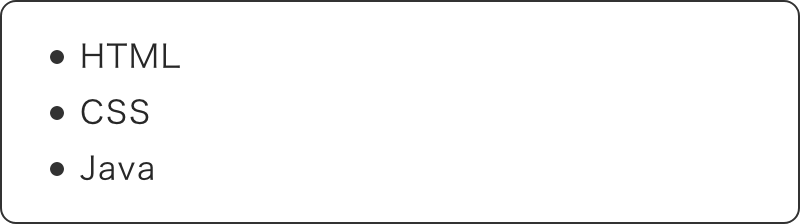
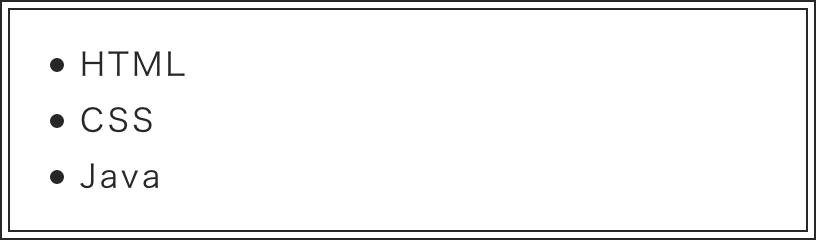
実線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList1"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList1 { padding: .7em 1.3em; margin: 15px 0; border: solid 1px #323232; color: #323232; max-width: auto !important; width: auto !important; } .nomadList1 ul { margin: 0; padding: 10px 0; } .nomadList1 ul li { margin-bottom: 5px; } .nomadList1 ul:not(.toc_list):not(.st_toc_list) { margin-bottom:0; }
角丸実線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList2"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList2 { padding: .7em 1.3em; margin: 15px 0; color: #323232; border: solid 1px #323232; border-radius: 10px;/*角の丸み*/ max-width: auto !important; width: auto !important; } .nomadList2 ul { margin: 0; padding: 10px 0; } .nomadList2 ul li { margin-bottom: 5px; } .nomadList2 ul:not(.toc_list):not(.st_toc_list) { margin-bottom:0; }
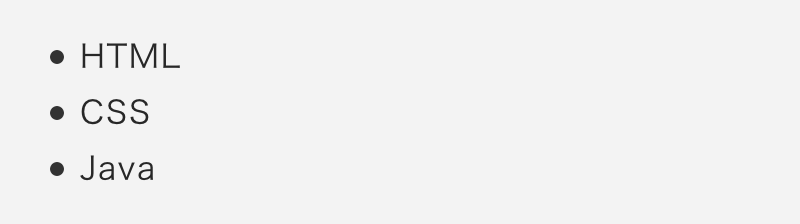
背景色
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList3"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList3 { padding: 0.7em 1.3em; margin: 15px 0; color: #323232; background:rgba(50,50,50,.07);/*背景色*/ max-width: auto !important; width: auto !important; } .nomadList3 ul { margin: 0; padding: 10px 0; } .nomadList3 ul li { margin-bottom: 5px; } .nomadList3 ul:not(.toc_list):not(.st_toc_list) { margin-bottom:0; }
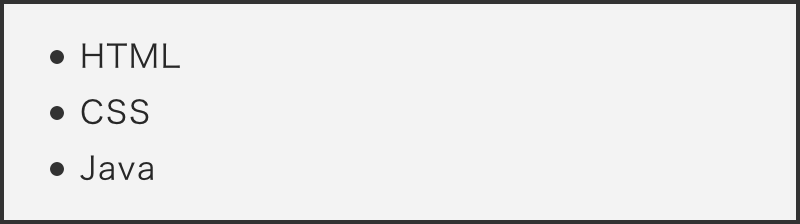
実線 + 背景色
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList4"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList4 { padding: .7em 1.3em; margin: 15px 0; color: #323232; border: solid 2px #323232; background:rgba(50,50,50,.07); max-width: auto !important; width: auto !important; } .nomadList4 ul { margin: 0; padding: 10px 0; } .nomadList4 ul li { margin-bottom: 5px; } .nomadList4 ul:not(.toc_list):not(.st_toc_list) { margin-bottom:0; }
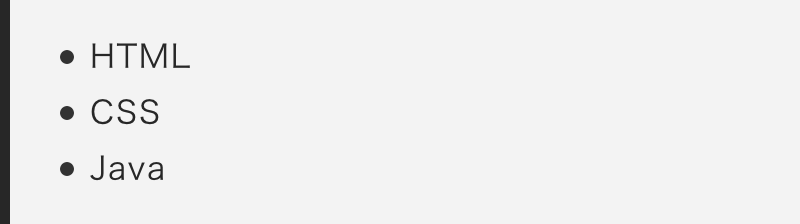
左線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList5"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList5 { padding: .7em 1.3em; margin: 15px 0; color: #323232; border-left: solid 4px #323232; background:rgba(50,50,50,.07); max-width: auto !important; width: auto !important; } .nomadList5 ul { margin: 0; padding: 10px 0; } .nomadList5 ul li { margin-bottom: 5px; }
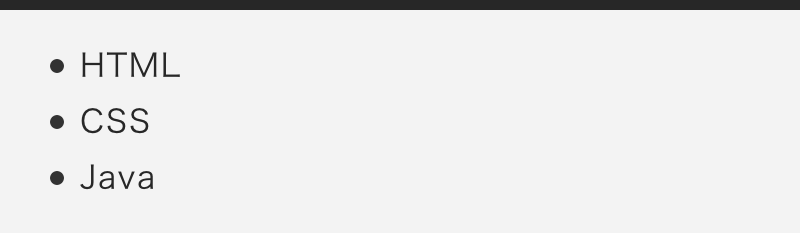
上線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList6"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList6 { padding: .7em 1.3em; margin: 15px 0; color: #323232; border-top: solid 4px #323232; background:rgba(50,50,50,.07); max-width: auto !important; width: auto !important; } .nomadList6 ul { margin: 0; padding: 10px 0; } .nomadList6 ul li { margin-bottom: 5px; } .nomadList6 ul:not(.toc_list):not(.st_toc_list) { margin-bottom:0; }
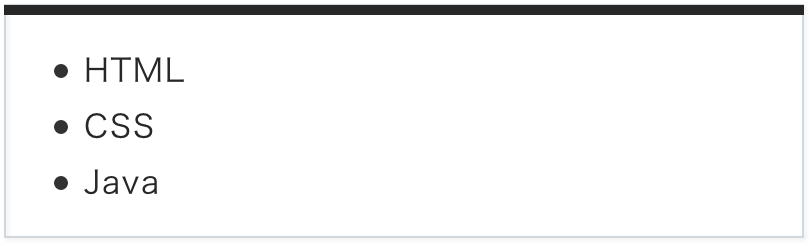
シャドウ
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList7"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList7 { padding: .7em 1.3em; margin: 15px 0; color: #323232; border-top: 4px solid #323232; box-shadow: 1px 1px 2px rgba(0,0,0,.3); max-width: auto !important; width: auto !important; } .nomadList7 ul { margin: 0; padding: 10px 0; } .nomadList7 ul li { margin-bottom: 5px; } .nomadList7 ul:not(.toc_list):not(.st_toc_list) { margin-bottom:0; }
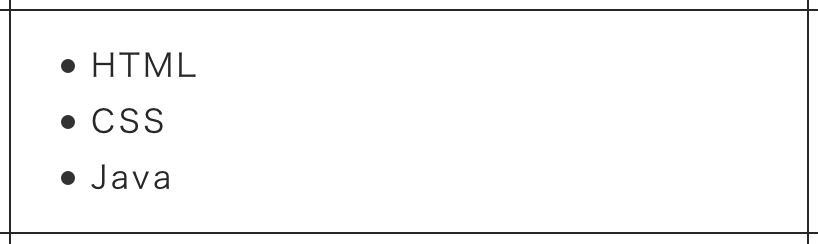
交差線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList8"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList8 { position: relative; margin: 15px 0; padding: 1em 1.7em; color: #323232; border-top: solid 2px #323232; border-bottom: solid 2px #323232; max-width: auto !important; width: auto !important; } .nomadList8:before, .nomadList8:after { content: ''; position: absolute; top: -10px; width: 2px; height: -webkit-calc(100% + 20px); height: calc(100% + 20px); background-color: #323232; } .nomadList8:before {left: 10px;} .nomadList8:after {right: 10px;} .nomadList8 ul { margin: 0; padding: 0; } .nomadList8 ul li { margin-bottom: 5px; } .nomadList8 ul:not(.toc_list):not(.st_toc_list) { margin-bottom:0; }
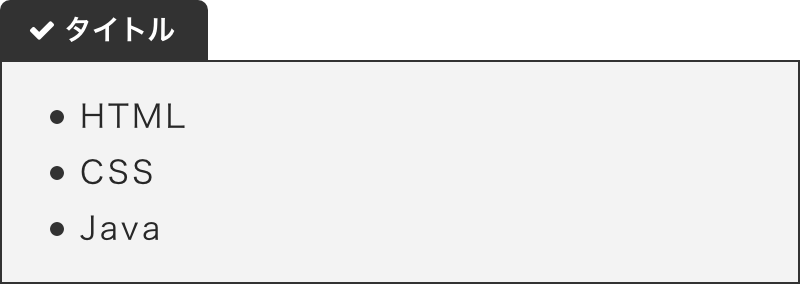
ラベル
コードを表示
HTML
<div class="nomadList9"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList9 { position: relative; color: #323232; background: #FFF; padding: .7em 1.3em; margin: 3em 0 15px 0; background:rgba(50,50,50,.07); border: 1px solid #323232; max-width: auto !important; width: auto !important; } .nomadList9:after { position: absolute; font-family: "Font Awesome 5 Free", 'Quicksand', 'Avenir', 'Arial', sans-serif; content: '\f00c ここにタイトル';/* 文字の変更*/ background: #323232; color: #FFF; left: -1px; bottom: 100%; border-radius: 5px 5px 0 0; padding: 5px 15px; font-size: .8em; font-weight: 600; text-align: center; } .nomadList9 ul{ margin: 0; padding: 10px; } .nomadList9 ul li { margin-bottom: 5px; } .nomadList9 ul:not(.toc_list):not(.st_toc_list) { margin-bottom:0; }
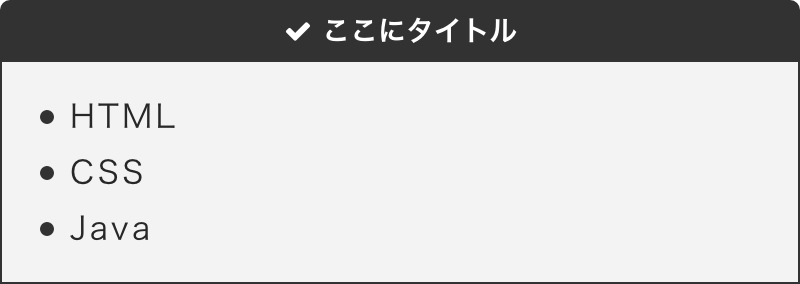
ラベル2
コードを表示
HTML
<div class="nomadList10"><span><i class="fas fa-check"></i> ここにタイトル</span><ul><li>リスト1</li><li>リスト2</li><li>リスト3</li></ul></div>
CSS
.nomadList10 { position: relative; color: #323232; background: #FFF; background:rgba(50,50,50,.07); border: 1px solid #323232; padding: 1.5em 1.3em 1em 1.3em; overflow: hidden; border-radius: 5px 5px 0 0; margin: 15px 0; max-width: auto !important; width: auto !important; } .nomadList10 span { position: absolute; top: 0; left: 0; background: #323232; color: #FFF; width: 100%; text-align: center; padding: .4em; } .nomadList10 ul{ margin: 0; padding: 15px; } .nomadList10 ul li { margin-bottom: 5px; } .nomadList10 p{ padding-bottom: 0; } .nomadList10 ul:not(.toc_list):not(.st_toc_list) { margin-bottom:0; }

二重線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_deco1"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_deco1 { padding: .7em 1.3em; margin: 15px 0; width: 100%; color: #323232; border: double 6px #323232; max-width: auto !important; width: auto !important; } .nomadList_deco1 ul { padding: 0; margin: 0; } .nomadList_deco1 ul li { margin-bottom: 5px; } .nomadList_deco1 ul:not(.toc_list):not(.st_toc_list) { margin-bottom:0; }
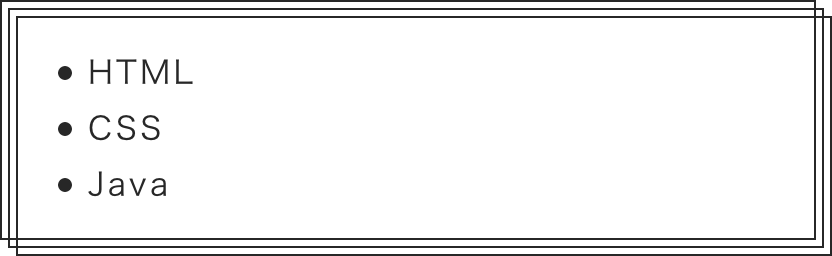
三重線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_deco2"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_deco2 { position: relative; border: 1px solid #323232; color: #323232; width: auto !important; margin: 15px 0; padding: 20px 15px 5px 20px; z-index: 0; max-width: auto !important; width: auto !important; } .nomadList_deco2:before { border: 1px solid #323232; top: 8px; left: 8px; z-index: 1; } .nomadList_deco2:after { border: 1px solid #323232; top:4px; left: 4px; z-index: 2; } .nomadList_deco2:before, .nomadList_deco2:after { position: absolute; content: ''; width: 100%; height: 100%; } .nomadList_deco2 ul { padding: 10px 30px; margin: 0; } .nomadList_deco2 ul li { margin-bottom: 5px; } .nomadList_deco2 ul:not(.toc_list):not(.st_toc_list) { margin-bottom:0; }
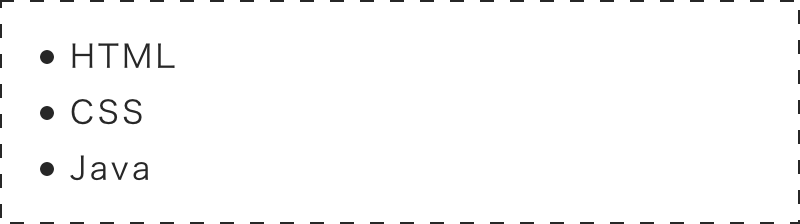
破線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_deco3"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_deco3 { padding: .7em 1.3em; margin: 15px 0; color: #323232; border: dashed 2px #323232; max-width: auto !important; width: auto !important; } .nomadList_deco3 ul { padding: 0; margin: 0; } .nomadList_deco3 ul li { margin-bottom: 5px; } .nomadList_deco3 ul:not(.toc_list):not(.st_toc_list) { margin-bottom:0; }
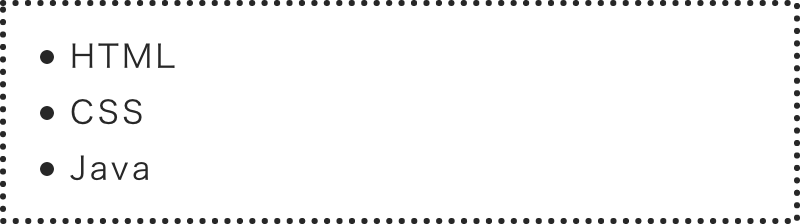
ドット線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_deco4"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_deco4 { padding: .7em 1.3em; margin: 15px 0; color: #323232; border: dotted 4px #323232; max-width: auto !important; width: auto !important; } .nomadList_deco4 ul { padding: 0; margin: 0; } .nomadList_deco4 ul li { margin-bottom: 5px; } .nomadList_deco4 ul:not(.toc_list):not(.st_toc_list) { margin-bottom:0; }
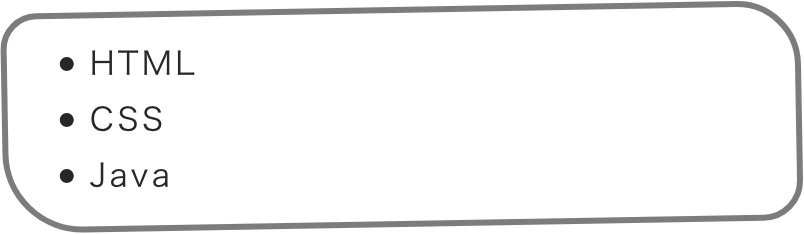
手書き風
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_deco5"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_deco5 { padding: 1.2em; margin: 15px 0; color: #323232; border: solid 4px rgba(50,50,50,.6); border-top-left-radius: 20px; border-top-right-radius: 40px; border-bottom-left-radius: 40px; border-bottom-right-radius: 20px; max-width: auto !important; width: auto !important; } .nomadList_deco5 ul { padding: 0 20px; margin: 0; } .nomadList_deco5 ul li { margin-bottom: 5px; } .nomadList_deco5 ul:not(.toc_list):not(.st_toc_list) { margin-bottom:0; }
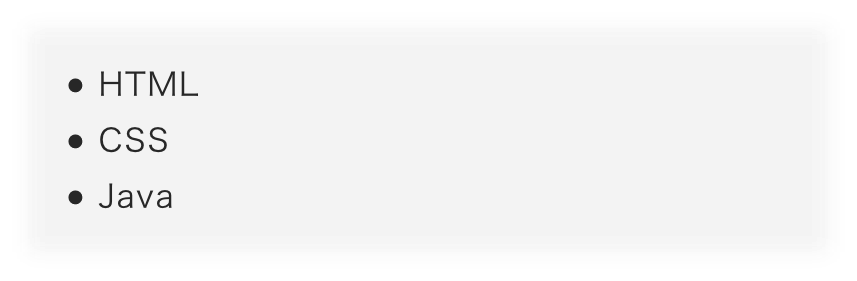
背景ぼかし
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_deco6"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_deco6 { margin: 15px 0; padding: 1em; width: auto !important; color: #323232; background:rgba(50,50,50,.07); box-shadow: 0 0 10px 10px rgba(50,50,50,.07); max-width: auto !important; } .nomadList_deco6 ul { padding: 0px 20px; margin: 0; } .nomadList_deco6 ul li { margin-bottom: 5px; } .nomadList_deco6 ul:not(.toc_list):not(.st_toc_list) { margin-bottom:0; }
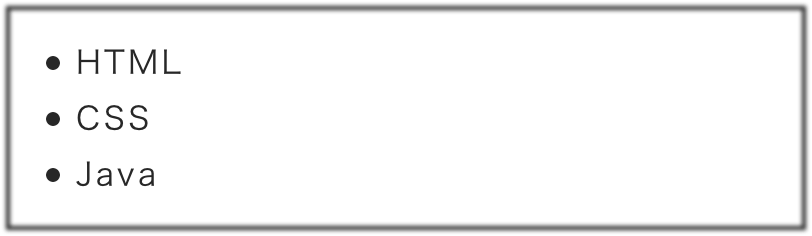
線ぼかし
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_deco7"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_deco7 { margin: 15px 0; padding: .7em 1.3em; width: auto !important; color: #323232; box-shadow: 0 0 2px 2px #323232, 0 0 2px 2px #323232 inset; border-radius: 5px; max-width: auto !important; } .nomadList_deco7 ul { padding: 5px; margin: 0; } .nomadList_deco7 ul li { margin-bottom: 5px; } .nomadList_deco7 ul:not(.toc_list):not(.st_toc_list) { margin-bottom:0; }
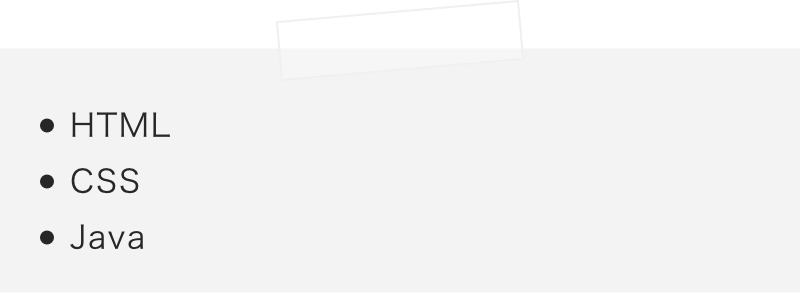
テープ
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_deco8"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_deco8 { position: relative; margin: 3em 0 15px 0; padding: 2.5em 1.3em 1.3em 1.3em; width: auto !important; color: #323232; background-color: rgba(39, 39, 39, 0.05); box-shadow: 0 2px 2px #CCC; max-width: auto !important; } .nomadList_deco8:before { position: absolute; margin: auto; left: 0; right: 0; top: -1.3em; height: 2em; width: 50%; max-width: 200px; content: ""; border: 1px solid #ccc; background-color: #FFF; opacity: .4; transform: rotate( -5deg ); } .nomadList_deco8 ul { padding: 0 20px; margin: 0; } .nomadList_deco8 ul li { margin-bottom: 5px; } .nomadList_deco8 ul:not(.toc_list):not(.st_toc_list) { margin-bottom:0; }
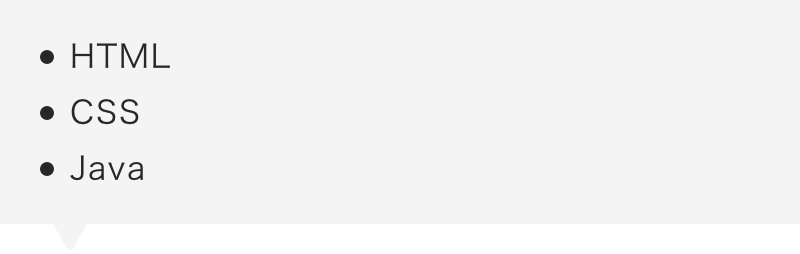
吹き出し
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_deco9"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_deco9 { position: relative; padding: .5em 1.3em; margin: 15px 0; background: rgba(39, 39, 39, .07); color: #323232; width: auto !important; max-width: auto !important; } .nomadList_deco9:before { position: absolute; content: ''; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid rgba(39, 39, 39, .07); width: 0; height: 0; } .nomadList_deco9 ul { padding: 15px; margin: 0; } .nomadList_deco9 ul li { margin-bottom: 5px; } .nomadList_deco9 ul:not(.toc_list):not(.st_toc_list) { margin-bottom:0; }
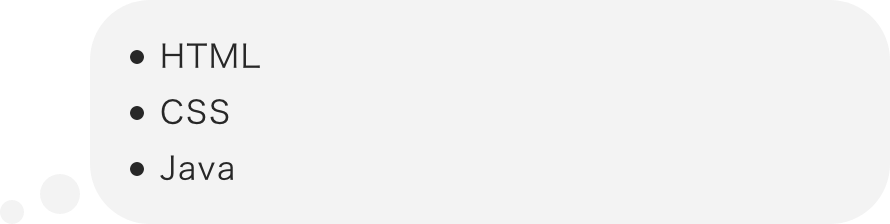
心のなかで思う吹き出し
コードを表示
HTML
<div class="nomadList_deco10"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_deco10 { position: relative; margin: 2em 10px 2em 50px; padding: 20px 20px; color: #323232; background: rgba(39, 39, 39, .07); border-radius: 30px; width: auto !important; max-width: auto !important; } .nomadList_deco10:before { font-family: "Font Awesome 5 Free"; content: "\f111"; position: absolute; font-size: 15px; left: -40px; bottom: 0; color: rgba(39, 39, 39, .07); font-weight: 600; } .nomadList_deco10:after { font-family: "Font Awesome 5 Free"; content: "\f111"; position: absolute; font-size: 23px; left: -23px; bottom: 0; color: rgba(39, 39, 39, .07); font-weight: 600; } .nomadList_deco10 ul { padding: 0px 30px; margin: 0; } .nomadList_deco10 ul li { margin-bottom: 5px; } .nomadList_deco10 ul:not(.toc_list):not(.st_toc_list) { margin-bottom:0; }