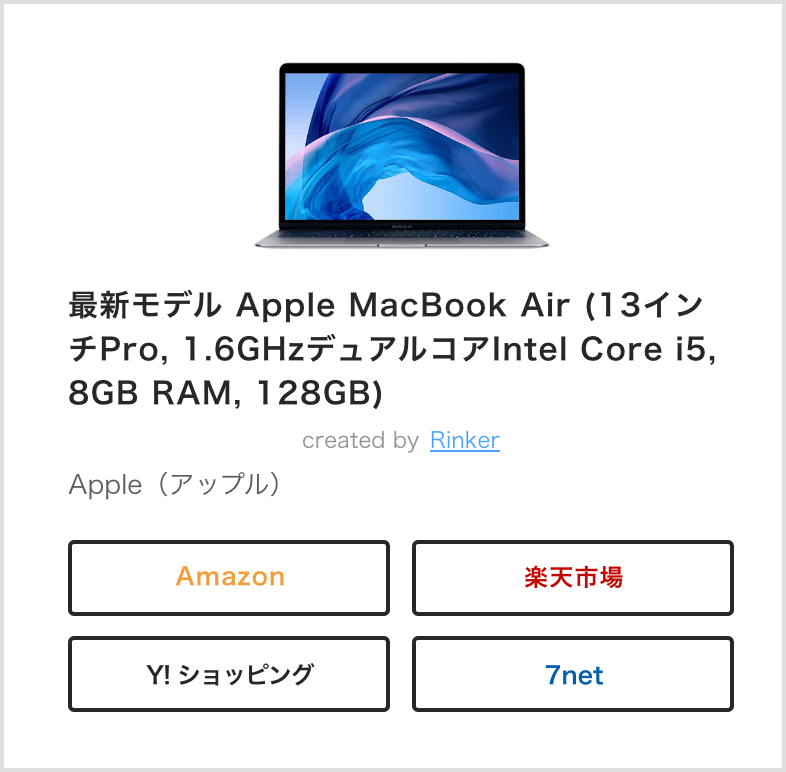
カエレバ1
SAMPLE
コードを表示
CSS
<style type="text/css"> /* * Copyright (c) NomadWorks * Design: NomadCode * https://www.code.nomad.inc/ */ .kaerebalink-box { width: 100%; margin: 20px auto; border: 2px solid #DEDEDE; padding: 25px; max-width: 100%; overflow: hidden; -webkit-box-sizing: border-box; box-sizing: border-box; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: flex; background: #fff !important; font-family: sans-serif !important; } .kaerebalink-box p { font-size: 15px; line-height: 1.4em; margin: 0; padding: 0; } .kaerebalink-box .kaerebalink-image { float: left; min-width: 130px; } .kaerebalink-box .kaerebalink-image img { display: block; width: 100%; max-width: 110px; } .kaerebalink-box .kaerebalink-name { font-size: 15px; } .kaerebalink-box .kaerebalink-name:first-child a { font-weight: bold; } .kaerebalink-box .kaerebalink-name a { text-decoration: none; color: #333; } .kaerebalink-powered-date a { text-decoration: underline !important; color: #55A8DC !important; } .kaerebalink-box p { margin: 0; margin-bottom: 5px; } .kaerebalink-box .kaerebalink-powered-date { color: #aeaeae; font-size: 11px; } .kaerebalink-box .kaerebalink-detail { font-size: 12px; color: #5D5D5D; padding-bottom: 5px; line-height: 2em; } .kaerebalink-box .kaerebalink-link1 { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: flex; float: left; width: 100%; padding-bottom: 0; } .kaerebalink-box .kaerebalink-link1 div { margin: .5%; } .kaerebalink-box .shoplinkamazon { background: transparent linear-gradient(180deg, #F6DDA2 0%, #EFC04B 100%) 0% 0% no-repeat padding-box !important; border: 1px solid #A88735; border-radius: 3px; text-align: center; min-width: 60px; width: 33%; padding: 3px 5px 5px 5px; display: inline-block; } .kaerebalink-box .shoplinkamazon a { font-size: 12px; color: #323232; text-decoration: none; font-weight: bold; } .kaerebalink-box .shoplinkrakuten { background: transparent linear-gradient(180deg, #E85B5B 0%, #BF0000 100%) 0% 0% no-repeat padding-box !important; border: 1px solid #9D0000; border-radius: 3px; min-width: 60px; width: 33%; padding: 3px 5px 5px 5px; text-align: center; display: inline-block; } .kaerebalink-box .shoplinkrakuten a { font-size: 12px; color: #FFF; text-decoration: none; font-weight: bold; } .kaerebalink-box .shoplinkyahoo { background: transparent linear-gradient(180deg, #FFFFFF 0%, #F0F0F0 100%) 0% 0% no-repeat padding-box !important; border: 1px solid #BEBEBE; border-radius: 3px; min-width: 60px; width: 40%; padding: 3px 5px 5px 5px; text-align: center; display: inline-block; } .kaerebalink-box .shoplinkyahoo a { font-size: 10px; color: #323232; text-decoration: none; font-weight: bold; } .kaerebalink-box .shoplinkseven { background: transparent linear-gradient(180deg, #1F86C1 0%, #063A57 100%) 0% 0% no-repeat padding-box !important; border: 1px solid #18316A; border-radius: 3px; min-width: 60px; width: 33%; padding: 3px 5px 5px 5px; text-align: center; display: inline-block; } .kaerebalink-box .shoplinkseven a { font-size: 12px; color: #FFF; text-decoration: none; font-weight: bold; } .kaerebalink-box .kaerebalink-link1 { padding-top: 5px; } .booklink-footer { display: none; } .kaerebalink-link1 a, .booklink-link2 a, .tomarebalink-link1 a, .product-item-buttons a { margin: auto !important; background: none !important; } @media screen and (min-width: 769px) { .booklink-link2, .kaerebalink-link1, .tomarebalink-link1, .product-item-buttons { flex-wrap: inherit; } } @media (min-width: 700px) { .entry-content { font-size: 100%; } } @media(max-width:1170px) { .kaerebalink-box { font-size: 10px !important; } .kaerebalink-box .shoplinkyahoo a { font-size: 10px; } .kaerebalink-box .shoplinkamazon, .kaerebalink-box .shoplinkrakuten, .kaerebalink-box .shoplinkyahoo, .kaerebalink-box .shoplinkseven { padding: 8px 5px 8px 5px; } } @media (max-width: 1050px) { .kaerebalink-box .shoplinkamazon, .kaerebalink-box .shoplinkrakuten, .kaerebalink-box .shoplinkyahoo, .kaerebalink-box .shoplinkseven { max-width: 150px !important; } .kaerebalink-box .kaerebalink-image { min-width: 110px; } .kaerebalink-box .kaerebalink-image img { max-width: 110px; } .kaerebalink-box { width: 100%; } } @media(max-width:767px) { .kaerebalink-box { display: block; } .kaerebalink-box { max-width: 320px; width: 100%; padding: 30px 15px 20px 15px; } .kaerebalink-box .kaerebalink-link1 div { box-sizing: border-box; } .kaerebalink-box .kaerebalink-image { float: inherit; margin-bottom: 15px; width: 100%; } .kaerebalink-box .kaerebalink-image img { margin: auto; } .kaerebalink-powered-date { text-align: center; padding-top: 5px; padding-bottom: 5px; } .kaerebalink-box .kaerebalink-detail { text-align: left; } .kaerebalink-box .kaerebalink-link1 { width: 100%; margin: auto !important; -ms-flex-wrap: wrap; flex-wrap: wrap; } .kaerebalink-box .shoplinkamazon, .kaerebalink-box .shoplinkrakuten, .kaerebalink-box .shoplinkyahoo, .kaerebalink-box .shoplinkseven { width: 49%; margin-bottom: 2% !important; } .kaerebalink-box .kaerebalink-link1 { display: inline-block; } .kaerebalink-box .kaerebalink-link1 { display: -webkit-box; display: -webkit-flex; display: -ms-flexbox; display: flex !important; } .kaerebalink-box .kaerebalink-link1 { padding-left: 0 !important; } } @media(max-width:320px) { .kaerebalink-box .kaerebalink-link1 { padding-left: 0 !important; } } </style>
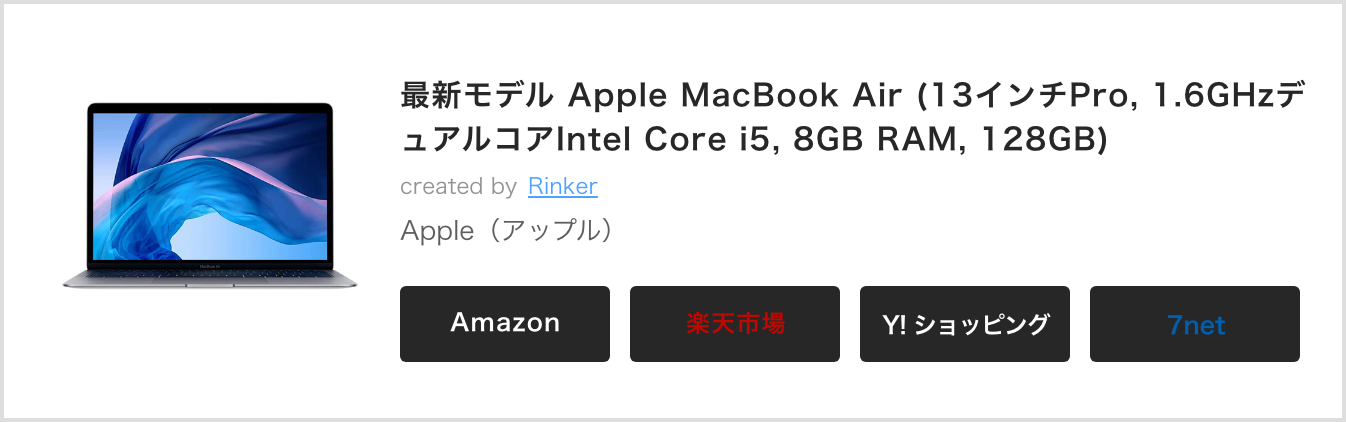
カエレバ2(フラット)
SAMPLE
コードを表示
CSS
<style type="text/css"> /* * Copyright (c) NomadWorks * Design: NomadCode * https://www.code.nomad.inc/ */ .kaerebalink-box { width: 100%; margin: 20px auto; border: 2px solid #DEDEDE; padding: 25px; max-width: 100%; overflow: hidden; -webkit-box-sizing: border-box; box-sizing: border-box; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: flex; background: #fff !important; font-family: sans-serif !important; } .kaerebalink-box p { font-size: 15px; line-height: 1.4em; margin: 0; padding: 0; } .kaerebalink-box .kaerebalink-image { float: left; min-width: 130px; } .kaerebalink-box .kaerebalink-image img { display: block; width: 100%; max-width: 110px; } .kaerebalink-box .kaerebalink-name { font-size: 15px; } .kaerebalink-box .kaerebalink-name:first-child a { font-weight: bold; } .kaerebalink-box .kaerebalink-name a { text-decoration: none; color: #333; } .kaerebalink-powered-date a { text-decoration: underline !important; color: #55A8DC !important; } .kaerebalink-box p { margin: 0; margin-bottom: 5px; } .kaerebalink-box .kaerebalink-powered-date { color: #aeaeae; font-size: 11px; } .kaerebalink-box .kaerebalink-detail { font-size: 12px; color: #5D5D5D; padding-bottom: 5px; line-height: 2em; } .kaerebalink-box .kaerebalink-link1 { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: flex; float: left; width: 100%; padding-bottom: 0; } .kaerebalink-box .kaerebalink-link1 div { margin: .5%; } .kaerebalink-box .shoplinkamazon { background: #EFC04B !important; border: 1px solid #A88735; border-radius: 3px; text-align: center; min-width: 60px; width: 33%; padding: 3px 5px 5px 5px; display: inline-block; } .kaerebalink-box .shoplinkamazon a { font-size: 12px; color: #323232; text-decoration: none; font-weight: bold; } .kaerebalink-box .shoplinkrakuten { background: #BF0000 !important; border: 1px solid #9D0000; border-radius: 3px; min-width: 60px; width: 33%; padding: 3px 5px 5px 5px; text-align: center; display: inline-block; } .kaerebalink-box .shoplinkrakuten a { font-size: 12px; color: #FFF; text-decoration: none; font-weight: bold; } .kaerebalink-box .shoplinkyahoo { background: #F8F8F8 !important; border: 1px solid #BEBEBE; border-radius: 3px; min-width: 60px; width: 40%; padding: 3px 5px 5px 5px; text-align: center; display: inline-block; } .kaerebalink-box .shoplinkyahoo a { font-size: 10px; color: #323232; text-decoration: none; font-weight: bold; } .kaerebalink-box .shoplinkseven { background: #E3EEFF !important; border: 1px solid #AABEE3; border-radius: 3px; min-width: 60px; width: 33%; padding: 3px 5px 5px 5px; text-align: center; display: inline-block; } .kaerebalink-box .shoplinkseven a { font-size: 12px; color: #005FAF; text-decoration: none; font-weight: bold; } .kaerebalink-box .kaerebalink-link1 { padding-top: 5px; } .booklink-footer { display: none; } .kaerebalink-link1 a, .booklink-link2 a, .tomarebalink-link1 a, .product-item-buttons a { margin: auto !important; background: none !important; } @media screen and (min-width: 769px) { .booklink-link2, .kaerebalink-link1, .tomarebalink-link1, .product-item-buttons { flex-wrap: inherit; } } @media (min-width: 700px) { .entry-content { font-size: 100%; } } @media(max-width:1170px) { .kaerebalink-box { font-size: 10px !important; } .kaerebalink-box .shoplinkyahoo a { font-size: 10px; } .kaerebalink-box .shoplinkamazon, .kaerebalink-box .shoplinkrakuten, .kaerebalink-box .shoplinkyahoo, .kaerebalink-box .shoplinkseven { padding: 8px 5px 8px 5px; } } @media (max-width: 1050px) { .kaerebalink-box .shoplinkamazon, .kaerebalink-box .shoplinkrakuten, .kaerebalink-box .shoplinkyahoo, .kaerebalink-box .shoplinkseven { max-width: 150px !important; } .kaerebalink-box .kaerebalink-image { min-width: 110px; } .kaerebalink-box .kaerebalink-image img { max-width: 110px; } .kaerebalink-box { width: 100%; } } @media(max-width:767px) { .kaerebalink-box { display: block; } .kaerebalink-box { max-width: 320px; width: 100%; padding: 30px 15px 20px 15px; } .kaerebalink-box .kaerebalink-link1 div { box-sizing: border-box; } .kaerebalink-box .kaerebalink-image { float: inherit; margin-bottom: 15px; width: 100%; } .kaerebalink-box .kaerebalink-image img { margin: auto; } .kaerebalink-powered-date { text-align: center; padding-top: 5px; padding-bottom: 5px; } .kaerebalink-box .kaerebalink-detail { text-align: left; } .kaerebalink-box .kaerebalink-link1 { width: 100%; margin: auto !important; -ms-flex-wrap: wrap; flex-wrap: wrap; } .kaerebalink-box .shoplinkamazon, .kaerebalink-box .shoplinkrakuten, .kaerebalink-box .shoplinkyahoo, .kaerebalink-box .shoplinkseven { width: 49%; margin-bottom: 2% !important; } .kaerebalink-box .kaerebalink-link1 { display: inline-block; } .kaerebalink-box .kaerebalink-link1 { display: -webkit-flex !important; display: -moz-flex !important; display: -ms-flex !important; display: flex !important; } .kaerebalink-box .kaerebalink-link1 { padding-left: 0 !important; } } @media(max-width:320px) { .kaerebalink-box .kaerebalink-link1 { padding-left: 0 !important; } } </style>
カエレバ3(ライン)
SAMPLE
コードを表示
CSS
<style type="text/css"> /* * Copyright (c) NomadWorks * Design: NomadCode * https://www.code.nomad.inc/ */ .kaerebalink-box { width: 100%; margin: 20px auto; border: 2px solid #DEDEDE; padding: 25px; max-width: 100%; overflow: hidden; -webkit-box-sizing: border-box; box-sizing: border-box; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: flex; background: #fff !important; font-family: sans-serif !important; } .kaerebalink-box p { font-size: 15px; line-height: 1.4em; margin: 0; padding: 0; } .kaerebalink-box .kaerebalink-image { float: left; min-width: 130px; } .kaerebalink-box .kaerebalink-image img { display: block; width: 100%; max-width: 110px; } .kaerebalink-box .kaerebalink-name { font-size: 15px; } .kaerebalink-box .kaerebalink-name:first-child a { font-weight: bold; } .kaerebalink-box .kaerebalink-name a { text-decoration: none; color: #333; } .kaerebalink-powered-date a { text-decoration: underline !important; color: #55A8DC !important; } .kaerebalink-box p { margin: 0; margin-bottom: 5px; } .kaerebalink-box .kaerebalink-powered-date { color: #aeaeae; font-size: 11px; } .kaerebalink-box .kaerebalink-detail { font-size: 12px; color: #5D5D5D; padding-bottom: 5px; line-height: 2em; } .kaerebalink-box .kaerebalink-link1 { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: flex; float: left; width: 100%; padding-bottom: 0; } .kaerebalink-box .kaerebalink-link1 div { margin: .5%; } .kaerebalink-box .shoplinkamazon { background: none; border: 1px solid #F19E38; border-radius: 3px; text-align: center; min-width: 60px; width: 33%; padding: 3px 5px 5px 5px; display: inline-block; } .kaerebalink-box .shoplinkamazon a { font-size: 12px; color: #F19E38; text-decoration: none; font-weight: bold; } .kaerebalink-box .shoplinkrakuten { background: none; border: 1px solid #BF0000; border-radius: 3px; min-width: 60px; width: 33%; padding: 3px 5px 5px 5px; text-align: center; display: inline-block; } .kaerebalink-box .shoplinkrakuten a { font-size: 12px; color: #BF0800; text-decoration: none; font-weight: bold; } .kaerebalink-box .shoplinkyahoo { background: none; border: 1px solid #BEBEBE; border-radius: 3px; min-width: 60px; width: 40%; padding: 3px 5px 5px 5px; text-align: center; display: inline-block; } .kaerebalink-box .shoplinkyahoo a { font-size: 10px; color: #323232; text-decoration: none; font-weight: bold; } .kaerebalink-box .shoplinkseven { background: none; border: 1px solid #AABEE3; border-radius: 3px; min-width: 60px; width: 33%; padding: 3px 5px 5px 5px; text-align: center; display: inline-block; } .kaerebalink-box .shoplinkseven a { font-size: 12px; color: #005FAF; text-decoration: none; font-weight: bold; } .kaerebalink-box .kaerebalink-link1 { padding-top: 5px; } .booklink-footer { display: none; } .kaerebalink-link1 a, .booklink-link2 a, .tomarebalink-link1 a, .product-item-buttons a { margin: auto !important; background: none !important; } @media screen and (min-width: 769px) { .booklink-link2, .kaerebalink-link1, .tomarebalink-link1, .product-item-buttons { flex-wrap: inherit; } } @media (min-width: 700px) { .entry-content { font-size: 100%; } } @media(max-width:1170px) { .kaerebalink-box { font-size: 10px !important; } .kaerebalink-box .shoplinkyahoo a { font-size: 10px; } .kaerebalink-box .shoplinkamazon, .kaerebalink-box .shoplinkrakuten, .kaerebalink-box .shoplinkyahoo, .kaerebalink-box .shoplinkseven { padding: 8px 5px 8px 5px; } } @media (max-width: 1050px) { .kaerebalink-box .shoplinkamazon, .kaerebalink-box .shoplinkrakuten, .kaerebalink-box .shoplinkyahoo, .kaerebalink-box .shoplinkseven { max-width: 150px !important; } .kaerebalink-box .kaerebalink-image { min-width: 110px; } .kaerebalink-box .kaerebalink-image img { max-width: 110px; } .kaerebalink-box { width: 100%; } } @media(max-width:767px) { .kaerebalink-box { display: block; } .kaerebalink-box { max-width: 320px; width: 100%; padding: 30px 15px 20px 15px; } .kaerebalink-box .kaerebalink-link1 div { box-sizing: border-box; } .kaerebalink-box .kaerebalink-image { float: inherit; margin-bottom: 15px; width: 100%; } .kaerebalink-box .kaerebalink-image img { margin: auto; } .kaerebalink-powered-date { text-align: center; padding-top: 5px; padding-bottom: 5px; } .kaerebalink-box .kaerebalink-detail { text-align: left; } .kaerebalink-box .kaerebalink-link1 { width: 100%; margin: auto !important; -ms-flex-wrap: wrap; flex-wrap: wrap; } .kaerebalink-box .shoplinkamazon, .kaerebalink-box .shoplinkrakuten, .kaerebalink-box .shoplinkyahoo, .kaerebalink-box .shoplinkseven { width: 49%; margin-bottom: 2% !important; } .kaerebalink-box .kaerebalink-link1 { display: inline-block; } .kaerebalink-box .kaerebalink-link1 { display: -webkit-flex !important; display: -moz-flex !important; display: -ms-flex !important; display: flex !important; } .kaerebalink-box .kaerebalink-link1 { padding-left: 0 !important; } } @media(max-width:320px) { .kaerebalink-box .kaerebalink-link1 { padding-left: 0 !important; } } </style>
カエレバ4(太いライン)
SAMPLE
コードを表示
CSS
<style type="text/css"> /* * Copyright (c) NomadWorks * Design: NomadCode * https://www.code.nomad.inc/ */ .kaerebalink-box { width: 100%; margin: 20px auto; border: 2px solid #DEDEDE; padding: 25px; max-width: 100%; overflow: hidden; -webkit-box-sizing: border-box; box-sizing: border-box; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: flex; background: #fff !important; font-family: sans-serif !important; } .kaerebalink-box p { font-size: 15px; line-height: 1.4em; margin: 0; padding: 0; } .kaerebalink-box .kaerebalink-image { float: left; min-width: 130px; } .kaerebalink-box .kaerebalink-image img { display: block; width: 100%; max-width: 110px; } .kaerebalink-box .kaerebalink-name { font-size: 15px; } .kaerebalink-box .kaerebalink-name:first-child a { font-weight: bold; } .kaerebalink-box .kaerebalink-name a { text-decoration: none; color: #333; } .kaerebalink-powered-date a { text-decoration: underline !important; color: #55A8DC !important; } .kaerebalink-box p { margin: 0; margin-bottom: 5px; } .kaerebalink-box .kaerebalink-powered-date { color: #aeaeae; font-size: 11px; } .kaerebalink-box .kaerebalink-detail { font-size: 12px; color: #5D5D5D; padding-bottom: 5px; line-height: 2em; } .kaerebalink-box .kaerebalink-link1 { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: flex; float: left; width: 100%; padding-bottom: 0; } .kaerebalink-box .kaerebalink-link1 div { margin: .5%; } .kaerebalink-box .shoplinkamazon { background: none; border: 2px solid #F19E38; border-radius: 3px; text-align: center; min-width: 60px; width: 33%; padding: 3px 5px 5px 5px; display: inline-block; } .kaerebalink-box .shoplinkamazon a { font-size: 12px; color: #F19E38; text-decoration: none; font-weight: bold; } .kaerebalink-box .shoplinkrakuten { background: none; border: 2px solid #BF0000; border-radius: 3px; min-width: 60px; width: 33%; padding: 3px 5px 5px 5px; text-align: center; display: inline-block; } .kaerebalink-box .shoplinkrakuten a { font-size: 12px; color: #BF0800; text-decoration: none; font-weight: bold; } .kaerebalink-box .shoplinkyahoo { background: none; border: 2px solid #BEBEBE; border-radius: 3px; min-width: 60px; width: 40%; padding: 3px 5px 5px 5px; text-align: center; display: inline-block; } .kaerebalink-box .shoplinkyahoo a { font-size: 10px; color: #323232; text-decoration: none; font-weight: bold; } .kaerebalink-box .shoplinkseven { background: none; border: 2px solid #AABEE3; border-radius: 3px; min-width: 60px; width: 33%; padding: 3px 5px 5px 5px; text-align: center; display: inline-block; } .kaerebalink-box .shoplinkseven a { font-size: 12px; color: #005FAF; text-decoration: none; font-weight: bold; } .kaerebalink-box .kaerebalink-link1 { padding-top: 5px; } .booklink-footer { display: none; } .kaerebalink-link1 a, .booklink-link2 a, .tomarebalink-link1 a, .product-item-buttons a { margin: auto !important; background: none !important; } @media screen and (min-width: 769px) { .booklink-link2, .kaerebalink-link1, .tomarebalink-link1, .product-item-buttons { flex-wrap: inherit; } } @media (min-width: 700px) { .entry-content { font-size: 100%; } } @media(max-width:1170px) { .kaerebalink-box { font-size: 10px !important; } .kaerebalink-box .shoplinkyahoo a { font-size: 10px; } .kaerebalink-box .shoplinkamazon, .kaerebalink-box .shoplinkrakuten, .kaerebalink-box .shoplinkyahoo, .kaerebalink-box .shoplinkseven { padding: 8px 5px 8px 5px; } } @media (max-width: 1050px) { .kaerebalink-box .shoplinkamazon, .kaerebalink-box .shoplinkrakuten, .kaerebalink-box .shoplinkyahoo, .kaerebalink-box .shoplinkseven { max-width: 150px !important; } .kaerebalink-box .kaerebalink-image { min-width: 110px; } .kaerebalink-box .kaerebalink-image img { max-width: 110px; } .kaerebalink-box { width: 100%; } } @media(max-width:767px) { .kaerebalink-box { display: block; } .kaerebalink-box { max-width: 320px; width: 100%; padding: 30px 15px 20px 15px; } .kaerebalink-box .kaerebalink-link1 div { box-sizing: border-box; } .kaerebalink-box .kaerebalink-image { float: inherit; margin-bottom: 15px; width: 100%; } .kaerebalink-box .kaerebalink-image img { margin: auto; } .kaerebalink-powered-date { text-align: center; padding-top: 5px; padding-bottom: 5px; } .kaerebalink-box .kaerebalink-detail { text-align: left; } .kaerebalink-box .kaerebalink-link1 { width: 100%; margin: auto !important; -ms-flex-wrap: wrap; flex-wrap: wrap; } .kaerebalink-box .shoplinkamazon, .kaerebalink-box .shoplinkrakuten, .kaerebalink-box .shoplinkyahoo, .kaerebalink-box .shoplinkseven { width: 49%; margin-bottom: 2% !important; } .kaerebalink-box .kaerebalink-link1 { display: inline-block; } .kaerebalink-box .kaerebalink-link1 { display: -webkit-flex !important; display: -moz-flex !important; display: -ms-flex !important; display: flex !important; } .kaerebalink-box .kaerebalink-link1 { padding-left: 0 !important; } } @media(max-width:320px) { .kaerebalink-box .kaerebalink-link1 { padding-left: 0 !important; } } </style>
カエレバ5(モノクロライン)
SAMPLE
コードを表示
CSS
<style type="text/css"> /* * Copyright (c) NomadWorks * Design: NomadCode * https://www.code.nomad.inc/ */ .kaerebalink-box { width: 100%; margin: 20px auto; border: 2px solid #DEDEDE; padding: 25px; max-width: 100%; overflow: hidden; -webkit-box-sizing: border-box; box-sizing: border-box; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: flex; background: #fff !important; font-family: sans-serif !important; } .kaerebalink-box p { font-size: 15px; line-height: 1.4em; margin: 0; padding: 0; } .kaerebalink-box .kaerebalink-image { float: left; min-width: 130px; } .kaerebalink-box .kaerebalink-image img { display: block; width: 100%; max-width: 110px; } .kaerebalink-box .kaerebalink-name { font-size: 15px; } .kaerebalink-box .kaerebalink-name:first-child a { font-weight: bold; } .kaerebalink-box .kaerebalink-name a { text-decoration: none; color: #333; } .kaerebalink-powered-date a { text-decoration: underline !important; color: #55A8DC !important; } .kaerebalink-box p { margin: 0; margin-bottom: 5px; } .kaerebalink-box .kaerebalink-powered-date { color: #aeaeae; font-size: 11px; } .kaerebalink-box .kaerebalink-detail { font-size: 12px; color: #5D5D5D; padding-bottom: 5px; line-height: 2em; } .kaerebalink-box .kaerebalink-link1 { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: flex; float: left; width: 100%; padding-bottom: 0; } .kaerebalink-box .kaerebalink-link1 div { margin: .5%; } .kaerebalink-box .shoplinkamazon { background: none; border: 2px solid #323232; border-radius: 3px; text-align: center; min-width: 60px; width: 33%; padding: 3px 5px 5px 5px; display: inline-block; } .kaerebalink-box .shoplinkamazon a { font-size: 12px; color: #F19E38; text-decoration: none; font-weight: bold; } .kaerebalink-box .shoplinkrakuten { background: none; border: 2px solid #323232; border-radius: 3px; min-width: 60px; width: 33%; padding: 3px 5px 5px 5px; text-align: center; display: inline-block; } .kaerebalink-box .shoplinkrakuten a { font-size: 12px; color: #BF0800; text-decoration: none; font-weight: bold; } .kaerebalink-box .shoplinkyahoo { background: none; border: 2px solid #323232; border-radius: 3px; min-width: 60px; width: 40%; padding: 3px 5px 5px 5px; text-align: center; display: inline-block; } .kaerebalink-box .shoplinkyahoo a { font-size: 10px; color: #323232; text-decoration: none; font-weight: bold; } .kaerebalink-box .shoplinkseven { background: none; border: 2px solid #323232; border-radius: 3px; min-width: 60px; width: 33%; padding: 3px 5px 5px 5px; text-align: center; display: inline-block; } .kaerebalink-box .shoplinkseven a { font-size: 12px; color: #005FAF; text-decoration: none; font-weight: bold; } .kaerebalink-box .kaerebalink-link1 { padding-top: 5px; } .booklink-footer { display: none; } .kaerebalink-link1 a, .booklink-link2 a, .tomarebalink-link1 a, .product-item-buttons a { margin: auto !important; background: none !important; } @media screen and (min-width: 769px) { .booklink-link2, .kaerebalink-link1, .tomarebalink-link1, .product-item-buttons { flex-wrap: inherit; } } @media (min-width: 700px) { .entry-content { font-size: 100%; } } @media(max-width:1170px) { .kaerebalink-box { font-size: 10px !important; } .kaerebalink-box .shoplinkyahoo a { font-size: 10px; } .kaerebalink-box .shoplinkamazon, .kaerebalink-box .shoplinkrakuten, .kaerebalink-box .shoplinkyahoo, .kaerebalink-box .shoplinkseven { padding: 8px 5px 8px 5px; } } @media (max-width: 1050px) { .kaerebalink-box .shoplinkamazon, .kaerebalink-box .shoplinkrakuten, .kaerebalink-box .shoplinkyahoo, .kaerebalink-box .shoplinkseven { max-width: 150px !important; } .kaerebalink-box .kaerebalink-image { min-width: 110px; } .kaerebalink-box .kaerebalink-image img { max-width: 110px; } .kaerebalink-box { width: 100%; } } @media(max-width:767px) { .kaerebalink-box { display: block; } .kaerebalink-box { max-width: 320px; width: 100%; padding: 30px 15px 20px 15px; } .kaerebalink-box .kaerebalink-link1 div { box-sizing: border-box; } .kaerebalink-box .kaerebalink-image { float: inherit; margin-bottom: 15px; width: 100%; } .kaerebalink-box .kaerebalink-image img { margin: auto; } .kaerebalink-powered-date { text-align: center; padding-top: 5px; padding-bottom: 5px; } .kaerebalink-box .kaerebalink-detail { text-align: left; } .kaerebalink-box .kaerebalink-link1 { width: 100%; margin: auto !important; -ms-flex-wrap: wrap; flex-wrap: wrap; } .kaerebalink-box .shoplinkamazon, .kaerebalink-box .shoplinkrakuten, .kaerebalink-box .shoplinkyahoo, .kaerebalink-box .shoplinkseven { width: 49%; margin-bottom: 2% !important; } .kaerebalink-box .kaerebalink-link1 { display: inline-block; } .kaerebalink-box .kaerebalink-link1 { display: -webkit-flex !important; display: -moz-flex !important; display: -ms-flex !important; display: flex !important; } .kaerebalink-box .kaerebalink-link1 { padding-left: 0 !important; } } @media(max-width:320px) { .kaerebalink-box .kaerebalink-link1 { padding-left: 0 !important; } } </style>
カエレバ6(モノクロ)
SAMPLE
コードを表示
CSS
<style type="text/css"> /* * Copyright (c) NomadWorks * Design: NomadCode * https://www.code.nomad.inc/ */ .kaerebalink-box { width: 100%; margin: 20px auto; border: 2px solid #DEDEDE; padding: 25px; max-width: 100%; overflow: hidden; -webkit-box-sizing: border-box; box-sizing: border-box; display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: flex; background: #fff !important; font-family: sans-serif !important; } .kaerebalink-box p { font-size: 15px; line-height: 1.4em; margin: 0; padding: 0; } .kaerebalink-box .kaerebalink-image { float: left; min-width: 130px; } .kaerebalink-box .kaerebalink-image img { display: block; width: 100%; max-width: 110px; } .kaerebalink-box .kaerebalink-name { font-size: 15px; } .kaerebalink-box .kaerebalink-name:first-child a { font-weight: bold; } .kaerebalink-box .kaerebalink-name a { text-decoration: none; color: #333; } .kaerebalink-powered-date a { text-decoration: underline !important; color: #55A8DC !important; } .kaerebalink-box p { margin: 0; margin-bottom: 5px; } .kaerebalink-box .kaerebalink-powered-date { color: #aeaeae; font-size: 11px; } .kaerebalink-box .kaerebalink-detail { font-size: 12px; color: #5D5D5D; padding-bottom: 5px; line-height: 2em; } .kaerebalink-box .kaerebalink-link1 { display: -webkit-flex; display: -moz-flex; display: -ms-flex; display: flex; float: left; width: 100%; padding-bottom: 0; } .kaerebalink-box .kaerebalink-link1 div { margin: .5%; } .kaerebalink-box .shoplinkamazon { background: #323232; border: 2px solid #323232; border-radius: 3px; text-align: center; min-width: 60px; width: 33%; padding: 3px 5px 5px 5px; display: inline-block; } .kaerebalink-box .shoplinkamazon a { font-size: 12px; color: #F19E38; text-decoration: none; font-weight: bold; } .kaerebalink-box .shoplinkrakuten { background: #323232; border: 2px solid #323232; border-radius: 3px; min-width: 60px; width: 33%; padding: 3px 5px 5px 5px; text-align: center; display: inline-block; } .kaerebalink-box .shoplinkrakuten a { font-size: 12px; color: #BF0800; text-decoration: none; font-weight: bold; } .kaerebalink-box .shoplinkyahoo { background: #323232; border: 2px solid #323232; border-radius: 3px; min-width: 60px; width: 40%; padding: 3px 5px 5px 5px; text-align: center; display: inline-block; } .kaerebalink-box .shoplinkyahoo a { font-size: 10px; color: #FFF; text-decoration: none; font-weight: bold; } .kaerebalink-box .shoplinkseven { background: #323232; border: 2px solid #323232; border-radius: 3px; min-width: 60px; width: 33%; padding: 3px 5px 5px 5px; text-align: center; display: inline-block; } .kaerebalink-box .shoplinkseven a { font-size: 12px; color: #005FAF; text-decoration: none; font-weight: bold; } .kaerebalink-box .kaerebalink-link1 { padding-top: 5px; } .booklink-footer { display: none; } .kaerebalink-link1 a, .booklink-link2 a, .tomarebalink-link1 a, .product-item-buttons a { margin: auto !important; background: none !important; } @media screen and (min-width: 769px) { .booklink-link2, .kaerebalink-link1, .tomarebalink-link1, .product-item-buttons { flex-wrap: inherit; } } @media (min-width: 700px) { .entry-content { font-size: 100%; } } @media(max-width:1170px) { .kaerebalink-box { font-size: 10px !important; } .kaerebalink-box .shoplinkyahoo a { font-size: 10px; } .kaerebalink-box .shoplinkamazon, .kaerebalink-box .shoplinkrakuten, .kaerebalink-box .shoplinkyahoo, .kaerebalink-box .shoplinkseven { padding: 8px 5px 8px 5px; } } @media (max-width: 1050px) { .kaerebalink-box .shoplinkamazon, .kaerebalink-box .shoplinkrakuten, .kaerebalink-box .shoplinkyahoo, .kaerebalink-box .shoplinkseven { max-width: 150px !important; } .kaerebalink-box .kaerebalink-image { min-width: 110px; } .kaerebalink-box .kaerebalink-image img { max-width: 110px; } .kaerebalink-box { width: 100%; } } @media(max-width:767px) { .kaerebalink-box { display: block; } .kaerebalink-box { max-width: 320px; width: 100%; padding: 30px 15px 20px 15px; } .kaerebalink-box .kaerebalink-link1 div { box-sizing: border-box; } .kaerebalink-box .kaerebalink-image { float: inherit; margin-bottom: 15px; width: 100%; } .kaerebalink-box .kaerebalink-image img { margin: auto; } .kaerebalink-powered-date { text-align: center; padding-top: 5px; padding-bottom: 5px; } .kaerebalink-box .kaerebalink-detail { text-align: left; } .kaerebalink-box .kaerebalink-link1 { width: 100%; margin: auto !important; -ms-flex-wrap: wrap; flex-wrap: wrap; } .kaerebalink-box .shoplinkamazon, .kaerebalink-box .shoplinkrakuten, .kaerebalink-box .shoplinkyahoo, .kaerebalink-box .shoplinkseven { width: 49%; margin-bottom: 2% !important; } .kaerebalink-box .kaerebalink-link1 { display: inline-block; } .kaerebalink-box .kaerebalink-link1 { display: -webkit-flex !important; display: -moz-flex !important; display: -ms-flex !important; display: flex !important; } .kaerebalink-box .kaerebalink-link1 { padding-left: 0 !important; } } @media(max-width:320px) { .kaerebalink-box .kaerebalink-link1 { padding-left: 0 !important; } } </style>