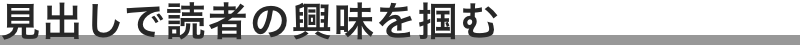
下線
SAMPLE

COLOR :
コードを表示
CSS
<style type="text/css"> h5 { font-size: 20px !important;/*文字のサイズ*/ border-bottom: 2px solid #323232;/*下線*/ color: #323232; padding-bottom: .5em; margin-bottom: 15px; } </style>
上下線
SAMPLE

COLOR :
コードを表示
CSS
<style type="text/css"> h5 { font-size: 20px !important;/*文字のサイズ*/ border-top: 2px solid #323232;/*上線*/ border-bottom: 2px solid #323232;/*下線*/ color: #323232; padding: .5em 0; margin-bottom: 15px; } </style>
背景色
SAMPLE

COLOR :
コードを表示
CSS
<style type="text/css"> h5 { font-size: 20px !important;/*文字のサイズ*/ background: #323232;/*背景色*/ padding: .5em .7em;/*余白*/ color: #FFF; margin-bottom: 15px; } </style>
背景色 + 下線
SAMPLE

COLOR :
コードを表示
CSS
<style type="text/css"> h5 { font-size: 20px !important;/*文字のサイズ*/ background: rgba(50,50,50,.07);/*背景色*/ border-bottom: 3px solid #323232;/*下線*/ color: #323232; padding: .5em .7em; margin-bottom: 15px; } </style>
左線
SAMPLE

COLOR :
コードを表示
CSS
<style type="text/css"> h5 { font-size: 20px !important;/*文字のサイズ*/ border-left: 3px solid #323232;/*左線*/ padding: .5em .7em;/*余白*/ color: #323232; margin-bottom: 15px; } </style>
左線 + 背景色
SAMPLE

COLOR :
コードを表示
CSS
<style type="text/css"> h5 { font-size: 20px !important;/*文字のサイズ*/ border-left: 3px solid #323232;/*左線*/ padding: .5em .7em;/*余白*/ background: rgba(50,50,50,.07);/*背景色*/ color: #323232; margin-bottom: 15px; } </style>
交差線
SAMPLE

COLOR :
コードを表示
CSS
<style type="text/css"> h5 { font-size: 20px !important;/*文字のサイズ*/ position: relative; display: inline-block; padding: .3em 1em; border-top: solid 1px #323232; border-bottom: solid 1px #323232; color: #323232; margin-bottom: 15px; } h5:before, h5:after { content: ''; position: absolute; top: -7px; width: 1px; height: -webkit-calc(100% + 14px); height: calc(100% + 14px); background-color: #323232; } h5:before { left: 7px;/*左線*/ } h5:after { right: 7px;/*右線*/ } </style>

二重線
SAMPLE

COLOR :
コードを表示
CSS
<style type="text/css"> h5 { font-size: 20px !important;/*文字のサイズ*/ /*線の種類(実線) 太さ 色*/ color: #323232; border-bottom: double 6px #323232; padding-bottom: .5em; margin-bottom: 15px; } </style>
マーカー
SAMPLE

COLOR :
コードを表示
CSS
<style type="text/css"> h5 { font-size: 20px !important;/*文字のサイズ*/ color: #323232; background: linear-gradient(transparent 75%, rgba(50,50,50,.3) 75%); margin-bottom: 15px; } </style>
ツートーンカラー
SAMPLE

COLOR :
コードを表示
CSS
<style type="text/css"> h5 { font-size: 20px !important;/*文字のサイズ*/ position: relative; color: #FFF; padding: .8em; background: linear-gradient(rgba(50,50,50,.9) 0%, rgba(50,50,50,.85) 50%, rgba(50,50,50,1) 50%) ; margin-bottom: 15px; } </style>
角丸ツートーンカラー
SAMPLE

COLOR :
コードを表示
CSS
<style type="text/css"> h5 { font-size: 20px !important;/*文字のサイズ*/ position: relative; color: #FFF; padding: .8em; padding-left: 1.3em; background: linear-gradient(rgba(50,50,50,.9) 0%, rgba(50,50,50,.85) 50%, rgba(50,50,50,1) 50%) ; border-radius: 50em 50em 50em 50em; margin-bottom: 15px; } </style>
グラデーション背景
SAMPLE

COLOR :
コードを表示
CSS
<style type="text/css"> h5 { font-size: 20px !important;/*文字のサイズ*/ position: relative; padding: .8em; color: #323232; border: 1px solid rgba(50,50,50,.2); background: linear-gradient(#FFF 0%, rgba(50,50,50,.1) 100%); margin-bottom: 15px; } </style>
角丸グラデーション背景
SAMPLE

COLOR :
コードを表示
CSS
<style type="text/css"> h5 { font-size: 20px !important;/*文字のサイズ*/ position: relative; padding: .8em; color: #323232; border: 1px solid rgba(50,50,50,.2); background: linear-gradient(#FFF 0%, rgba(50,50,50,.1) 100%); border-radius: 50em 50em 50em 50em; margin-bottom: 15px; } </style>
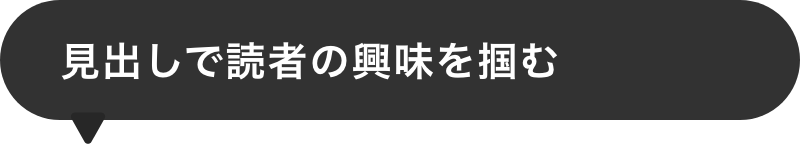
吹き出し
SAMPLE

COLOR :
コードを表示
CSS
<style type="text/css"> h5 { font-size: 20px !important;/*文字のサイズ*/ position: relative; padding: .8em .8em .8em 1.2em; color: #FFF; background: #323232; border-radius: 50em 50em 50em 50em; margin-bottom: 15px; } h5:after { position: absolute; content: ''; top: 100%; left: 40px; border: 10px solid transparent; border-top: 13px solid #323232; width: 0; height: 0; } </style>
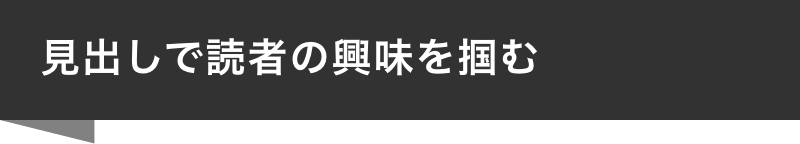
リボン
SAMPLE

COLOR :
コードを表示
CSS
<style type="text/css"> h5 { font-size: 20px !important;/*文字のサイズ*/ position: relative; padding: .8em; color: #fff; background: #323232; margin-bottom: 15px; } h5:after { position: absolute; content: ''; top: 100%; left: 0; border: none; border-bottom: solid 10px transparent; border-right: solid 40px rgba(50,50,50,.5); } </style>