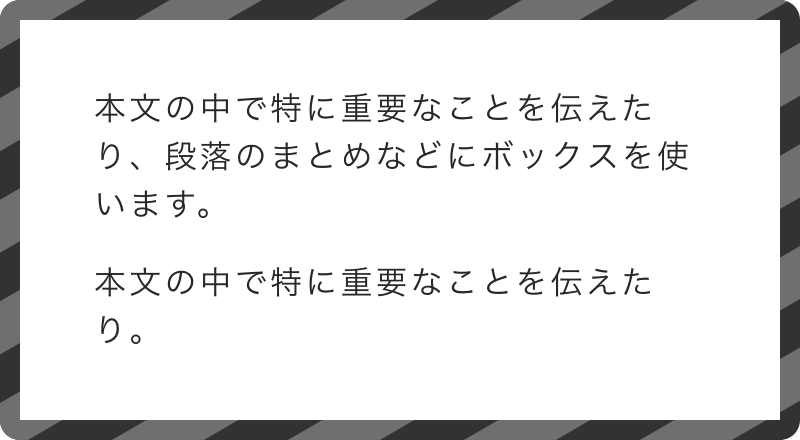
ツートン1
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadBox_deco11"> <p>ここに文章</p> </div>
CSS
.nomadBox_deco11 { background: #fff; display: block; margin: 15px 0; width: auto; padding: 20px 30px 20px 30px; border-radius: 10px; position: relative; border: 10px solid transparent; border-radius: 4px; background: linear-gradient(#fff, #fff), repeating-linear-gradient(-45deg, #323232 0, #323232 2%, #6F6F6F 0, #6F6F6F 5%); background-clip: padding-box, border-box; background-origin: border-box; } .nomadBox_deco11 p { line-height: 1.5em; margin: 0; padding: 0; }
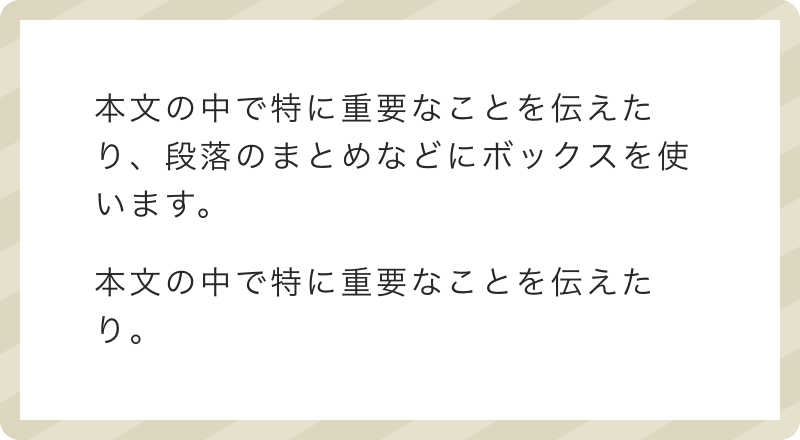
ツートン2
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadBox_deco12"> <p>ここに文章</p> </div>
CSS
.nomadBox_deco12 { background: #fff; display: block; margin: 15px 0; width: auto; padding: 20px 30px 20px 30px; border-radius: 10px; position: relative; border: 10px solid transparent; border-radius: 4px; background: linear-gradient(#fff, #fff), repeating-linear-gradient(-45deg, #ddd7c1 0, #ddd7c1 2%, #e6e1ce 0, #e6e1ce 5%); background-clip: padding-box, border-box; background-origin: border-box; } .nomadBox_deco12 p { line-height: 1.5em; margin: 0; padding: 0; }
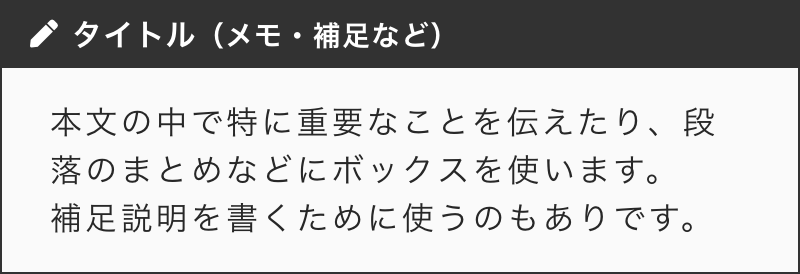
タイトル付きボックス1
コードを表示
HTML
<div class="nomadBox_deco13"> <h4>タイトル</h4> <p>ここに文章</p> </div>
CSS
.nomadBox_deco13 { border: 1px solid #323232; background: #FAFAFA; margin: 15px 0; } .nomadBox_deco13 h4 { margin: 0; padding: 10px; font-size: 18px; color: #fff; background: #323232; font-weight: bold } .nomadBox_deco13 h4:before { font-family: "Font Awesome 5 Free"; content: '\f304'; font-size: 15px; font-weight: 600; padding-right: 5px; padding-left: 5px; } .nomadBox_deco13 p { padding: 20px; line-height: 1.5em; margin: 0; }
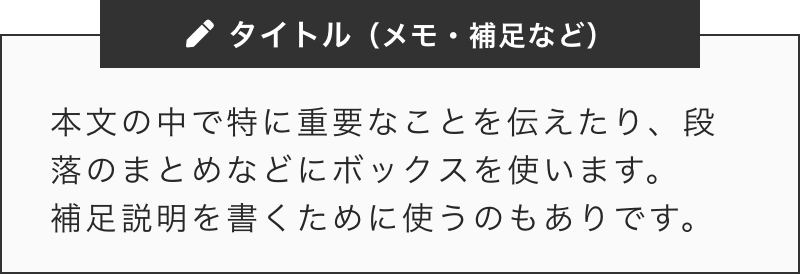
タイトル付きボックス2
コードを表示
HTML
<div class="nomadBox_deco14"> <h4>タイトル</h4> <p>ここに文章</p> </div>
CSS
.nomadBox_deco14 { border: 1px solid #323232; background: #FAFAFA; margin: 35px 0 15px 0; position: relative; } .nomadBox_deco14 h4 { margin: 0; padding: 10px; font-size: 18px; color: #fff; background: #323232; font-weight: bold; width: 80%; margin: auto; margin-top: -20px; text-align: center; } .nomadBox_deco14 h4:before { font-family: "Font Awesome 5 Free"; content: '\f304'; font-size: 15px; font-weight: 600; padding-right: 5px; padding-left: 5px; } .nomadBox_deco14 p { padding: 20px; line-height: 1.5em; margin: 0; }
タイトル付きボックス3
コードを表示
HTML
<div class="nomadBox_deco15"> <h4>タイトル</h4> <p>ここに文章</p> </div>
CSS
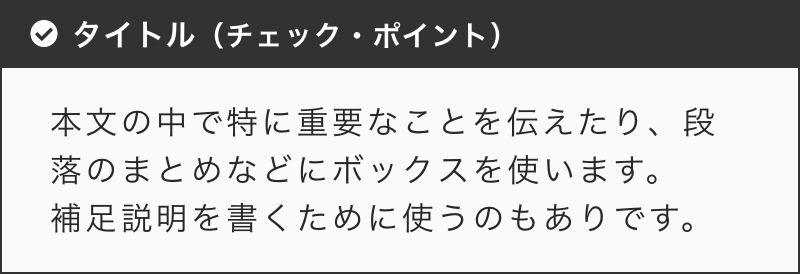
.nomadBox_deco15 { border: 1px solid #323232; background: #FAFAFA; margin: 15px 0; } .nomadBox_deco15 h4 { margin: 0; padding: 10px; font-size: 18px; color: #fff; background: #323232; font-weight: bold } .nomadBox_deco15 h4:before { font-family: "Font Awesome 5 Free"; content: '\f058'; font-size: 15px; font-weight: 600; padding-right: 5px; padding-left: 5px; } .nomadBox_deco15 p { padding: 20px; line-height: 1.5em; margin: 0; }
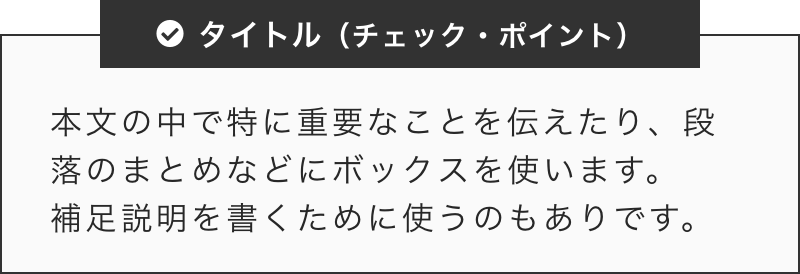
タイトル付きボックス4
コードを表示
HTML
<div class="nomadBox_deco16"> <h4>タイトル</h4> <p>ここに文章</p> </div>
CSS
.nomadBox_deco16 { border: 1px solid #323232; background: #FAFAFA; margin: 35px 0 15px 0; position: relative; } .nomadBox_deco16 h4 { margin: 0; padding: 10px; font-size: 18px; color: #fff; background: #323232; font-weight: bold; width: 80%; margin: auto; margin-top: -20px; text-align: center; } .nomadBox_deco16 h4:before { font-family: "Font Awesome 5 Free"; content: '\f058'; font-size: 15px; font-weight: 600; padding-right: 5px; padding-left: 5px; } .nomadBox_deco16 p { padding: 20px; line-height: 1.5em; margin: 0; }
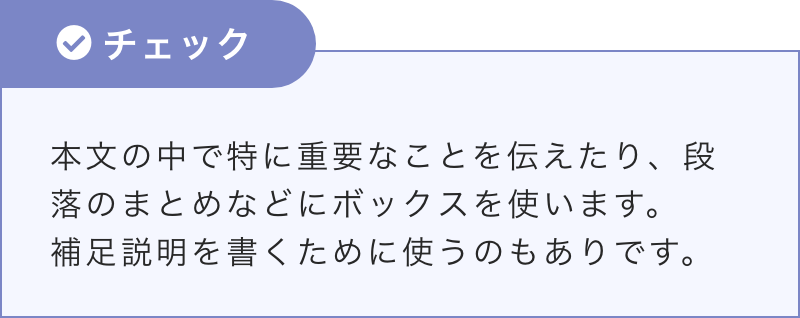
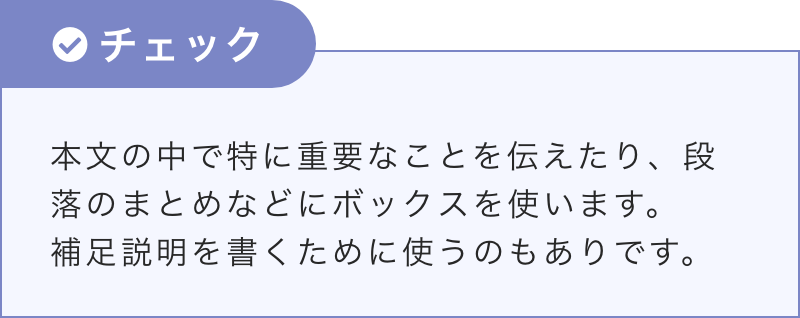
チェック
コードを表示
HTML
<div class="nomadBox_deco17"> <h4>タイトル</h4> <p>ここに文章</p> </div>
CSS
.nomadBox_deco17 { border: 1px solid #7B86C6; background: #F5F7FF; margin: 40px 0 15px 0; position: relative; } .nomadBox_deco17 h4 { margin-left: -1px; padding: 15px; padding-left: 20px; font-size: 18px; color: #fff; background: #7B86C6; font-weight: bold; width: 5%; margin-top: -25px; left: 0; min-width: 170px; border-radius: 0 50em 50em 0; } .nomadBox_deco17 h4:before { font-family: "Font Awesome 5 Free"; content: '\f058'; font-size: 17px; font-weight: 600; padding-right: 5px; padding-left: 5px; } .nomadBox_deco17 p { padding: 15px 20px 20px 20px; line-height: 1.5em; margin: 0; }
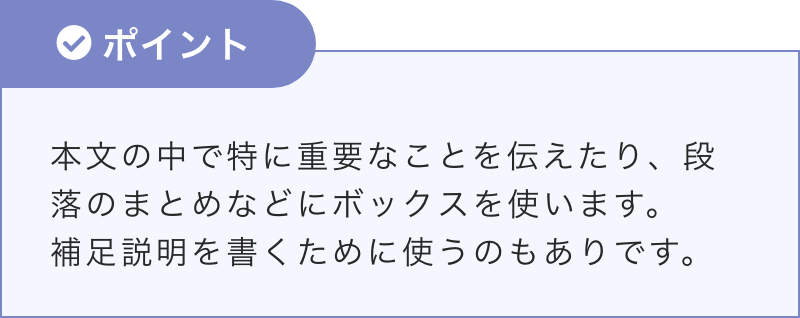
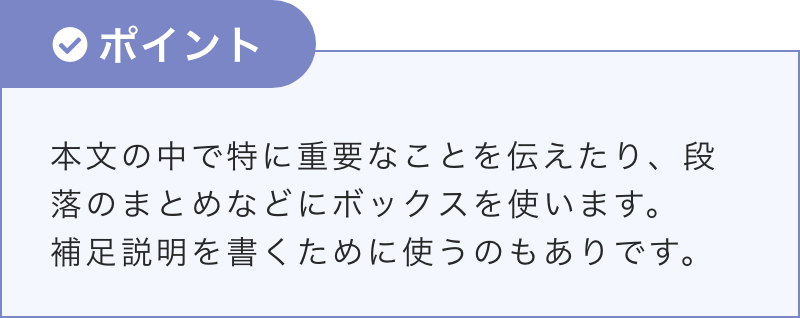
ポイント
コードを表示
HTML
<div class="nomadBox_deco18"> <h4>タイトル</h4> <p>ここに文章</p> </div>
CSS
.nomadBox_deco18 { border: 1px solid #7B86C6; background: #F5F7FF; margin: 40px 0 15px 0; position: relative; } .nomadBox_deco18 h4 { margin-left: -1px; padding: 15px; padding-left: 20px; font-size: 18px; color: #fff; background: #7B86C6; font-weight: bold; width: 5%; margin-top: -25px; left: 0; min-width: 180px; border-radius: 0 50em 50em 0; } .nomadBox_deco18 h4:before { font-family: "Font Awesome 5 Free"; content: '\f058'; font-size: 18px; font-weight: 600; padding-right: 5px; padding-left: 5px; } .nomadBox_deco18 p { padding: 15px 20px 20px 20px; line-height: 1.5em; margin: 0; }
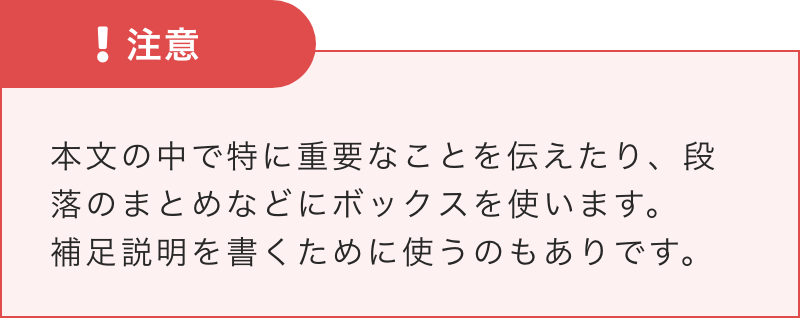
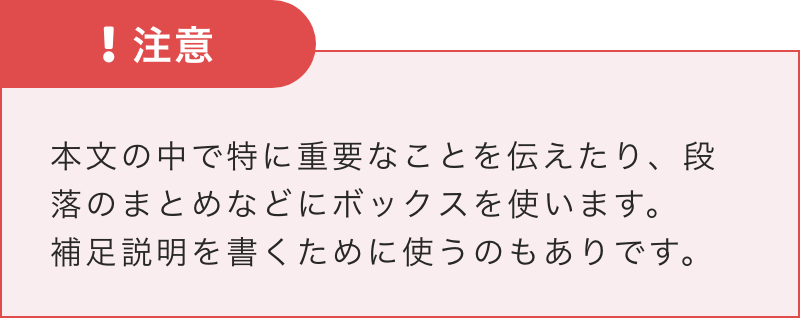
注意
コードを表示
HTML
<div class="nomadBox_deco19"> <h4>タイトル</h4> <p>ここに文章</p> </div>
CSS
.nomadBox_deco19 { border: 1px solid #E04C4C; background: #F9EDEF; margin: 40px 0 15px 0; position: relative; } .nomadBox_deco19 h4 { margin-left: -1px; padding: 15px; padding-left: 20px; font-size: 18px; color: #fff; background: #E04C4C; font-weight: bold; width: 5%; margin-top: -25px; left: 0; min-width: 180px; border-radius: 0 50em 50em 0; } .nomadBox_deco19 h4:before { font-family: "Font Awesome 5 Free"; content: '\f12a'; font-size: 18px; font-weight: 600; padding-right: 5px; padding-left: 5px; } .nomadBox_deco19 p { padding: 15px 20px 20px 20px; line-height: 1.5em; margin: 0; }
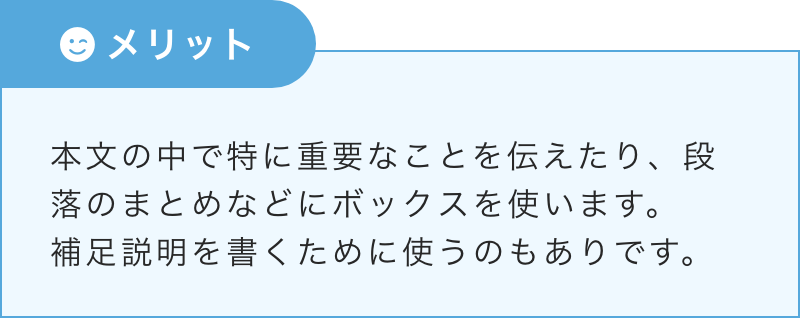
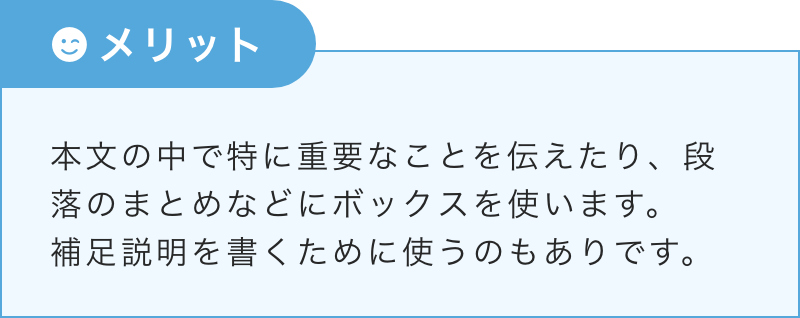
メリット
コードを表示
HTML
<div class="nomadBox_deco20"> <h4>タイトル</h4> <p>ここに文章</p> </div>
CSS
.nomadBox_deco20 { border: 1px solid #55A8DC; background: #F2F6FD; margin: 40px 0 15px 0; position: relative; } .nomadBox_deco20 h4 { margin-left: -1px; padding: 15px; padding-left: 20px; font-size: 18px; color: #fff; background: #55A8DC; font-weight: bold; width: 5%; margin-top: -25px; left: 0; min-width: 180px; border-radius: 0 50em 50em 0; } .nomadBox_deco20 h4:before { font-family: "Font Awesome 5 Free"; content: '\f4da'; font-size: 18px; font-weight: 600; padding-right: 5px; padding-left: 5px; } .nomadBox_deco20 p { padding: 15px 20px 20px 20px; line-height: 1.5em; margin: 0; }
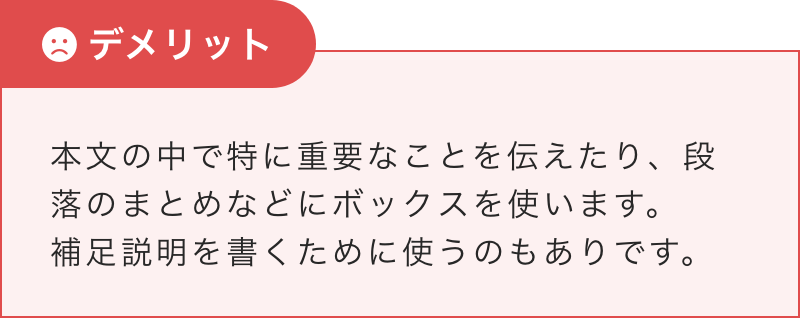
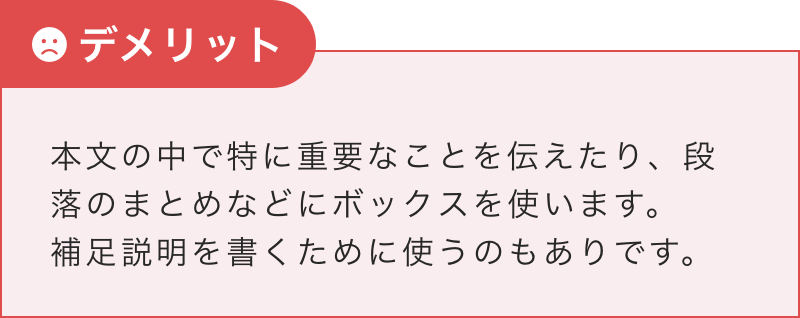
デメリット
コードを表示
HTML
<div class="nomadBox_deco21"> <h4>タイトル</h4> <p>ここに文章</p> </div>
CSS
.nomadBox_deco21 { border: 1px solid #E04C4C; background: #F9EDEF; margin: 40px 0 15px 0; position: relative; } .nomadBox_deco21 h4 { margin-left: -1px; padding: 15px; padding-left: 20px; font-size: 18px; color: #fff; background: #E04C4C; font-weight: bold; width: 5%; margin-top: -25px; left: 0; min-width: 180px; border-radius: 0 50em 50em 0; } .nomadBox_deco21 h4:before { font-family: "Font Awesome 5 Free"; content: '\f119'; font-size: 15px; font-weight: 600; padding-right: 5px; padding-left: 5px; } .nomadBox_deco21 p { padding: 15px 20px 20px 20px; line-height: 1.5em; margin: 0; }
チェック + 大きい文字
コードを表示
HTML
<div class="nomadBox_deco22"> <h4>チェック</h4> <p>ここに文章</p> </div>
CSS
.nomadBox_deco22 { border: 1px solid #7B86C6; background: #F5F7FF; margin: 40px 0 15px 0; position: relative; } .nomadBox_deco22 h4 { margin-left: -1px !important; padding: 15px 25px 15px 15px !important; font-size: 20px !important; color: #fff !important; background: #7B86C6 !important; font-weight: bold; display: inline-block !important; margin-top: -25px !important; left: 0 !important; min-width: 150px !important; text-align: center !important; border-radius: 0 50em 50em 0; } .nomadBox_deco22 h4:before { font-family: "Font Awesome 5 Free"; content: '\f058'; font-size: 17px; font-weight: 600; padding-right: 5px; padding-left: 5px; } .nomadBox_deco22 p { padding: 15px 20px 20px 20px; line-height: 1.5em; margin: 0 !important; }
ポイント + 大きい文字
コードを表示
HTML
<div class="nomadBox_deco23"> <h4>ポイント</h4> <p>ここに文章</p> </div>
CSS
.nomadBox_deco23 { border: 1px solid #7B86C6; background: #F5F7FF; margin: 40px 0 15px 0; position: relative; } .nomadBox_deco23 h4 { margin-left: -1px !important; padding: 15px 25px 15px 15px !important; font-size: 20px !important; color: #fff !important; background: #7B86C6 !important; font-weight: bold; display: inline-block !important; margin-top: -25px !important; left: 0 !important; min-width: 150px !important; text-align: center !important; border-radius: 0 50em 50em 0; } .nomadBox_deco23 h4:before { font-family: "Font Awesome 5 Free"; content: '\f058'; font-size: 20px !important; font-weight: 600; padding-right: 5px; padding-left: 5px; } .nomadBox_deco23 p { padding: 15px 20px 20px 20px; line-height: 1.5em; margin: 0 !important; }
注意 + 大きい文字
コードを表示
HTML
<div class="nomadBox_deco24"> <h4>注意</h4> <p>ここに文章</p> </div>
CSS
.nomadBox_deco24 { border: 1px solid #E04C4C; background: #F9EDEF; margin: 40px 0 15px 0; position: relative; } .nomadBox_deco24 h4 { margin-left: -1px !important; padding: 15px 25px 15px 15px !important; font-size: 20px !important; color: #fff !important; background: #E04C4C !important; font-weight: bold; display: inline-block !important; margin-top: -25px !important; left: 0 !important; min-width: 150px !important; text-align: center !important; border-radius: 0 50em 50em 0; } .nomadBox_deco24 h4:before { font-family: "Font Awesome 5 Free"; content: '\f12a'; font-size: 20px !important; font-weight: 600; padding-right: 5px; padding-left: 5px; } .nomadBox_deco24 p { padding: 15px 20px 20px 20px; line-height: 1.5em; margin: 0 !important; }
メリット + 大きい文字
コードを表示
HTML
<div class="nomadBox_deco25"> <h4>メリット</h4> <p>ここに文章</p> </div>
CSS
.nomadBox_deco25 { border: 1px solid #55A8DC; background: #F2F6FD; margin: 40px 0 15px 0; position: relative; } .nomadBox_deco25 h4 { margin-left: -1px !important; padding: 15px 25px 15px 15px !important; font-size: 20px !important; color: #fff !important; background: #55A8DC !important; font-weight: bold; display: inline-block !important; margin-top: -25px !important; left: 0 !important; min-width: 150px !important; text-align: center !important; border-radius: 0 50em 50em 0; } .nomadBox_deco25 h4:before { font-family: "Font Awesome 5 Free"; content: '\f4da'; font-size: 20px !important; font-weight: 600; padding-right: 5px; padding-left: 5px; } .nomadBox_deco25 p { padding: 15px 20px 20px 20px; line-height: 1.5em; margin: 0 !important; }
デメリット + 大きい文字
コードを表示
HTML
<div class="nomadBox_deco26"> <h4>デメリット</h4> <p>ここに文章</p> </div>
CSS
.nomadBox_deco26 { border: 1px solid #E04C4C; background: #F9EDEF; margin: 40px 0 15px 0; position: relative; } .nomadBox_deco26 h4 { margin-left: -1px !important; padding: 15px 25px 15px 15px !important; font-size: 20px !important; color: #fff !important; background: #E04C4C !important; font-weight: bold; margin-top: -25px !important; left: 0 !important; min-width: 150px !important; text-align: center !important; border-radius: 0 50em 50em 0; display: inline-block !important; } .nomadBox_deco26 h4:before { font-family: "Font Awesome 5 Free"; content: '\f119'; font-size: 15px; font-weight: 600; padding-right: 5px; padding-left: 5px; } .nomadBox_deco26 p { padding: 15px 20px 20px 20px; line-height: 1.5em; margin: 0 !important; }

タイトルと画像
SAMPLE

COLOR :
コードを表示
HTML
<a href="ここにURL" class="blogCard1_con"> <div class="blogCard1"> <p class="blogCard1_title">合わせて読みたい</p> <div class="blogCard1_left" style="background-image: url(ここにサムネイル画像のURL);"></div> <div class="blogCard1_right"> <p class="blogCard1_subTitle">ここにタイトル</p> </div> </div> </a>
CSS
a.blogCard1_con { text-decoration: none !important; } .blogCard1 { margin: 45px auto 15px auto !important; padding: 15px 5px 5px 5px !important; position: relative !important; border: 3px solid #DBDBDB; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex !important; color: #333 !important; transition: .2s; text-decoration: none !important; max-width: 700px; width:90% !important; border-radius: 5px; background: #FAFAFA; } .blogCard1:hover { opacity: .7; text-decoration: none !important; } .blogCard1 p { line-height: 1.5em !important; } .blogCard1 .blogCard1_title { position: absolute; top: -17px; left: 15px; font-weight: bold !important; font-size: 13px !important; color: #323232 !important; padding: 5px 20px; background: #DBDBDB; } .blogCard1 .blogCard1_title:before { font-family: "Font Awesome 5 Free"; content: "\f249"; -webkit-font-smoothing: antialiased; display: inline-block; font-style: normal; font-variant: normal; text-rendering: auto; line-height: 1; font-weight: 100; padding-right: 5px; } .blogCard1 p { font-size: 15px !important; margin: 0; padding: 0; color: #333; } .blogCard1_left, .blogCard1_right { margin: 10px; } .blogCard1 .blogCard1_left { height: 117px !important; min-width: 180px !important; background-size: cover !important; background-position: center center !important; } .blogCard1_right { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .blogCard1 .blogCard1_subTitle { font-size: 15px !important; font-weight: bold !important; padding: 5px !important; margin-top: -10px; line-height: 1.5em !important; } @media(max-width:480px) { .blogCard1_left, .blogCard1_right { margin: 5px; } .blogCard1 a { padding: 20px 5px 15px 5px !important; } .blogCard1 .blogCard1_left { height: 90px !important; min-width: 130px !important; } .blogCard1 .blogCard1_title { left: 10px; } .blogCard1 { width: 95% !important; } .blogCard1 .blogCard1_subTitle { font-size: 13px !important; } .blogCard1 .blogCard1_title { font-size: 12px !important; } }
タイトルと画像(枠線なし)
SAMPLE

COLOR :
コードを表示
HTML
<a href="ここにURL" class="blogCard2_con"> <div class="blogCard2"> <p class="blogCard2_title">合わせて読みたい</p> <div class="blogCard2_left" style="background-image: url(ここにサムネイル画像のURL);"></div> <div class="blogCard2_right"> <p class="blogCard2_subTitle">ここにタイトル</p> </div> </div> </a>
CSS
a.blogCard2_con { text-decoration: none !important; } .blogCard2 { margin: 45px auto 15px auto !important; padding: 15px 5px 5px 5px !important; position: relative !important; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex !important; color: #333 !important; transition: .2s; text-decoration: none !important; max-width: 700px; width:90% !important; border-radius: 5px; background: #F9F9F9; } .blogCard2:hover { opacity: .7; text-decoration: none !important; } .blogCard2 p { line-height: 1.5em !important; } .blogCard2 .blogCard2_title { position: absolute; top: -17px; left: 15px; font-weight: bold !important; font-size: 13px !important; color: #323232 !important; padding: 5px 20px; background: #DBDBDB; } .blogCard2 .blogCard2_title:before { font-family: "Font Awesome 5 Free"; content: "\f249"; -webkit-font-smoothing: antialiased; display: inline-block; font-style: normal; font-variant: normal; text-rendering: auto; line-height: 1; font-weight: 100; padding-right: 5px; } .blogCard2 p { font-size: 15px !important; margin: 0; padding: 0; color: #333; } .blogCard2_left, .blogCard2_right { margin: 10px; } .blogCard2 .blogCard2_left { height: 117px !important; min-width: 180px !important; background-size: cover !important; background-position: center center !important; } .blogCard2_right { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .blogCard2 .blogCard2_subTitle { font-size: 15px !important; font-weight: bold !important; padding: 5px !important; margin-top: -10px; } @media(max-width:480px) { .blogCard2_left, .blogCard2_right { margin: 5px; } .blogCard2 a { padding: 20px 5px 15px 5px !important; } .blogCard2 .blogCard2_left { height: 90px !important; min-width: 130px !important; } .blogCard2 .blogCard2_title { left: 10px; } .blogCard2 { width: 95% !important; } .blogCard2 .blogCard2_subTitle { font-size: 13px !important; } .blogCard2 .blogCard2_title { font-size: 12px !important; } }
タイトルと画像とボタン
SAMPLE

COLOR :
コードを表示
HTML
<a href="ここにURL" class="blogCard3_con"> <div class="blogCard3"> <p class="blogCard3_title">合わせて読みたい</p> <div class="blogCard3_left" style="background-image: url(ここにサムネイル画像のURL);"></div> <div class="blogCard3_right"> <p class="blogCard3_subTitle">ここにタイトル</p> <div class="blogCard3_btn">続きを読む</div> </div> </div> </a>
CSS
a.blogCard3_con { text-decoration: none !important; } .blogCard3 { margin: 45px auto 15px auto !important; padding: 15px 5px 5px 5px !important; position: relative !important; border: 3px solid #DBDBDB; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex !important; color: #333 !important; transition: .2s; text-decoration: none !important; max-width: 700px; width:90% !important; border-radius: 5px; background: #FAFAFA; } .blogCard3:hover { opacity: .7; text-decoration: none !important; } .blogCard3 p { line-height: 1.5em !important; } .blogCard3 .blogCard3_title { position: absolute; top: -17px; left: 15px; font-weight: bold !important; font-size: 13px !important; color: #323232 !important; padding: 5px 20px; background: #DBDBDB; } .blogCard3 .blogCard3_title:before { font-family: "Font Awesome 5 Free"; content: "\f249"; -webkit-font-smoothing: antialiased; display: inline-block; font-style: normal; font-variant: normal; text-rendering: auto; line-height: 1; font-weight: 100; padding-right: 5px; } .blogCard3 p { font-size: 15px !important; margin: 0; padding: 0; color: #333; } .blogCard3_left, .blogCard3_right { margin: 10px; } .blogCard3 .blogCard3_left { height: 117px !important; min-width: 180px !important; background-size: cover !important; background-position: center center !important; } .blogCard3_right { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-flex-direction: column; /* Safari etc. */ -ms-flex-direction: column; /* IE10*/ flex-direction: column; } .blogCard3 .blogCard3_subTitle { font-size: 15px !important; font-weight: bold !important; padding: 5px !important; margin-top: -10px; } .blogCard3_btn { display: block !important; background: #DBDBDB !important; padding: 5px 25px; border-radius: 50em; right: 0; margin-left: auto; text-align: center; font-size: 15px !important; margin-top: 15px; } @media(max-width:480px) { .blogCard3_left, .blogCard3_right { margin: 5px; } .blogCard3 a { padding: 20px 5px 15px 5px !important; } .blogCard3 .blogCard3_left { height: 90px !important; min-width: 130px !important; } .blogCard3 .blogCard3_title { left: 10px; } .blogCard3 { width: 95% !important; } .blogCard3 .blogCard3_subTitle { font-size:13px !important; } .blogCard3 .blogCard3_title { font-size: 12px !important; } .blogCard3_btn { font-size: 12px !important; } }
シンプル
SAMPLE

COLOR :
コードを表示
HTML
<a href="ここにURL" class="blogCard4_con"> <div class="blogCard4"> <div class="blogCard4_left" style="background-image: url(ここにサムネイル画像のURL);"></div> <div class="blogCard4_right"> <p class="blogCard4_subTitle">ここにタイトル</p> </div> </div> </a>
CSS
a.blogCard4_con { text-decoration: none !important; } .blogCard4 { margin: 15px auto 15px auto !important; padding: 5px !important; position: relative !important; border: 3px solid #DBDBDB; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex !important; color: #333 !important; transition: .2s; text-decoration: none !important; max-width: 700px; width:90% !important; border-radius: 5px; background: #FAFAFA; } .blogCard4:hover { opacity: .7; text-decoration: none !important; } .blogCard4 p { line-height: 1.5em !important; } .blogCard4 p { font-size: 15px !important; margin: 0; padding: 0; color: #333; } .blogCard4_left, .blogCard4_right { margin: 10px; } .blogCard4 .blogCard4_left { height: 117px !important; min-width: 180px !important; background-size: cover !important; background-position: center center !important; } .blogCard4_right { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: -o-flex; display: flex; -webkit-box-align: center; -ms-flex-align: center; align-items: center; } .blogCard4 .blogCard4_subTitle { font-size: 15px !important; font-weight: bold !important; padding: 5px !important; margin-top: -10px; } @media(max-width:480px) { .blogCard4_left, .blogCard4_right { margin: 5px; } .blogCard4 a { padding: 15px 5px !important; } .blogCard4 .blogCard4_left { height: 90px !important; min-width: 130px !important; } .blogCard4 { width: 95% !important; } .blogCard4 .blogCard4_subTitle { font-size:13px !important; } }