
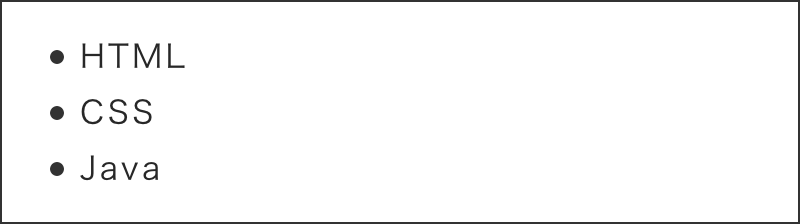
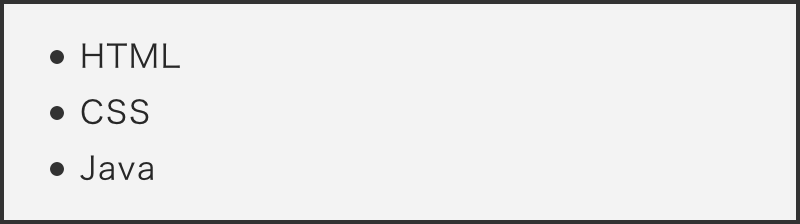
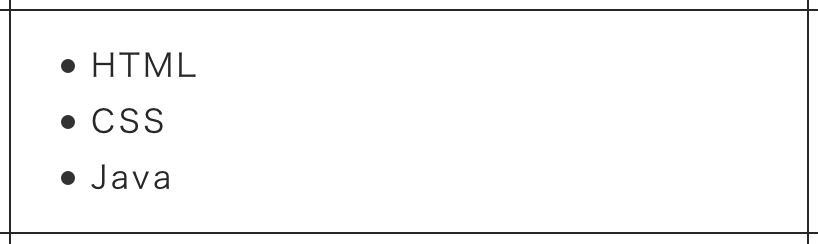
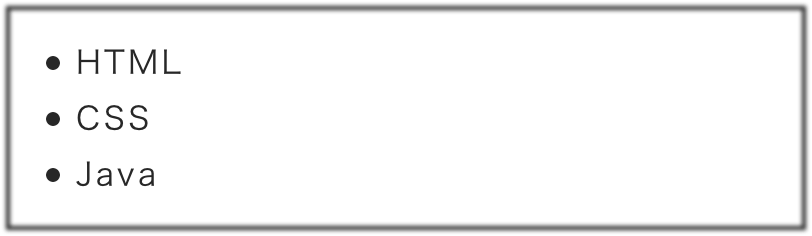
実線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList1"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList1 { padding: .7em 1.5em; margin: 15px; border: solid 1px #323232; color: #323232; } .nomadList1 ul { margin: 0; padding: 10px 15px; } .nomadList1 ul li { margin-bottom: 5px; }
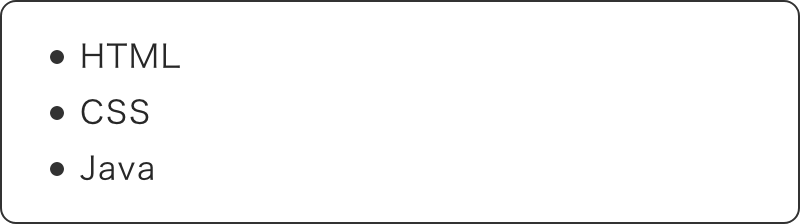
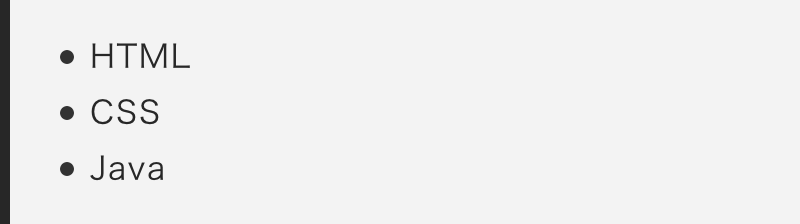
角丸実線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList2"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList2 { padding: .7em 1.5em; margin: 15px; color: #323232; border: solid 1px #323232; border-radius: 10px;/*角の丸み*/ } .nomadList2 ul { margin: 0; padding: 10px 15px; } .nomadList2 ul li { margin-bottom: 5px; }
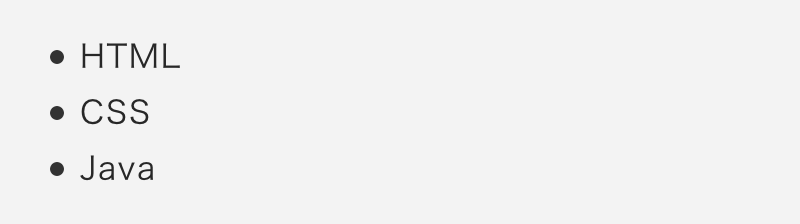
背景色
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList3"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList3 { padding: 0.7em 1.5em; margin: 15px; color: #323232; background:rgba(50,50,50,.07);/*背景色*/ } .nomadList3 ul { margin: 0; padding: 10px 15px; } .nomadList3 ul li { margin-bottom: 5px; }
実線 + 背景色
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList4"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList4 { padding: .7em 1.5em; margin: 15px; color: #323232; border: solid 2px #323232; background:rgba(50,50,50,.07); } .nomadList4 ul { margin: 0; padding: 10px 15px; } .nomadList4 ul li { margin-bottom: 5px; }
左線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList5"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList5 { padding: .7em 1.5em; margin: 15px; color: #323232; border-left: solid 4px #323232; background:rgba(50,50,50,.07); } .nomadList5 ul { margin: 0; padding: 10px 15px; } .nomadList5 ul li { margin-bottom: 5px; }
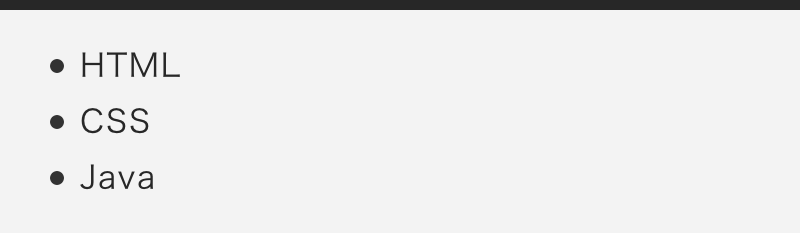
上線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList6"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList6 { padding: .7em 1.5em; margin: 15px; color: #323232; border-top: solid 4px #323232; background:rgba(50,50,50,.07); } .nomadList6 ul { margin: 0; padding: 10px 15px; } .nomadList6 ul li { margin-bottom: 5px; }
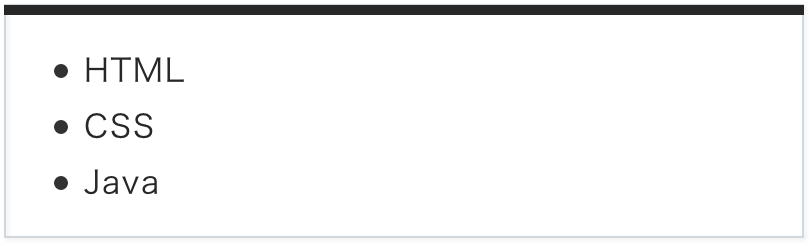
シャドウ
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList7"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList7 { padding: .7em 1.5em; margin: 15px; color: #323232; border-top: 4px solid #323232; box-shadow: 1px 1px 2px rgba(0,0,0,.3); } .nomadList7 ul { margin: 0; padding: 10px 15px; } .nomadList7 ul li { margin-bottom: 5px; }
交差線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList8"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList8 { position: relative; margin: 15px; padding: 1.5em 3.2em; color: #323232; border-top: solid 2px #323232; border-bottom: solid 2px #323232; } .nomadList8:before, .nomadList8:after { content: ''; position: absolute; top: -10px; width: 2px; height: -webkit-calc(100% + 20px); height: calc(100% + 20px); background-color: #323232; } .nomadList8:before {left: 10px;} .nomadList8:after {right: 10px;} .nomadList8 ul { margin: 0; padding: 0; } .nomadList8 ul li { margin-bottom: 5px; }

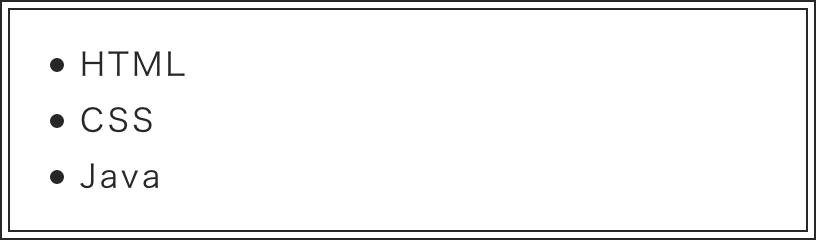
二重線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_deco1"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_deco1 { padding: 10px 35px; margin: 15px; color: #323232; border: double 6px #323232; } .nomadList_deco1 ul { padding: 0; margin: 0; } .nomadList_deco1 ul li { margin-bottom: 5px; }
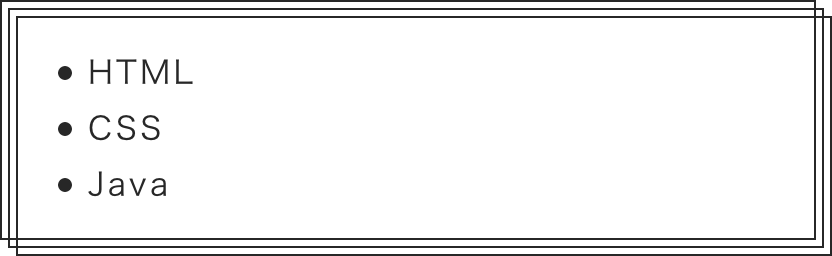
三重線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_deco2"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_deco2 { position: relative; border: 1px solid #323232; color: #323232; width: 95%; margin: 15px; padding: 20px 15px 15px 20px; z-index: 0; } .nomadList_deco2:before { border: 1px solid #323232; top: 8px; left: 8px; z-index: 1; } .nomadList_deco2:after { border: 1px solid #323232; top:4px; left: 4px; z-index: 2; } .nomadList_deco2:before, .nomadList_deco2:after { position: absolute; content: ''; width: 100%; height: 100%; } .nomadList_deco2 ul { padding: 10px 30px; margin: 0; } .nomadList_deco2 ul li { margin-bottom: 5px; }
破線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_deco3"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
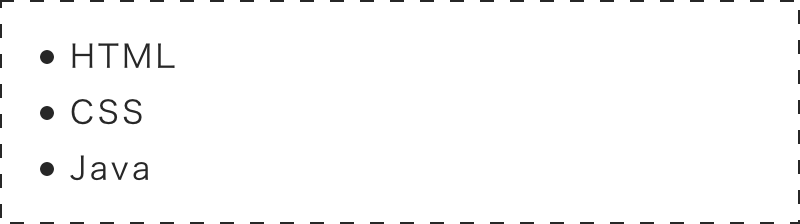
.nomadList_deco3 { padding: 20px 35px; margin: 15px; color: #323232; border: dashed 2px #323232; } .nomadList_deco3 ul { padding: 0; margin: 0; } .nomadList_deco3 ul li { margin-bottom: 5px; }
ドット線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_deco4"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
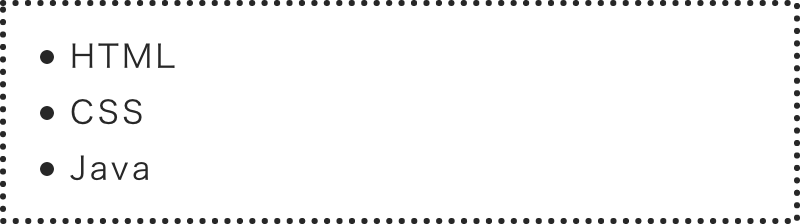
.nomadList_deco4 { padding: 20px 35px; margin: 15px; color: #323232; border: dotted 4px #323232; } .nomadList_deco4 ul { padding: 0; margin: 0; } .nomadList_deco4 ul li { margin-bottom: 5px; }
手書き風
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_deco5"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
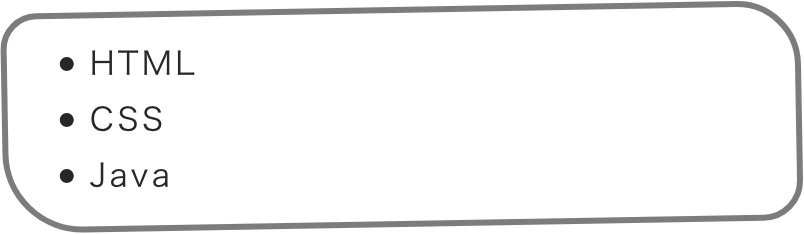
.nomadList_deco5 { padding: 1.2em; margin: 15px; color: #323232; border: solid 4px rgba(50,50,50,.6); border-top-left-radius: 20px; border-top-right-radius: 40px; border-bottom-left-radius: 40px; border-bottom-right-radius: 20px; } .nomadList_deco5 ul { padding: 0 20px; margin: 0; } .nomadList_deco5 ul li { margin-bottom: 5px; }
背景ぼかし
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_deco6"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
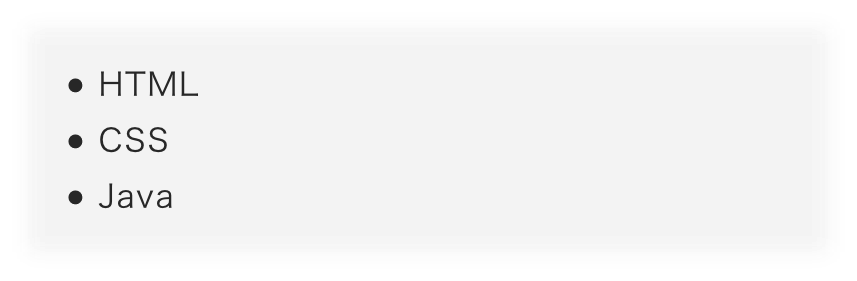
.nomadList_deco6 { margin: 15px; padding: 1em; width: 95%; color: #323232; background:rgba(50,50,50,.07); box-shadow: 0 0 10px 10px rgba(50,50,50,.07); } .nomadList_deco6 ul { padding: 0px 20px; margin: 0; } .nomadList_deco6 ul li { margin-bottom: 5px; }
線ぼかし
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_deco7"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_deco7 { margin: 15px; padding: 20px 35px; width: 95%; color: #323232; box-shadow: 0 0 2px 2px #323232, 0 0 2px 2px #323232 inset; border-radius: 5px; } .nomadList_deco7 ul { padding: 5px; margin: 0; } .nomadList_deco7 ul li { margin-bottom: 5px; }
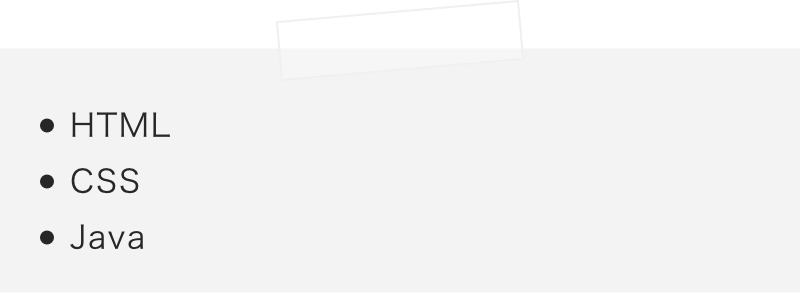
テープ
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_deco8"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_deco8 { position: relative; margin: 15px; padding: 2.5em 1.5em 1.5em 1.5em; width: 95%; color: #323232; background-color: rgba(39, 39, 39, 0.05); box-shadow: 0 2px 2px #CCC; } .nomadList_deco8:before { position: absolute; margin: auto; left: 0; right: 0; top: -1.3em; height: 2em; width: 50%; max-width: 200px; content: ""; border: 1px solid #ccc; background-color: #FFF; opacity: .4; transform: rotate( -5deg ); } .nomadList_deco8 ul { padding: 0 20px; margin: 0; } .nomadList_deco8 ul li { margin-bottom: 5px; }
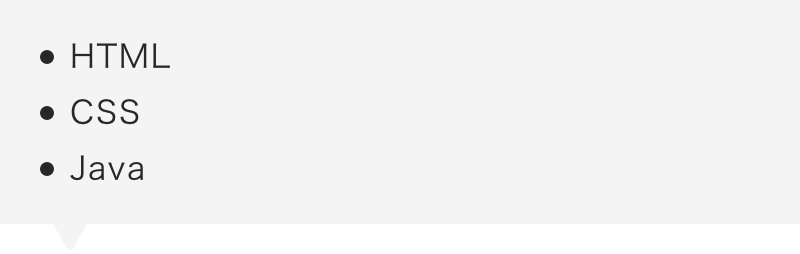
吹き出し
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_deco9"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_deco9 { position: relative; padding: 20px 35px; margin: 15px; background: rgba(39, 39, 39, .07); color: #323232; } .nomadList_deco9:before { position: absolute; content: ''; top: 100%; left: 30px; border: 15px solid transparent; border-top: 15px solid rgba(39, 39, 39, .07); width: 0; height: 0; } .nomadList_deco9 ul { padding: 15px; margin: 0; } .nomadList_deco9 ul li { margin-bottom: 5px; }
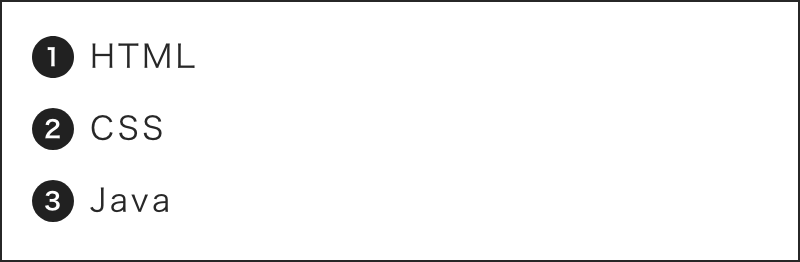
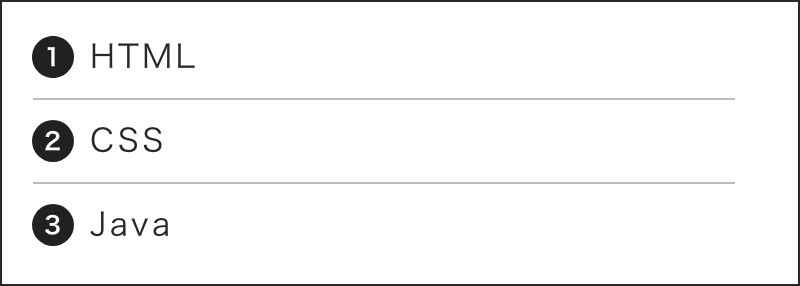
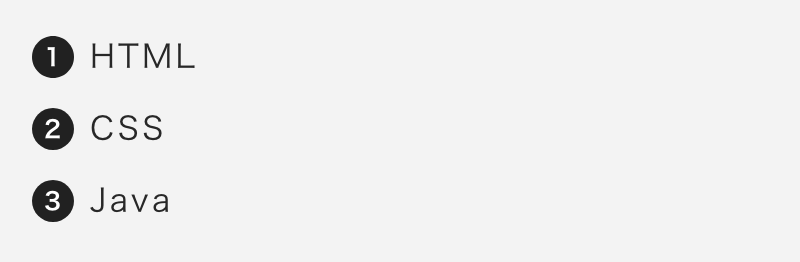
実線
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_num1"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_num1 ul { font-size: 16px;/*文字サイズ*/ margin: 15px; counter-reset:number; list-style-type: none!important; padding: .7em 1.5em; border: 1px solid #323232; } .nomadList_num1 ul li { position: relative; padding: .25em .5em .25em 1.7em; line-height: 1.5em; } .nomadList_num1 ul li:before { position: absolute; counter-increment: number; content: counter(number); display:inline-block; background: #323232; color: #FFF; font-family: 'Avenir','Arial Black','Arial',sans-serif; font-weight:bold; border-radius: 50%; left: 0; font-size: .8em; width: 1.5em; height: 1.5em; line-height: 1.6em; text-align: center; top: 52%; -webkit-transform: translateY(-50%); transform: translateY(-50%); font-weight: 400; } .nomadList_num1 ul li { margin-bottom: 5px; }
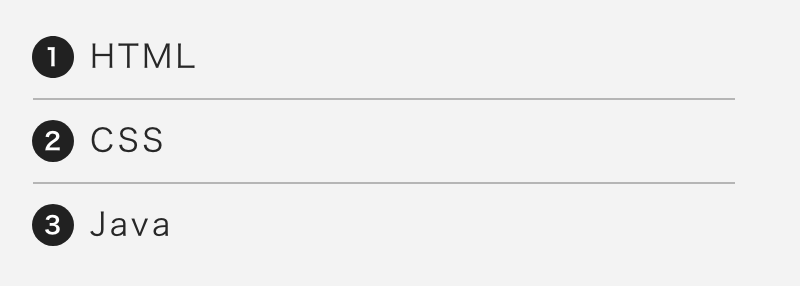
実線 + ライン
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_num2"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_num2 ul { font-size: 16px;/*文字サイズ*/ margin: 15px; counter-reset:number; list-style-type: none!important; padding: .7em 1.5em; border: 1px solid #323232; } .nomadList_num2 ul li { position: relative; padding: .5em .5em .4em 1.7em; line-height: 1.5em; border-bottom: 1px solid rgba(50,50,50,.3); } .nomadList_num2 ul li:before { position: absolute; counter-increment: number; content: counter(number); display:inline-block; background: #323232; color: #FFF; font-family: 'Avenir','Arial Black','Arial',sans-serif; font-weight:bold; border-radius: 50%; left: 0; font-size: .8em; width: 1.5em; height: 1.5em; line-height: 1.6em; text-align: center; top: 52%; -webkit-transform: translateY(-50%); transform: translateY(-50%); font-weight: 400; } .nomadList_num2 ul li:last-of-type { border-bottom: none; } .nomadList_num2 ul li { margin-bottom: 5px; }
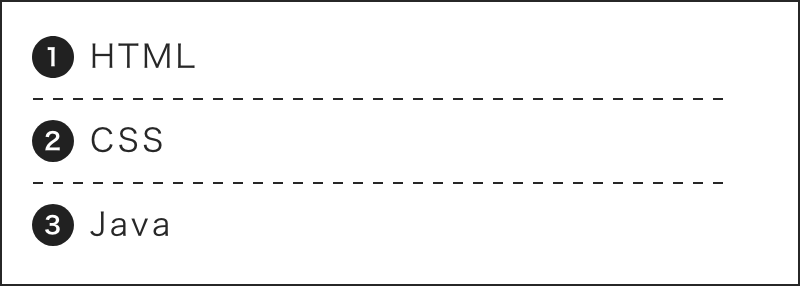
実線 + 点線ライン
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_num3"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_num3 ul { font-size: 16px;/*文字サイズ*/ margin: 15px; counter-reset:number; list-style-type: none!important; padding: .7em 1.5em; border: 1px solid #323232; } .nomadList_num3 ul li { position: relative; padding: .5em .5em .4em 1.7em; line-height: 1.5em; border-bottom: 2px dashed rgba(50,50,50,.3); } .nomadList_num3 ul li:before { position: absolute; counter-increment: number; content: counter(number); display:inline-block; background: #323232; color: #FFF; font-family: 'Avenir','Arial Black','Arial',sans-serif; font-weight:bold; border-radius: 50%; left: 0; font-size: .8em; width: 1.5em; height: 1.5em; line-height: 1.6em; text-align: center; top: 52%; -webkit-transform: translateY(-50%); transform: translateY(-50%); font-weight: 400; } .nomadList_num3 ul li:last-of-type { border-bottom: none; } .nomadList_num3 ul li { margin-bottom: 5px; }
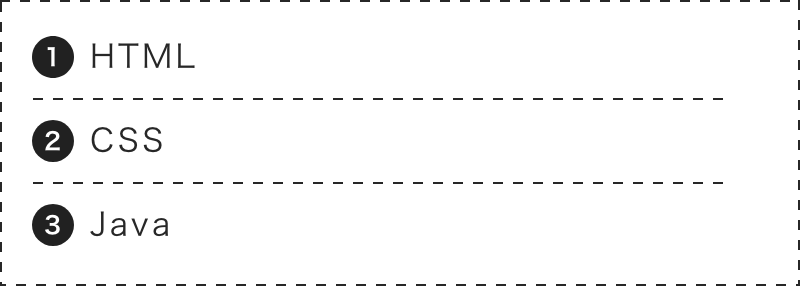
点線 + 点線ライン
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_num4"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_num4 ul { font-size: 16px;/*文字サイズ*/ margin: 15px; counter-reset:number; list-style-type: none!important; padding: .7em 1.5em; border: 1px dashed #323232; } .nomadList_num4 ul li { position: relative; padding: .5em .5em .4em 1.7em; line-height: 1.5em; border-bottom: 2px dashed rgba(50,50,50,.3); } .nomadList_num4 ul li:before { position: absolute; counter-increment: number; content: counter(number); display:inline-block; background: #323232; color: #FFF; font-family: 'Avenir','Arial Black','Arial',sans-serif; font-weight:bold; border-radius: 50%; left: 0; font-size: .8em; width: 1.5em; height: 1.5em; line-height: 1.6em; text-align: center; top: 52%; -webkit-transform: translateY(-50%); transform: translateY(-50%); font-weight: 400; } .nomadList_num4 ul li:last-of-type { border-bottom: none; } .nomadList_num4 ul li { margin-bottom: 5px; }
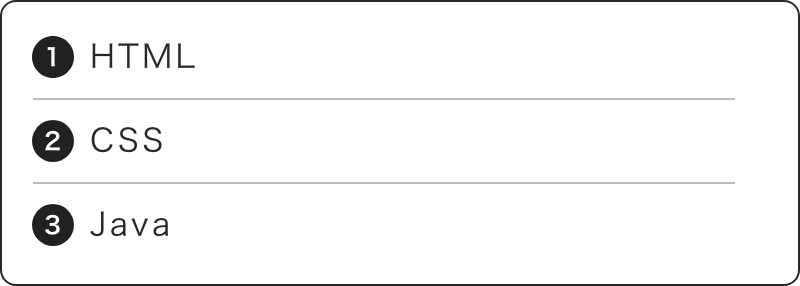
角丸 + ライン
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_num5"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_num5 ul { font-size: 16px;/*文字サイズ*/ margin: 15px; counter-reset:number; list-style-type: none!important; padding: .7em 1.5em; border: 1px solid #323232; border-radius: 10px; } .nomadList_num5 ul li { position: relative; padding: .5em .5em .4em 1.7em; line-height: 1.5em; border-bottom: 1px solid rgba(50,50,50,.3); } .nomadList_num5 ul li:before { position: absolute; counter-increment: number; content: counter(number); display:inline-block; background: #323232; color: #FFF; font-family: 'Avenir','Arial Black','Arial',sans-serif; font-weight:bold; border-radius: 50%; left: 0; font-size: .8em; width: 1.5em; height: 1.5em; line-height: 1.6em; text-align: center; top: 52%; -webkit-transform: translateY(-50%); transform: translateY(-50%); font-weight: 400; } .nomadList_num5 ul li:last-of-type { border-bottom: none; } .nomadList_num5 ul li { margin-bottom: 5px; }
背景色
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_num6"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_num6 ul { font-size: 16px;/*文字サイズ*/ margin: 15px; counter-reset:number; list-style-type: none!important; padding: .7em 1.5em; background: rgba(50,50,50,.07); color: #323232; } .nomadList_num6 ul li { position: relative; padding: .25em .5em .25em 1.7em; line-height: 1.5em; } .nomadList_num6 ul li:before { position: absolute; counter-increment: number; content: counter(number); display:inline-block; background: #323232; color: #FFF; font-family: 'Avenir','Arial Black','Arial',sans-serif; font-weight:bold; border-radius: 50%; left: 0; font-size: .8em; width: 1.5em; height: 1.5em; line-height: 1.6em; text-align: center; top: 52%; -webkit-transform: translateY(-50%); transform: translateY(-50%); font-weight: 400; } .nomadList_num6 ul li { margin-bottom: 5px; }
背景色 + ライン
SAMPLE

COLOR :
コードを表示
HTML
<div class="nomadList_num7"> <ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> </div>
CSS
.nomadList_num7 ul { font-size: 16px; margin: 15px; counter-reset:number; list-style-type: none!important; padding: .7em 1.5em; background: rgba(50,50,50,.07); color: #323232; } .nomadList_num7 ul li { position: relative; padding: .4em .5em .4em 1.7em; line-height: 1.5em; border-bottom: 1px solid rgba(50,50,50,.4); } .nomadList_num7 ul li:before { position: absolute; counter-increment: number; content: counter(number); display:inline-block; background: #323232; color: #FFF; font-family: 'Avenir','Arial Black','Arial',sans-serif; font-weight:bold; border-radius: 50%; left: 0; font-size: .8em; width: 1.5em; height: 1.5em; line-height: 1.6em; text-align: center; top: 52%; -webkit-transform: translateY(-50%); transform: translateY(-50%); font-weight: 400; } .nomadList_num7 ul li:last-of-type { border-bottom: none; } .nomadList_num7 ul li { margin-bottom: 5px; }











