
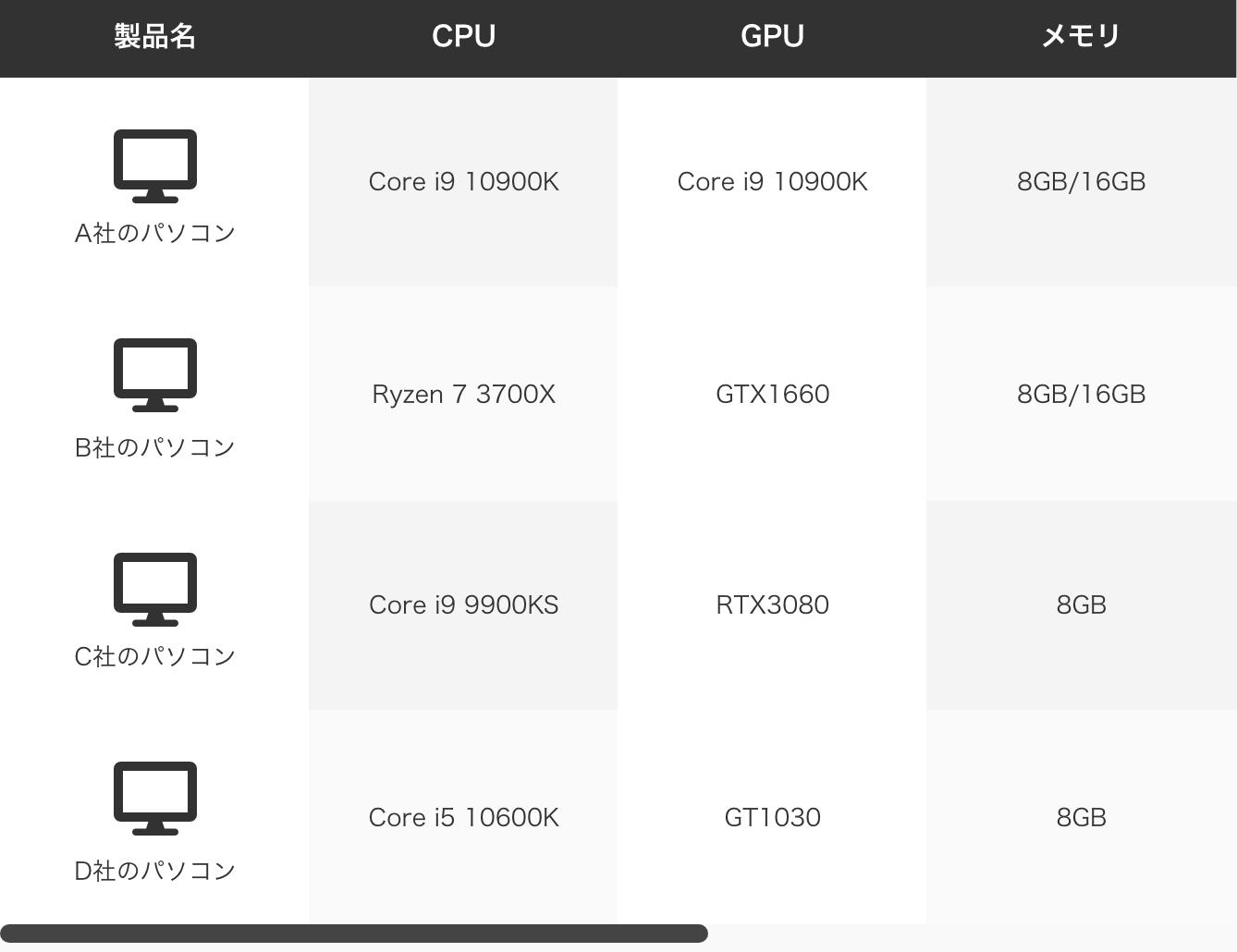
テーブル
コードを表示
HTML
<table class="nomad_table"> <tbody> <tr> <th>製品名</th> <th>タイトル1</th> <th>タイトル2</th> <th>タイトル3</th> <th>タイトル4</th> <th>タイトル5</th> </tr> <tr> <td> <a href="リンク先" target="_blank"> <img src="画像のURL" class="table_img"> 1行目製品名 </a> </td> <td>1行目タイトル1の内容</td> <td>1行目タイトル2の内容</td> <td>1行目タイトル3の内容</td> <td>1行目タイトル4の内容</td> <td>1行目タイトル5の内容</td> </tr> <tr> <td> <a href="リンク先" target="_blank"> <img src="画像のURL" class="table_img"> 2行目製品名 </a> </td> <td>2行目タイトル1の内容</td> <td>2行目タイトル2の内容</td> <td>2行目タイトル3の内容</td> <td>2行目タイトル4の内容</td> <td>2行目タイトル5の内容</td> </tr> <tr> <td> <a href="リンク先" target="_blank"> <img src="画像のURL" class="table_img"> 3行目製品名 </a> </td> <td>3行目タイトル1の内容</td> <td>3行目タイトル2の内容</td> <td>3行目タイトル3の内容</td> <td>3行目タイトル4の内容</td> <td>3行目タイトル5の内容</td> </tr> <tr> <td> <a href="リンク先" target="_blank"> <img src="画像のURL" class="table_img"> 4行目製品名 </a> </td> <td>4行目タイトル1の内容</td> <td>4行目タイトル2の内容</td> <td>4行目タイトル3の内容</td> <td>4行目タイトル4の内容</td> <td>4行目タイトル5の内容</td> </tr> <tr> <td> <a href="リンク先" target="_blank"> <img src="画像のURL" class="table_img"> 5行目製品名 </a> </td> <td>5行目タイトル1の内容</td> <td>5行目タイトル2の内容</td> <td>5行目タイトル3の内容</td> <td>5行目タイトル4の内容</td> <td>5行目タイトル5の内容</td> </tr> </tbody> </table>
CSS
table.nomad_table { max-width: 900px !important; width: 100%; margin: 15px auto !important; background: #FFF; text-align: center !important; font-size: 14px !important; display: block !important; overflow-x: scroll !important; overflow-y: hidden !important; white-space: nowrap !important; -webkit-overflow-scrolling: touch !important; color: #333 !important; border: none !important; border-collapse: collapse !important; } table.nomad_table a { color: #333 !important; text-decoration: none !important; transition: .2s; padding: 0 !important; margin: 0 !important; line-height: 1.25em !important; font-size: 13px !important; display: block !important; position: relative !important; text-align: center !important; } table.nomad_table a:hover { opacity: .8; } table.nomad_table tr td, table.nomad_table tr th { padding: 1.5em 2.2em !important; line-height: 1.25em !important; font-size: 14px !important; border: none !important; position: relative !important; text-align: center !important; vertical-align: middle !important; } table.nomad_table tr td { font-size: 13px !important; } table.nomad_table tr td:first-child { position: sticky !important; left: 0 !important; background: #FFF !important; z-index: 2; } table.nomad_table tr th:first-child { position: sticky !important; left: 0 !important; z-index: 2; } table.nomad_table tr td:nth-child(even) { background: #FAFAFA !important; } table.nomad_table tr th { padding: .8em 2em !important; background: #505050 !important; color: #fff !important; width: 100% !important; position: relative !important; } table.nomad_table tr th:nth-child(even):after { content: ""; display: block !important; left: 0; top: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, .05); position: absolute; } table.nomad_table tr:nth-child(even) td:nth-child(even):after { content: ""; display: block !important; left: 0; top: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, .03); position: absolute; } table.nomad_table::-webkit-scrollbar { width: 10px !important; height: 10px !important; } table.nomad_table::-webkit-scrollbar-track { background: #FAFAFA !important; } table.nomad_table::-webkit-scrollbar-thumb { border-radius: 5px !important; background: #505050 !important; } table.nomad_table .table_img { display: block; max-width: 60px; margin: 0 auto 15px auto; } @media(max-width:480px) { table.nomad_table tr td, table.nomad_table tr th { padding: 1em !important; font-size: 12px !important; } table.nomad_table tr th { padding: .8em 2em !important; font-size: 13px !important; } table.nomad_table .table_img { max-width: 45px; margin: 0 auto 10px auto; } table.nomad_table a { font-size: 10px !important; } }
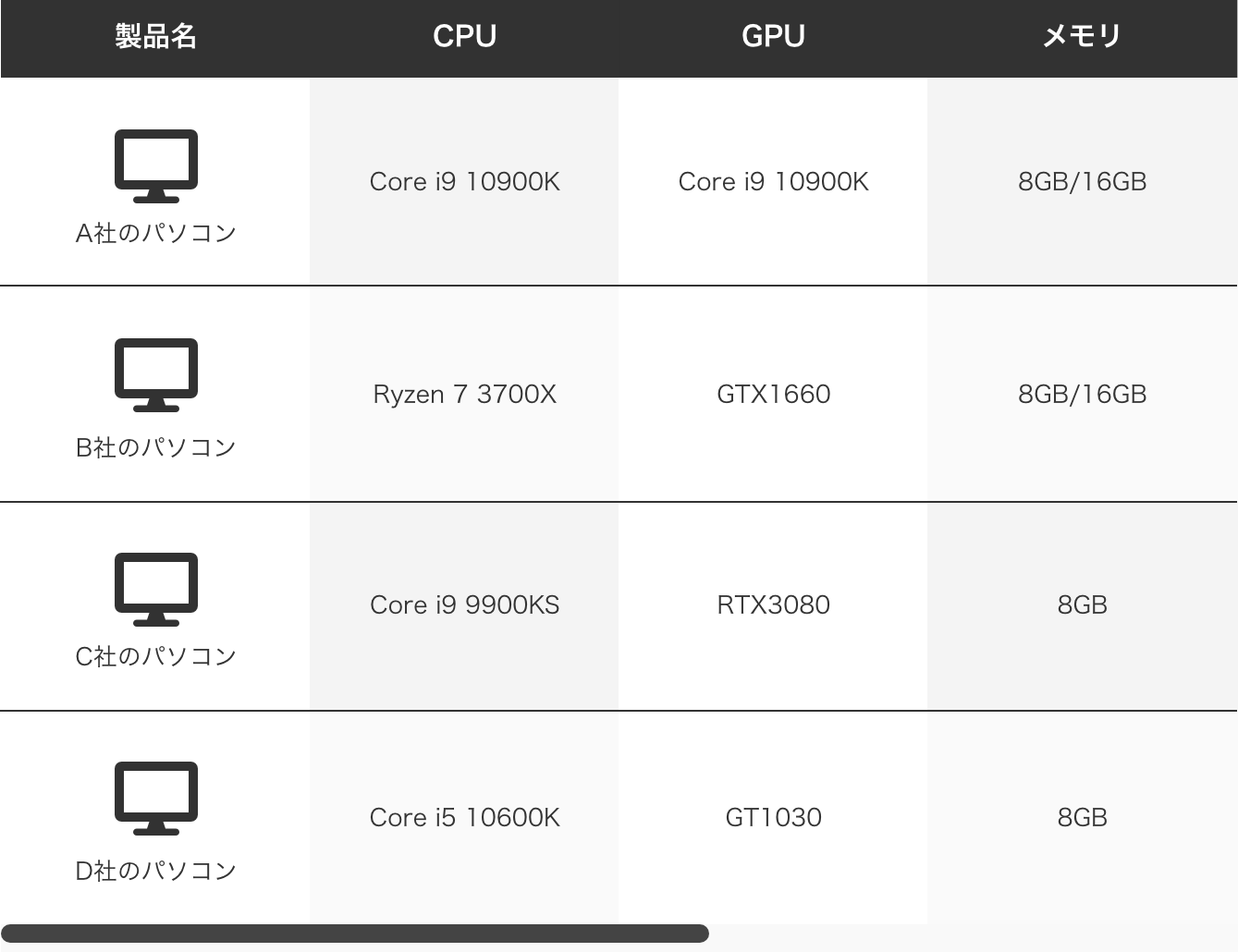
テーブル + 下線
コードを表示
HTML
<table class="nomad_table"> <tbody> <tr> <th>製品名</th> <th>タイトル1</th> <th>タイトル2</th> <th>タイトル3</th> <th>タイトル4</th> <th>タイトル5</th> </tr> <tr> <td> <a href="リンク先" target="_blank"> <img src="画像のURL" class="table_img"> 1行目製品名 </a> </td> <td>1行目タイトル1の内容</td> <td>1行目タイトル2の内容</td> <td>1行目タイトル3の内容</td> <td>1行目タイトル4の内容</td> <td>1行目タイトル5の内容</td> </tr> <tr> <td> <a href="リンク先" target="_blank"> <img src="画像のURL" class="table_img"> 2行目製品名 </a> </td> <td>2行目タイトル1の内容</td> <td>2行目タイトル2の内容</td> <td>2行目タイトル3の内容</td> <td>2行目タイトル4の内容</td> <td>2行目タイトル5の内容</td> </tr> <tr> <td> <a href="リンク先" target="_blank"> <img src="画像のURL" class="table_img"> 3行目製品名 </a> </td> <td>3行目タイトル1の内容</td> <td>3行目タイトル2の内容</td> <td>3行目タイトル3の内容</td> <td>3行目タイトル4の内容</td> <td>3行目タイトル5の内容</td> </tr> <tr> <td> <a href="リンク先" target="_blank"> <img src="画像のURL" class="table_img"> 4行目製品名 </a> </td> <td>4行目タイトル1の内容</td> <td>4行目タイトル2の内容</td> <td>4行目タイトル3の内容</td> <td>4行目タイトル4の内容</td> <td>4行目タイトル5の内容</td> </tr> <tr> <td> <a href="リンク先" target="_blank"> <img src="画像のURL" class="table_img"> 5行目製品名 </a> </td> <td>5行目タイトル1の内容</td> <td>5行目タイトル2の内容</td> <td>5行目タイトル3の内容</td> <td>5行目タイトル4の内容</td> <td>5行目タイトル5の内容</td> </tr> </tbody> </table>
CSS
table.nomad_table { max-width: 900px !important; width: 100%; margin: 15px auto !important; background: #FFF; text-align: center !important; font-size: 14px !important; display: block !important; overflow-x: scroll !important; overflow-y: hidden !important; white-space: nowrap !important; -webkit-overflow-scrolling: touch !important; color: #333 !important; border: none !important; border-collapse: collapse !important; } table.nomad_table a { color: #333 !important; text-decoration: none !important; transition: .2s; padding: 0 !important; margin: 0 !important; line-height: 1.25em !important; font-size: 13px !important; display: block !important; position: relative !important; text-align: center !important; } table.nomad_table a:hover { opacity: .8; } table.nomad_table tr td, table.nomad_table tr th { padding: 1.5em 2.2em !important; line-height: 1.25em !important; font-size: 14px !important; border: none !important; position: relative !important; text-align: center !important; vertical-align: middle !important; border-bottom: 1px solid #505050 !important; } table.nomad_table tr:first-child td, table.nomad_table tr:first-child th, table.nomad_table tr:last-child td, table.nomad_table tr:last-child th { border-bottom: none !important; } table.nomad_table tr td { font-size: 13px !important; } table.nomad_table tr td:first-child { position: sticky !important; left: 0 !important; background: #FFF !important; z-index: 2; } table.nomad_table tr th:first-child { position: sticky !important; left: 0 !important; z-index: 2; } table.nomad_table tr td:nth-child(even) { background: #FAFAFA !important; } table.nomad_table tr th { padding: .8em 2em !important; background: #505050 !important; color: #fff !important; width: 100% !important; position: relative !important; } table.nomad_table tr th:nth-child(even):after { content: ""; display: block !important; left: 0; top: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, .05); position: absolute; } table.nomad_table tr:nth-child(even) td:nth-child(even):after { content: ""; display: block !important; left: 0; top: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, .03); position: absolute; } table.nomad_table::-webkit-scrollbar { width: 10px !important; height: 10px !important; } table.nomad_table::-webkit-scrollbar-track { background: #FAFAFA !important; } table.nomad_table::-webkit-scrollbar-thumb { border-radius: 5px !important; background: #505050 !important; } table.nomad_table .table_img { display: block; max-width: 60px; margin: 0 auto 15px auto; } @media(max-width:480px) { table.nomad_table tr td, table.nomad_table tr th { padding: 1em !important; font-size: 12px !important; } table.nomad_table tr th { padding: .8em 2em !important; font-size: 13px !important; } table.nomad_table .table_img { max-width: 45px; margin: 0 auto 10px auto; } table.nomad_table a { font-size: 10px !important; } }
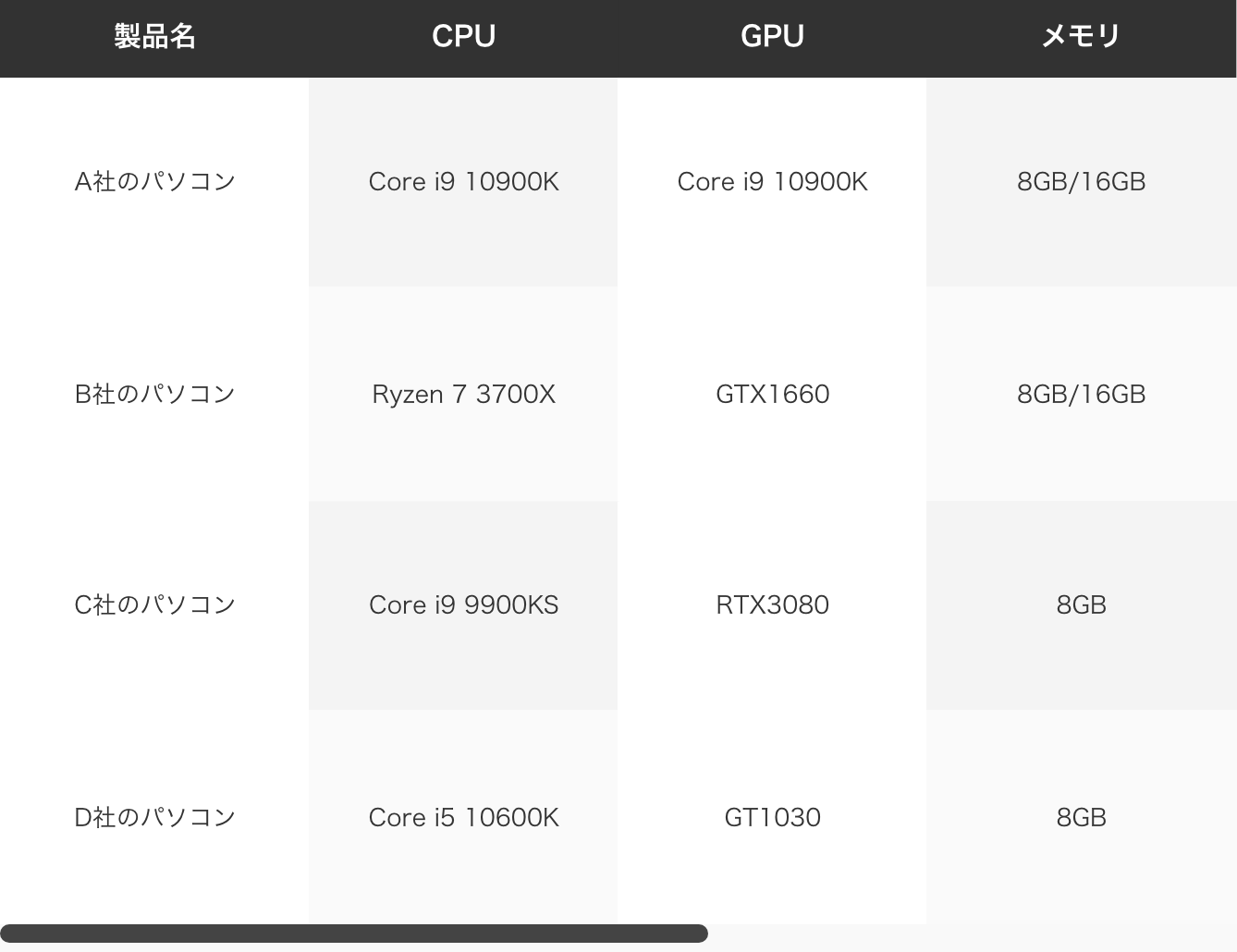
テーブル(画像なし)
コードを表示
HTML
<table class="nomad_table"> <tbody> <tr> <th>製品名</th> <th>タイトル1</th> <th>タイトル2</th> <th>タイトル3</th> <th>タイトル4</th> <th>タイトル5</th> </tr> <tr> <td><a href="#" target="_blank">1行目製品名</a></td> <td>1行目タイトル1の内容</td> <td>1行目タイトル2の内容</td> <td>1行目タイトル3の内容</td> <td>1行目タイトル4の内容</td> <td>1行目タイトル5の内容</td> </tr> <tr> <td><a href="#" target="_blank">2行目製品名</a></td> <td>2行目タイトル1の内容</td> <td>2行目タイトル2の内容</td> <td>2行目タイトル3の内容</td> <td>2行目タイトル4の内容</td> <td>2行目タイトル5の内容</td> </tr> <tr> <td><a href="#" target="_blank">3行目製品名</a></td> <td>3行目タイトル1の内容</td> <td>3行目タイトル2の内容</td> <td>3行目タイトル3の内容</td> <td>3行目タイトル4の内容</td> <td>3行目タイトル5の内容</td> </tr> <tr> <td><a href="#" target="_blank">4行目製品名</a></td> <td>4行目タイトル1の内容</td> <td>4行目タイトル2の内容</td> <td>4行目タイトル3の内容</td> <td>4行目タイトル4の内容</td> <td>4行目タイトル5の内容</td> </tr> <tr> <td><a href="#" target="_blank">5行目製品名</a></td> <td>5行目タイトル1の内容</td> <td>5行目タイトル2の内容</td> <td>5行目タイトル3の内容</td> <td>5行目タイトル4の内容</td> <td>5行目タイトル5の内容</td> </tr> </tbody> </table>
CSS
table.nomad_table { max-width: 900px !important; width: 100%; margin: 15px auto !important; background: #FFF; text-align: center !important; font-size: 14px !important; display: block !important; overflow-x: scroll !important; overflow-y: hidden !important; white-space: nowrap !important; -webkit-overflow-scrolling: touch !important; color: #333 !important; border: none !important; border-collapse: collapse !important; } table.nomad_table a { color: #333 !important; text-decoration: none !important; transition: .2s; padding: 0 !important; margin: 0 !important; line-height: 1.25em !important; font-size: 13px !important; display: block !important; position: relative !important; text-align: center !important; } table.nomad_table a:hover { opacity: .8; } table.nomad_table tr td, table.nomad_table tr th { padding: 1.5em 2.2em !important; line-height: 1.25em !important; font-size: 14px !important; border: none !important; position: relative !important; text-align: center !important; vertical-align: middle !important; } table.nomad_table tr td { font-size: 13px !important; } table.nomad_table tr td:first-child { position: sticky !important; left: 0 !important; background: #FFF !important; z-index: 2; } table.nomad_table tr th:first-child { position: sticky !important; left: 0 !important; z-index: 2; } table.nomad_table tr td:nth-child(even) { background: #FAFAFA !important; } table.nomad_table tr th { padding: .8em 2em !important; background: #505050 !important; color: #fff !important; width: 100% !important; position: relative !important; } table.nomad_table tr th:nth-child(even):after { content: ""; display: block !important; left: 0; top: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, .05); position: absolute; } table.nomad_table tr:nth-child(even) td:nth-child(even):after { content: ""; display: block !important; left: 0; top: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, .03); position: absolute; } table.nomad_table::-webkit-scrollbar { width: 10px !important; height: 10px !important; } table.nomad_table::-webkit-scrollbar-track { background: #FAFAFA !important; } table.nomad_table::-webkit-scrollbar-thumb { border-radius: 5px !important; background: #505050 !important; } @media(max-width:480px) { table.nomad_table tr td, table.nomad_table tr th { padding: 2em !important; font-size: 12px !important; } table.nomad_table tr th { padding: .8em 2em !important; font-size: 13px !important; } table.nomad_table a { font-size: 10px !important; } }