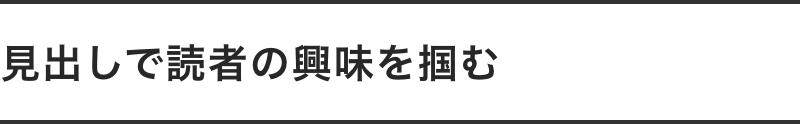
下線
SAMPLE

COLOR :
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ border-bottom: 2px solid #323232;/*下線*/ color: #323232; padding-bottom: .5em; margin-bottom: 15px; }
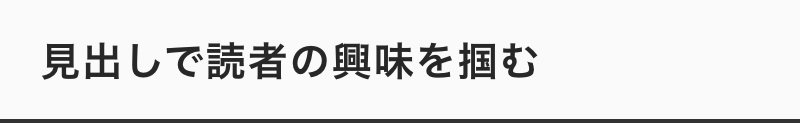
上下線
SAMPLE

COLOR :
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ border-top: 2px solid #323232;/*上線*/ border-bottom: 2px solid #323232;/*下線*/ color: #323232; padding: .5em 0; margin-bottom: 15px; }
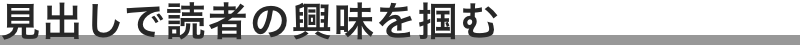
背景色
SAMPLE

COLOR :
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ background: #323232;/*背景色*/ padding: .5em .7em;/*余白*/ color: #FFF; margin-bottom: 15px; }
背景色 + 下線
SAMPLE

COLOR :
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ background: rgba(50,50,50,.07);/*背景色*/ border-bottom: 3px solid #323232;/*下線*/ color: #323232; padding: .5em .7em; margin-bottom: 15px; }
左線
SAMPLE

COLOR :
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ border-left: 3px solid #323232;/*左線*/ padding: .5em .7em;/*余白*/ color: #323232; margin-bottom: 15px; }
左線 + 背景色
SAMPLE

COLOR :
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ border-left: 3px solid #323232;/*左線*/ padding: .5em .7em;/*余白*/ background: rgba(50,50,50,.07);/*背景色*/ color: #323232; margin-bottom: 15px; }
交差線
SAMPLE

COLOR :
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ position: relative; display: inline-block; padding: .3em 1em; border-top: solid 1px #323232; border-bottom: solid 1px #323232; color: #323232; margin-bottom: 15px; } h2:before, h2:after { content: ''; position: absolute; top: -7px; width: 1px; height: -webkit-calc(100% + 14px); height: calc(100% + 14px); background-color: #323232; } h2:before { left: 7px;/*左線*/ } h2:after { right: 7px;/*右線*/ }
マーク1
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ position: relative; color: #323232; padding-left: 1.3em; line-height: .7em; margin-bottom: 15px; } h2:before { font-family: "Font Awesome 5 Free"; content: "\f058"; position: absolute; font-size: 1em; left: 0; top: 0; font-weight: 500; color: #323232; }
マーク2
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ position: relative; color: #323232; padding-left: 1.3em; line-height: .7em; margin-bottom: 15px; } h2:before { font-family: "Font Awesome 5 Free"; content: "\f138"; position: absolute; font-size: 1em; left: 0; top: 0; font-weight: 600; }
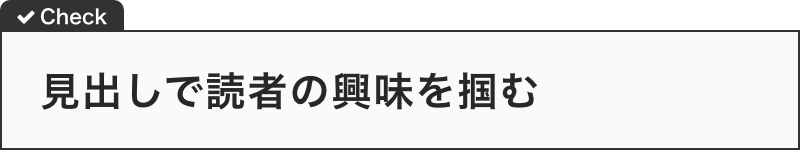
ラベル
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ position: relative; color: #323232; background: rgba(50,50,50,.07); padding: .5em; margin: 2em 0 .3em 0; border: 1px solid #323232; } h2:after { position: absolute; font-family: "Font Awesome 5 Free", sans-serif; content: '\f00c Check'; background: #323232; color: #FFF; left: -1px; bottom: 100%; border-radius: 5px 5px 0 0; padding: .3em 1.6em; font-size: .5em; font-weight: 600; }
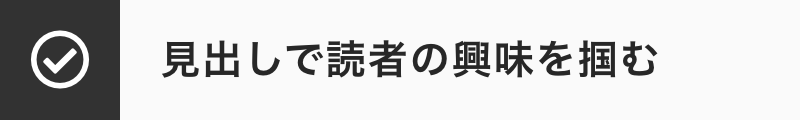
先頭にアイコン
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ position: relative; color: #323232; background: rgba(50,50,50,.07); padding: .5em .5em; border-left: solid 2em #323232; margin-bottom: 15px; } h2:before { font-family: "Font Awesome 5 Free"; content: "\f303"; position: absolute; color: #FFF; font-weight: 600; left: -1.5em; top: 50%; -webkit-transform: translateY(-50%); transform: translateY(-50%); }

二重線
SAMPLE

COLOR :
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ /*線の種類(実線) 太さ 色*/ color: #323232; border-bottom: double 6px #323232; padding-bottom: .5em; margin-bottom: 15px; }
マーカー
SAMPLE

COLOR :
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ color: #323232; background: linear-gradient(transparent 75%, rgba(50,50,50,.3) 75%); margin-bottom: 15px; }
ドットマーク + 背景色
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ position: relative; color: #FFF; background: #323232; padding-left: 2.2em; border-radius: 5px; line-height: 2.5em; margin-bottom: 15px; } h2:before { font-family: "Font Awesome 5 Free"; content: "\f111"; position: absolute; left: .7em; font-weight: 600; }
ドットマーク + 角丸背景
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ position: relative; color: #FFF; background: #323232; padding-left: 2.5em; border-radius: 50em 50em 50em 50em; line-height: 2.4em; margin-bottom: 15px; } h2:before { font-family: "Font Awesome 5 Free"; content: "\f111"; position: absolute; left: 1em; font-weight: 600; }
ツートーンカラー
SAMPLE

COLOR :
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ position: relative; color: #FFF; padding: .8em; background: linear-gradient(rgba(50,50,50,.9) 0%, rgba(50,50,50,.85) 50%, rgba(50,50,50,1) 50%) ; margin-bottom: 15px; }
角丸ツートーンカラー
SAMPLE

COLOR :
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ position: relative; color: #FFF; padding: .8em; padding-left: 1.3em; background: linear-gradient(rgba(50,50,50,.9) 0%, rgba(50,50,50,.85) 50%, rgba(50,50,50,1) 50%) ; border-radius: 50em 50em 50em 50em; margin-bottom: 15px; }
グラデーション背景
SAMPLE

COLOR :
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ position: relative; padding: .8em; color: #323232; border: 1px solid rgba(50,50,50,.2); background: linear-gradient(#FFF 0%, rgba(50,50,50,.1) 100%); margin-bottom: 15px; }
角丸グラデーション背景
SAMPLE

COLOR :
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ position: relative; padding: .8em; color: #323232; border: 1px solid rgba(50,50,50,.2); background: linear-gradient(#FFF 0%, rgba(50,50,50,.1) 100%); border-radius: 50em 50em 50em 50em; margin-bottom: 15px; }
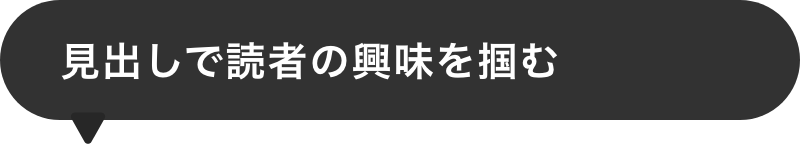
吹き出し
SAMPLE

COLOR :
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ position: relative; padding: .8em .8em .8em 1.2em; color: #FFF; background: #323232; border-radius: 50em 50em 50em 50em; margin-bottom: 15px; } h2:after { position: absolute; content: ''; top: 100%; left: 40px; border: 10px solid transparent; border-top: 13px solid #323232; width: 0; height: 0; }
リボン
SAMPLE

COLOR :
コードを表示
CSS
h2 { font-size: 20px !important;/*文字のサイズ*/ position: relative; padding: .8em; color: #fff; background: #323232; margin-bottom: 15px; } h2:after { position: absolute; content: ''; top: 100%; left: 0; border: none; border-bottom: solid 10px transparent; border-right: solid 40px rgba(50,50,50,.5); }