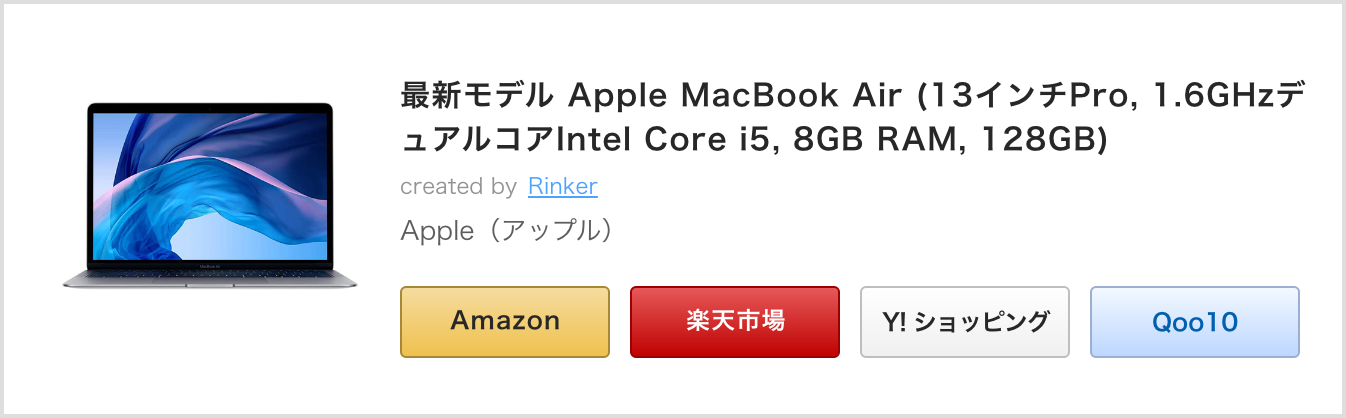
RINKER1
SAMPLE


コードを表示
CSS
/* * Copyright (c) NomadWorks * Design: NomadCode * https://www.code.nomad.inc/ */ div.yyi-rinker-contents { width: 95%; margin: 15px auto; border: 2px solid #DEDEDE; padding: 25px 20px 15px 10px; max-width: 650px; overflow: hidden; -webkit-box-sizing: border-box; box-sizing: border-box; background: #fff !important; font-family: sans-serif !important; } div.yyi-rinker-contents a { transition: 0.8s; } div.yyi-rinker-contents div.yyi-rinker-box { padding: 0; } div.yyi-rinker-contents div.yyi-rinker-image { width: 140px; min-width: 140px; margin: 0 20px 0 0; text-align: center; box-sizing: border-box; } div.yyi-rinker-contents div.yyi-rinker-image a { width: 100%; } .yyi-rinker-title { margin-bottom: 5px; font-size: 15px; } div.yyi-rinker-contents div.yyi-rinker-title p { margin: 0; } div.yyi-rinker-contents div.yyi-rinker-title a { border-bottom: none; color: #333; } div.yyi-rinker-contents div.yyi-rinker-title a:hover { color: #999; } div.yyi-rinker-contents div.yyi-rinker-detail { font-size: 10px; margin: 0 auto 10px; padding: 0; } div.yyi-rinker-contents div.yyi-rinker-detail a { color: #55A8DC !important; } div.yyi-rinker-contents ul.yyi-rinker-links { margin: 0 auto 5px } div.yyi-rinker-contents ul.yyi-rinker-links li { border-radius: 0px; box-shadow: none; min-width: 90px; text-align: center; margin: 2px 2px; } div.yyi-rinker-contents ul.yyi-rinker-links li:before { content: none; } div.yyi-rinker-contents ul.yyi-rinker-links li a { padding: 0; height: auto; font-size: 0.8em; box-sizing: border-box; font-weight: normal; } div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink, div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink, div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink, div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink3, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink4 { background: none; } div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a { background: transparent linear-gradient(180deg, #F6DDA2 0%, #EFC04B 100%) 0% 0% no-repeat padding-box !important; color: #323232; border: 1px solid #A88735; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 11px; } div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a { background: transparent linear-gradient(180deg, #E85B5B 0%, #BF0000 100%) 0% 0% no-repeat padding-box !important; color: #FFF; border: 1px solid #9D0000; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 11px; } div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a { background: transparent linear-gradient(180deg, #FFFFFF 0%, #F0F0F0 100%) 0% 0% no-repeat padding-box !important; color: #323232; border: 1px solid #BEBEBE; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 10px; } div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1 a { color: #005FAF; background: #323232; border: 1px solid #323232; border-radius: 3px; opacity: 1; font-weight: bold; font-size: .7em; } div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 a { background: transparent linear-gradient(180deg, #1F86C1 0%, #063A57 100%) 0% 0% no-repeat padding-box !important; color: #FFF; border: 1px solid #18316A; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 11px; } div.yyi-rinker-contents div.yyi-rinker-detail a { color: blue; } @media screen and (max-width: 768px) { div.yyi-rinker-contents div.yyi-rinker-box { display: block; } div.yyi-rinker-contents div.yyi-rinker-image { margin: 0 auto 10px; width: 100%; } div.yyi-rinker-contents div.yyi-rinker-info { text-align: center; width: 100%; } div.yyi-rinker-contents ul.yyi-rinker-links { justify-content: center; } div.yyi-rinker-contents ul.yyi-rinker-links li { width: 32.33%; margin: 0.5%; } div.yyi-rinker-contents ul.yyi-rinker-links li a { padding: 0 0.5px; } } @media(max-width:767px) { div.yyi-rinker-contents { max-width: 320px; } div.yyi-rinker-contents ul.yyi-rinker-links li { min-width: 170px; } } @media (max-width: 420px) { div.yyi-rinker-contents ul.yyi-rinker-links { -webkit-flex-flow: inherit !important; flex-direction: inherit !important; display: grid; margin-top: 5px } body div.yyi-rinker-contents ul.yyi-rinker-links li { margin-bottom: 3px; } body div.yyi-rinker-contents ul.yyi-rinker-links li a { padding: 0; } }
RINKER2(フラット)
SAMPLE


コードを表示
CSS
/* * Copyright (c) NomadWorks * Design: NomadCode * https://www.code.nomad.inc/ */ div.yyi-rinker-contents { width: 95%; margin: 15px auto; border: 2px solid #DEDEDE; padding: 25px 20px 15px 10px; max-width: 650px; overflow: hidden; -webkit-box-sizing: border-box; box-sizing: border-box; background: #fff !important; font-family: sans-serif !important; } div.yyi-rinker-contents a { transition: 0.8s; } div.yyi-rinker-contents div.yyi-rinker-box { padding: 0; } div.yyi-rinker-contents div.yyi-rinker-image { width: 140px; min-width: 140px; margin: 0 20px 0 0; text-align: center; box-sizing: border-box; } div.yyi-rinker-contents div.yyi-rinker-image a { width: 100%; } .yyi-rinker-title { margin-bottom: 5px; font-size: 15px; } div.yyi-rinker-contents div.yyi-rinker-title p { margin: 0; } div.yyi-rinker-contents div.yyi-rinker-title a { border-bottom: none; color: #333; } div.yyi-rinker-contents div.yyi-rinker-title a:hover { color: #999; } div.yyi-rinker-contents div.yyi-rinker-detail { font-size: 10px; margin: 0 auto 10px; padding: 0; } div.yyi-rinker-contents div.yyi-rinker-detail a { color: #55A8DC !important; } div.yyi-rinker-contents ul.yyi-rinker-links { margin: 0 auto 5px } div.yyi-rinker-contents ul.yyi-rinker-links li { border-radius: 0px; box-shadow: none; min-width: 90px; text-align: center; margin: 2px 2px; } div.yyi-rinker-contents ul.yyi-rinker-links li:before { content: none; } div.yyi-rinker-contents ul.yyi-rinker-links li a { padding: 0; height: auto; font-size: 0.8em; box-sizing: border-box; font-weight: normal; } div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink, div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink, div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink, div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink3, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink4 { background: none; } div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a { background: #EFC04B !important; border: 1px solid #A88735; color: #323232; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 11px; } div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a { background: #BF0000 !important; border: 1px solid #9D0000; color: #FFF; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 11px; } div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a { background: #F8F8F8 !important; border: 1px solid #BEBEBE; color: #323232; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 10px; } div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1 a { background: #FFF !important; color: #323232; border: 1px solid #323232; border-radius: 3px; opacity: 1; font-weight: bold; font-size: .7em; } div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 a { background: #E3EEFF !important; border: 1px solid #AABEE3; color: #005FAF; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 11px; } div.yyi-rinker-contents div.yyi-rinker-detail a { color: blue; } @media screen and (max-width: 768px) { div.yyi-rinker-contents div.yyi-rinker-box { display: block; } div.yyi-rinker-contents div.yyi-rinker-image { margin: 0 auto 10px; width: 100%; } div.yyi-rinker-contents div.yyi-rinker-info { text-align: center; width: 100%; } div.yyi-rinker-contents ul.yyi-rinker-links { justify-content: center; } div.yyi-rinker-contents ul.yyi-rinker-links li { width: 32.33%; margin: 0.5%; } div.yyi-rinker-contents ul.yyi-rinker-links li a { padding: 0 0.5px; } } @media(max-width:767px) { div.yyi-rinker-contents { max-width: 320px; } div.yyi-rinker-contents ul.yyi-rinker-links li { min-width: 170px; } } @media (max-width: 420px) { div.yyi-rinker-contents ul.yyi-rinker-links { -webkit-flex-flow: inherit !important; flex-direction: inherit !important; display: grid; margin-top: 5px } body div.yyi-rinker-contents ul.yyi-rinker-links li { margin-bottom: 3px; } body div.yyi-rinker-contents ul.yyi-rinker-links li a { padding: 0; } }
RINKER3(ライン)
SAMPLE


コードを表示
CSS
/* * Copyright (c) NomadWorks * Design: NomadCode * https://www.code.nomad.inc/ */ div.yyi-rinker-contents { width: 95%; margin: 15px auto; border: 2px solid #DEDEDE; padding: 25px 20px 15px 10px; max-width: 650px; overflow: hidden; -webkit-box-sizing: border-box; box-sizing: border-box; background: #fff !important; font-family: sans-serif !important; } div.yyi-rinker-contents a { transition: 0.8s; } div.yyi-rinker-contents div.yyi-rinker-box { padding: 0; } div.yyi-rinker-contents div.yyi-rinker-image { width: 140px; min-width: 140px; margin: 0 20px 0 0; text-align: center; box-sizing: border-box; } div.yyi-rinker-contents div.yyi-rinker-image a { width: 100%; } .yyi-rinker-title { margin-bottom: 5px; font-size: 15px; } div.yyi-rinker-contents div.yyi-rinker-title p { margin: 0; } div.yyi-rinker-contents div.yyi-rinker-title a { border-bottom: none; color: #333; } div.yyi-rinker-contents div.yyi-rinker-title a:hover { color: #999; } div.yyi-rinker-contents div.yyi-rinker-detail { font-size: 10px; margin: 0 auto 10px; padding: 0; } div.yyi-rinker-contents div.yyi-rinker-detail a { color: #55A8DC !important; } div.yyi-rinker-contents ul.yyi-rinker-links { margin: 0 auto 5px } div.yyi-rinker-contents ul.yyi-rinker-links li { border-radius: 0px; box-shadow: none; min-width: 90px; text-align: center; margin: 2px 2px; } div.yyi-rinker-contents ul.yyi-rinker-links li:before { content: none; } div.yyi-rinker-contents ul.yyi-rinker-links li a { padding: 0; height: auto; font-size: 0.8em; box-sizing: border-box; font-weight: normal; } div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink, div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink, div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink, div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink3, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink4 { background: none; } div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a { background: none; border: 1px solid #F19E38; color: #F19E38; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 11px; } div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a { background: none; border: 1px solid #BF0000; color: #BF0800; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 11px; } div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a { background: none; border: 1px solid #BEBEBE; color: #323232; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 10px; } div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1 a { background: none; color: #323232; border: 1px solid #323232; border-radius: 3px; opacity: 1; font-weight: bold; font-size: .7em; } div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 a { background: none; border: 1px solid #AABEE3; color: #005FAF; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 11px; } div.yyi-rinker-contents div.yyi-rinker-detail a { color: blue; } @media screen and (max-width: 768px) { div.yyi-rinker-contents div.yyi-rinker-box { display: block; } div.yyi-rinker-contents div.yyi-rinker-image { margin: 0 auto 10px; width: 100%; } div.yyi-rinker-contents div.yyi-rinker-info { text-align: center; width: 100%; } div.yyi-rinker-contents ul.yyi-rinker-links { justify-content: center; } div.yyi-rinker-contents ul.yyi-rinker-links li { width: 32.33%; margin: 0.5%; } div.yyi-rinker-contents ul.yyi-rinker-links li a { padding: 0 0.5px; } } @media(max-width:767px) { div.yyi-rinker-contents { max-width: 320px; } div.yyi-rinker-contents ul.yyi-rinker-links li { min-width: 170px; } } @media (max-width: 420px) { div.yyi-rinker-contents ul.yyi-rinker-links { -webkit-flex-flow: inherit !important; flex-direction: inherit !important; display: grid; margin-top: 5px } body div.yyi-rinker-contents ul.yyi-rinker-links li { margin-bottom: 3px; } body div.yyi-rinker-contents ul.yyi-rinker-links li a { padding: 0; } }
RINKER2(太いライン)
SAMPLE


コードを表示
CSS
/* * Copyright (c) NomadWorks * Design: NomadCode * https://www.code.nomad.inc/ */ div.yyi-rinker-contents { width: 95%; margin: 15px auto; border: 2px solid #DEDEDE; padding: 25px 20px 15px 10px; max-width: 650px; overflow: hidden; -webkit-box-sizing: border-box; box-sizing: border-box; background: #fff !important; font-family: sans-serif !important; } div.yyi-rinker-contents a { transition: 0.8s; } div.yyi-rinker-contents div.yyi-rinker-box { padding: 0; } div.yyi-rinker-contents div.yyi-rinker-image { width: 140px; min-width: 140px; margin: 0 20px 0 0; text-align: center; box-sizing: border-box; } div.yyi-rinker-contents div.yyi-rinker-image a { width: 100%; } .yyi-rinker-title { margin-bottom: 5px; font-size: 15px; } div.yyi-rinker-contents div.yyi-rinker-title p { margin: 0; } div.yyi-rinker-contents div.yyi-rinker-title a { border-bottom: none; color: #333; } div.yyi-rinker-contents div.yyi-rinker-title a:hover { color: #999; } div.yyi-rinker-contents div.yyi-rinker-detail { font-size: 10px; margin: 0 auto 10px; padding: 0; } div.yyi-rinker-contents div.yyi-rinker-detail a { color: #55A8DC !important; } div.yyi-rinker-contents ul.yyi-rinker-links { margin: 0 auto 5px } div.yyi-rinker-contents ul.yyi-rinker-links li { border-radius: 0px; box-shadow: none; min-width: 90px; text-align: center; margin: 2px 2px; } div.yyi-rinker-contents ul.yyi-rinker-links li:before { content: none; } div.yyi-rinker-contents ul.yyi-rinker-links li a { padding: 0; height: auto; font-size: 0.8em; box-sizing: border-box; font-weight: normal; } div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink, div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink, div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink, div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink3, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink4 { background: none; } div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a { background: none; border: 2px solid #F19E38; color: #F19E38; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 11px; } div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a { background: none; border: 2px solid #BF0000; color: #BF0800; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 11px; } div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a { background: none; border: 2px solid #BEBEBE; color: #323232; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 10px; } div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1 a { background: none; color: #323232; border: 2px solid #323232; border-radius: 3px; opacity: 1; font-weight: bold; font-size: .7em; } div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 a { background: none; border: 2px solid #AABEE3; color: #005FAF; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 11px; } div.yyi-rinker-contents div.yyi-rinker-detail a { color: blue; } @media screen and (max-width: 768px) { div.yyi-rinker-contents div.yyi-rinker-box { display: block; } div.yyi-rinker-contents div.yyi-rinker-image { margin: 0 auto 10px; width: 100%; } div.yyi-rinker-contents div.yyi-rinker-info { text-align: center; width: 100%; } div.yyi-rinker-contents ul.yyi-rinker-links { justify-content: center; } div.yyi-rinker-contents ul.yyi-rinker-links li { width: 32.33%; margin: 0.5%; } div.yyi-rinker-contents ul.yyi-rinker-links li a { padding: 0 0.5px; } } @media(max-width:767px) { div.yyi-rinker-contents { max-width: 320px; } div.yyi-rinker-contents ul.yyi-rinker-links li { min-width: 170px; } } @media (max-width: 420px) { div.yyi-rinker-contents ul.yyi-rinker-links { -webkit-flex-flow: inherit !important; flex-direction: inherit !important; display: grid; margin-top: 5px } body div.yyi-rinker-contents ul.yyi-rinker-links li { margin-bottom: 3px; } body div.yyi-rinker-contents ul.yyi-rinker-links li a { padding: 0; } }
RINKER5(モノクロライン)
SAMPLE


コードを表示
CSS
/* * Copyright (c) NomadWorks * Design: NomadCode * https://www.code.nomad.inc/ */ div.yyi-rinker-contents { width: 95%; margin: 15px auto; border: 2px solid #DEDEDE; padding: 25px 20px 15px 10px; max-width: 650px; overflow: hidden; -webkit-box-sizing: border-box; box-sizing: border-box; background: #fff !important; font-family: sans-serif !important; } div.yyi-rinker-contents a { transition: 0.8s; } div.yyi-rinker-contents div.yyi-rinker-box { padding: 0; } div.yyi-rinker-contents div.yyi-rinker-image { width: 140px; min-width: 140px; margin: 0 20px 0 0; text-align: center; box-sizing: border-box; } div.yyi-rinker-contents div.yyi-rinker-image a { width: 100%; } .yyi-rinker-title { margin-bottom: 5px; font-size: 15px; } div.yyi-rinker-contents div.yyi-rinker-title p { margin: 0; } div.yyi-rinker-contents div.yyi-rinker-title a { border-bottom: none; color: #333; } div.yyi-rinker-contents div.yyi-rinker-title a:hover { color: #999; } div.yyi-rinker-contents div.yyi-rinker-detail { font-size: 10px; margin: 0 auto 10px; padding: 0; } div.yyi-rinker-contents div.yyi-rinker-detail a { color: #55A8DC !important; } div.yyi-rinker-contents ul.yyi-rinker-links { margin: 0 auto 5px } div.yyi-rinker-contents ul.yyi-rinker-links li { border-radius: 0px; box-shadow: none; min-width: 90px; text-align: center; margin: 2px 2px; } div.yyi-rinker-contents ul.yyi-rinker-links li:before { content: none; } div.yyi-rinker-contents ul.yyi-rinker-links li a { padding: 0; height: auto; font-size: 0.8em; box-sizing: border-box; font-weight: normal; } div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink, div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink, div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink, div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink3, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink4 { background: none; } div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a { background: none; border: 1px solid #323232; color: #F19E38; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 11px; } div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a { background: none; border: 1px solid #323232; color: #BF0800; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 11px; } div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a { background: none; border: 1px solid #323232; color: #323232; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 10px; } div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1 a { background: none; color: #323232; border: 1px solid #323232; border-radius: 3px; opacity: 1; font-weight: bold; font-size: .7em; } div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 a { background: none; border: 1px solid #323232; color: #005FAF; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 11px; } div.yyi-rinker-contents div.yyi-rinker-detail a { color: blue; } @media screen and (max-width: 768px) { div.yyi-rinker-contents div.yyi-rinker-box { display: block; } div.yyi-rinker-contents div.yyi-rinker-image { margin: 0 auto 10px; width: 100%; } div.yyi-rinker-contents div.yyi-rinker-info { text-align: center; width: 100%; } div.yyi-rinker-contents ul.yyi-rinker-links { justify-content: center; } div.yyi-rinker-contents ul.yyi-rinker-links li { width: 32.33%; margin: 0.5%; } div.yyi-rinker-contents ul.yyi-rinker-links li a { padding: 0 0.5px; } } @media(max-width:767px) { div.yyi-rinker-contents { max-width: 320px; } div.yyi-rinker-contents ul.yyi-rinker-links li { min-width: 170px; } } @media (max-width: 420px) { div.yyi-rinker-contents ul.yyi-rinker-links { -webkit-flex-flow: inherit !important; flex-direction: inherit !important; display: grid; margin-top: 5px } body div.yyi-rinker-contents ul.yyi-rinker-links li { margin-bottom: 3px; } body div.yyi-rinker-contents ul.yyi-rinker-links li a { padding: 0; } }
RINKER6(モノクロ)
SAMPLE


コードを表示
CSS
/* * Copyright (c) NomadWorks * Design: NomadCode * https://www.code.nomad.inc/ */ div.yyi-rinker-contents { width: 95%; margin: 15px auto; border: 2px solid #DEDEDE; padding: 25px 20px 15px 10px; max-width: 650px; overflow: hidden; -webkit-box-sizing: border-box; box-sizing: border-box; background: #fff !important; font-family: sans-serif !important; } div.yyi-rinker-contents a { transition: 0.8s; } div.yyi-rinker-contents div.yyi-rinker-box { padding: 0; } div.yyi-rinker-contents div.yyi-rinker-image { width: 140px; min-width: 140px; margin: 0 20px 0 0; text-align: center; box-sizing: border-box; } div.yyi-rinker-contents div.yyi-rinker-image a { width: 100%; } .yyi-rinker-title { margin-bottom: 5px; font-size: 15px; } div.yyi-rinker-contents div.yyi-rinker-title p { margin: 0; } div.yyi-rinker-contents div.yyi-rinker-title a { border-bottom: none; color: #333; } div.yyi-rinker-contents div.yyi-rinker-title a:hover { color: #999; } div.yyi-rinker-contents div.yyi-rinker-detail { font-size: 10px; margin: 0 auto 10px; padding: 0; } div.yyi-rinker-contents div.yyi-rinker-detail a { color: #55A8DC !important; } div.yyi-rinker-contents ul.yyi-rinker-links { margin: 0 auto 5px } div.yyi-rinker-contents ul.yyi-rinker-links li { border-radius: 0px; box-shadow: none; min-width: 90px; text-align: center; margin: 2px 2px; } div.yyi-rinker-contents ul.yyi-rinker-links li:before { content: none; } div.yyi-rinker-contents ul.yyi-rinker-links li a { padding: 0; height: auto; font-size: 0.8em; box-sizing: border-box; font-weight: normal; } div.yyi-rinker-contents ul.yyi-rinker-links li.amazonkindlelink, div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink, div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink, div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink3, div.yyi-rinker-contents ul.yyi-rinker-links li.freelink4 { background: none; } div.yyi-rinker-contents ul.yyi-rinker-links li.amazonlink a { background: #323232; border: 1px solid #323232; color: #F19E38; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 11px; } div.yyi-rinker-contents ul.yyi-rinker-links li.rakutenlink a { background: #323232; border: 1px solid #323232; color: #BF0800; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 11px; } div.yyi-rinker-contents ul.yyi-rinker-links li.yahoolink a { background: #323232; border: 1px solid #323232; color: #FFF; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 10px; } div.yyi-rinker-contents ul.yyi-rinker-links li.freelink1 a { background: #323232; color: #FFF; border: 1px solid #323232; border-radius: 3px; opacity: 1; font-weight: bold; font-size: .7em; } div.yyi-rinker-contents ul.yyi-rinker-links li.freelink2 a { background: #323232; border: 1px solid #323232; color: #005FAF; border-radius: 3px; opacity: 1; font-weight: bold; font-size: 11px; } div.yyi-rinker-contents div.yyi-rinker-detail a { color: blue; } @media screen and (max-width: 768px) { div.yyi-rinker-contents div.yyi-rinker-box { display: block; } div.yyi-rinker-contents div.yyi-rinker-image { margin: 0 auto 10px; width: 100%; } div.yyi-rinker-contents div.yyi-rinker-info { text-align: center; width: 100%; } div.yyi-rinker-contents ul.yyi-rinker-links { justify-content: center; } div.yyi-rinker-contents ul.yyi-rinker-links li { width: 32.33%; margin: 0.5%; } div.yyi-rinker-contents ul.yyi-rinker-links li a { padding: 0 0.5px; } } @media(max-width:767px) { div.yyi-rinker-contents { max-width: 320px; } div.yyi-rinker-contents ul.yyi-rinker-links li { min-width: 170px; } } @media (max-width: 420px) { div.yyi-rinker-contents ul.yyi-rinker-links { -webkit-flex-flow: inherit !important; flex-direction: inherit !important; display: grid; margin-top: 5px } body div.yyi-rinker-contents ul.yyi-rinker-links li { margin-bottom: 3px; } body div.yyi-rinker-contents ul.yyi-rinker-links li a { padding: 0; } }